Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über die Reaktionsfähigkeit von Vue (Array-Mutationsmethode)
Eine kurze Diskussion über die Reaktionsfähigkeit von Vue (Array-Mutationsmethode)
- 不言Original
- 2018-05-07 14:46:061672Durchsuche
Dieser Artikel führt hauptsächlich eine kurze Diskussion über die Vue-Reaktionsfähigkeit (Array-Mutationsmethode) ein, die jetzt einen gewissen Referenzwert hat. Freunde in Not können sich darauf beziehen.
Vorwort
Viele Schüler, die neu in der Verwendung von Vue sind, werden feststellen, dass sich der Wert des Arrays zwar ändert, die Ansicht jedoch gleichgültig ist, weil das Array ist zu kalt?
Nachdem ich die offiziellen Dokumente überprüft hatte, stellte ich fest, dass es nicht daran lag, dass die Göttin zu kalt war, sondern daran, dass Sie nicht die richtige Methode angewendet hatten.


Es scheint, dass der Schlüssel darin liegt, die richtige Methode zu verwenden, wenn man möchte, dass sich die Göttin selbstständig bewegt. Obwohl die Methode in den offiziellen Dokumenten angegeben ist, bin ich wirklich neugierig. Wenn Sie mehr Haltungen freischalten möchten, müssen Sie zuerst in das Herz der Göttin vordringen. Daher kam mir die Idee, das Reaktionsprinzip von zu erforschen Vue. (Wenn Sie bereit sind, mein Herz Schicht für Schicht abzuschälen. Sie werden feststellen, dass Sie überrascht sein werden ... Ich bin süchtig nach dem Heulen von Geistern und kann mich nicht daraus befreien, QAQ).
Zur Erinnerung: Das Reaktionsfähigkeitsprinzip von Vue nutzt hauptsächlich die Object.defineProperty von ES5. Nicht informierte Schüler können relevante Informationen anzeigen.
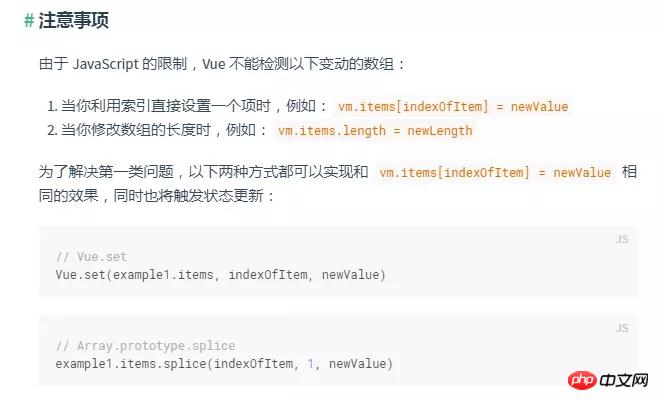
Warum antwortet das Array nicht?
Wenn Sie sorgfältig darüber nachdenken, basiert die Antwort von Vue auf Object.definePropery. Diese Methode ändert hauptsächlich die Beschreibung der Objekteigenschaften. Arrays sind eigentlich Objekte, und durch die Definition der Eigenschaften des Arrays sollten wir in der Lage sein, reaktionsfähige Effekte zu erzeugen. Testen Sie zunächst Ihre Idee, krempeln Sie die Ärmel hoch und legen Sie los.
const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
}
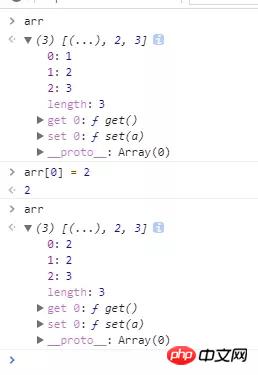
Geben Sie dann arr, arr[0] = 2 bzw. arr in die Konsole ein, Sie können die Ergebnisse wie unten gezeigt sehen.

