Heim >Web-Frontend >js-Tutorial >Zwei Möglichkeiten zum Laden von Daten mit Vue.Js in Kombination mit Jquery Ajax
Zwei Möglichkeiten zum Laden von Daten mit Vue.Js in Kombination mit Jquery Ajax
- 不言Original
- 2018-05-05 16:32:483242Durchsuche
In diesem Artikel werden hauptsächlich die beiden Methoden zum Laden von Daten mithilfe von Vue.Js in Kombination mit Jquery Ajax vorgestellt. Interessierte Freunde können sich auf
beziehen, um die Dokumente zu organisieren und einen Code zu finden, der verwendet wird Vue.Js kombiniert mit Jquery Ajax, um Daten auf zwei Arten zu laden. Ich werde sie auf leicht organisierte und optimierte Weise mit Ihnen teilen.
Ohne weitere Umschweife gehen wir direkt zum Code
HTML-Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script src="js/jquery.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<p id="app">
{{message }}<br>
<button v-on:click="showData">测试jquery加载数据</button>
<table border="1">
<tr v-for="data in datas">
<td>{{data.Name}}</td>
<td>{{data.Url}}</td>
<td>{{data.Country}}</td>
</tr>
</table>
</p>
<script src="js/app.js"></script>
</body>
</html>
JS-Code
/**
* Created by sen on 2016/10/31.
*/
//定义Vue组件
var vum=new Vue({
el: "#app",
data: {
message: "",
datas: "",
},
methods:{
showData:function () {
jQuery.ajax({
type: 'Get',
url: "/vue1/json/data.json",
success: function (data) {
vum.datas = data.sites;
}
})
}
}
})
//使用jquery
jQuery(function () {
// jQuery("#btn_1").bind("click", function () {
// alert(jQuery("#name").val());
// });
loadData();
})
//jquery加载数据
function loadData() {
jQuery.ajax({
type: 'Get',
url: "/vue1/json/data.json",
success: function (data) {
vum.message = data.sites[0].Name;
}
})
}
JSON-Datei
{
"sites": [
{
"Name": "百度",
"Url": "www.baidu.com",
"Country": "CN"
},
{
"Name": "Google",
"Url": "www.google.com",
"Country": "USA"
},
{
"Name": "Facebook",
"Url": "www.facebook.com",
"Country": "USA"
},
{
"Name": "微博",
"Url": "www.weibo.com",
"Country": "CN"
}
]
}
Um die Anfrage zu simulieren, verwenden Sie die lokale JSON-Datei Bei der Entwicklung können Sie die Jquery-Ajax-URL durch die Schnittstellenadresse ersetzen.
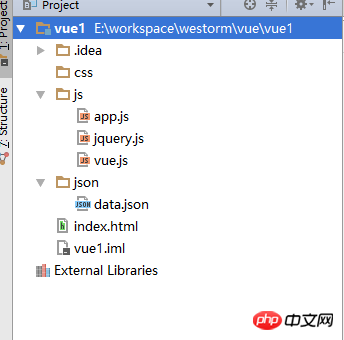
Die Dateiverzeichnisstruktur wird unten angezeigt

Verwandte Empfehlungen:
Einführung des Tinymce-Rich-Text-Editors in das Vue-Projekt
Analyse der Implementierungsmethode für verschachteltes Routing und 404-Umleitung von Vue
Globale Konfiguration des Vue-Projekts, WeChat-Austausch von Ideen
Das obige ist der detaillierte Inhalt vonZwei Möglichkeiten zum Laden von Daten mit Vue.Js in Kombination mit Jquery Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