Hey, alles ist wie erwartet.
Als nächstes haben einige Schüler möglicherweise Fragen, nachdem sie diesen Code gesehen haben: Warum wird dieser [0] nicht direkt in der get()-Methode zurückgegeben? Aber sollten wir val verwenden, um den Wert zurückzugeben? Denken Sie sorgfältig darüber nach, verdammt! ! ! Es ist fast eine Endlosschleife. Get() selbst dient dazu, den Wert des aktuellen Attributs abzurufen. Ist der Aufruf von this[0] in get() nicht gleichbedeutend mit einem erneuten Aufruf der get()-Methode? Es ist so beängstigend, so beängstigend, dass es die Arbeiter zu Tode erschreckt.
Obwohl die Göttin in Ihrer Vorstellung diese Haltung einnehmen mag, ist die Göttin vor Ihnen tatsächlich nicht in dieser Haltung. Wie kann eine Person wie ich, die ihre Eigenschaften deutlich offenbart hat, die Göttin erraten? ? Gedanke? Warum nicht so auf die Daten reagieren? Vielleicht weil Arrays und Objekte immer noch unterschiedlich sind, kann die Definition der Eigenschaften von Arrays zu Problemen und Fehlern führen. Oder es kann daran liegen, dass während des Interaktionsprozesses eine große Datenmenge generiert wird, was zu einer Verschlechterung der Gesamtleistung führt. Es ist auch möglich, dass der Autor nach Abwägung der Vor- und Nachteile andere Methoden verwenden kann, um den Effekt der Datenantwort zu erzielen. Wie auch immer, ich kann es nicht herausfinden.
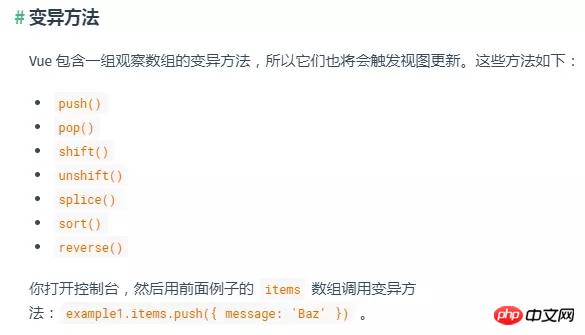
Warum kann der Aufruf der Array-Native-Methode reagieren?
Warum können die Daten mit diesen Array-Methoden reagieren? Schauen wir uns zunächst den Quellcode des Array-Teils an.
Einfach ausgedrückt besteht die Funktion von def darin, den Wert des Objektattributs neu zu definieren.
//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})
Posten Sie den Code des Def-Teils
/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
}
Array.js verändert einige Methoden von Arrays. Nehmen wir als Beispiel die Push-Methode. Der erste Schritt besteht darin, original = arrayProto['push'] zu verwenden, um die native Push-Methode zu speichern.
Dann ist es an der Zeit, die Mutationsmethode zu definieren. Wenn Sie nicht auf Details eingehen, kann diese Funktion grob sein ausgedrückt als arrayMethods[method ] = function mutator(){};
Unter der Annahme, dass die Push-Methode später aufgerufen wird, wird in der Mutator-Methode zunächst das Original aufgerufen Speichert die ursprüngliche Push-Methode. Finden Sie den tatsächlichen Wert. Eine Menge Text sieht wirklich abstrakt aus. Schreiben Sie daher eine unauffällige Version des Codes, um die Bedeutung des Quellcodes auszudrücken.
const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
arr.push(3);
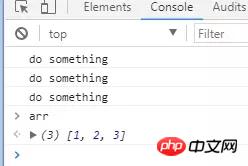
Ergebnis in der Konsole anzeigen:.

Dann entspricht der Code im Quellcode
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
doSomething ()
In diesem Code ist der aus zwei Wörtern bestehende Kommentar „Änderung benachrichtigen“ klar geschrieben. Wenn Sie diese beiden Wörter nicht kennen, suchen Sie sie einfach auf Baidu. , diese beiden Wörter bedeuten, Änderungen zu veröffentlichen! Bei jedem Aufruf dieser Methode wird der Wert berechnet und dann werden einige andere Dinge durchgeführt, z. B. das Veröffentlichen von Änderungen und das Beobachten neuer Elemente. Die anderen Antwortprozesse werden in diesem Artikel nicht behandelt.
[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
Es gibt derzeit so viele Methoden, dass Sie die Haltung der Göttin ändern können!
Zusammenfassung
Der Titel wurde immer wieder geändert und hieß „Eine kurze Analyse der Vue-Response-Prinzipien“, später jedoch Ich habe gesehen, dass der Titel zu groß war. Beginnen wir mit dem einfachsten, beginnen Sie mit Arrays, und das Lesen dieses Artikels wird nicht allzu lange dauern. Wenn sich in diesem Artikel ein Fehler befindet, der andere in die Irre führen könnte, wäre ich Ihnen sehr dankbar.
Verwandte Empfehlungen:
Eine kurze Diskussion über das Prinzip der Vue-Datenreaktionsfähigkeit
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Reaktionsfähigkeit von Vue (Array-Mutationsmethode). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

