Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Verwendung der Bootstrap-Bildkarussellkomponente Carousel
Ausführliche Erläuterung der Verwendung der Bootstrap-Bildkarussellkomponente Carousel
- 不言Original
- 2018-05-05 16:18:384750Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung der Bootstrap-Bildkarussellkomponente vor. Es hat einen gewissen Referenzwert.
Bootstrap ist ein von Twitter gestartetes Open-Source-Toolkit. Entwicklung beenden. Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA.
Die Bildkarussellkomponente ist eine in Webseiten sehr verbreitete Technologie, aber wenn sie direkt geschrieben wird, erfordert sie eine lange JavaScript-Codierung und es ist schwierig, die Größe zu kontrollieren.
Wenn Sie Bootstrap zum Schreiben der Bildkarussellkomponente Carousel verwenden, können Sie viel Zeit sparen.
Gleichzeitig ist die ursprüngliche Bedeutung des Wortes Karussell ein Karussell.
1. Grundziel
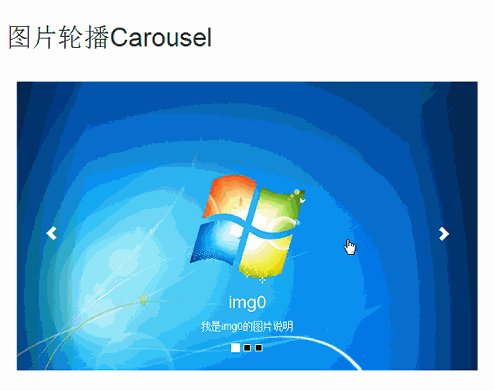
Schreiben Sie eine Karussellkomponente für mehrere Bilder auf einer Webseite, um einen Hover-Effekt zu erzielen, und unter jedem Bild kommt mit Bildbeschreibung.
Da die Computer-Videoaufzeichnungssoftware des Autors eher schlecht ist, halte ich es nicht für nötig, zu viel Zeit damit zu verbringen, solange sie das Problem erklären kann, also das GIF Unten ist es ziemlich verfärbt, aber der Grundeffekt ist immer noch eine Anzeige.
Diese Bootstrap-Image-Karussellkomponente Carousel ist nicht mit IE6 und 7 kompatibel. Wenn Sie IE6-Unterstützung benötigen, besuchen Sie die Website, um die IE6-Komponentenunterstützung von Bootstrap herunterzuladen (klicken Sie, um den Link zu öffnen). Gleichzeitig wird in Google Chrome die Beschreibung der Bilddatei etwas schwarz ausgeblendet, was jedoch keinen Einfluss auf das Surfen hat:

Die Anzeigesituation in verschiedenen Browsern ist unterschiedlich. Für IE8 ist dies der Effekt:

2. Grundidee
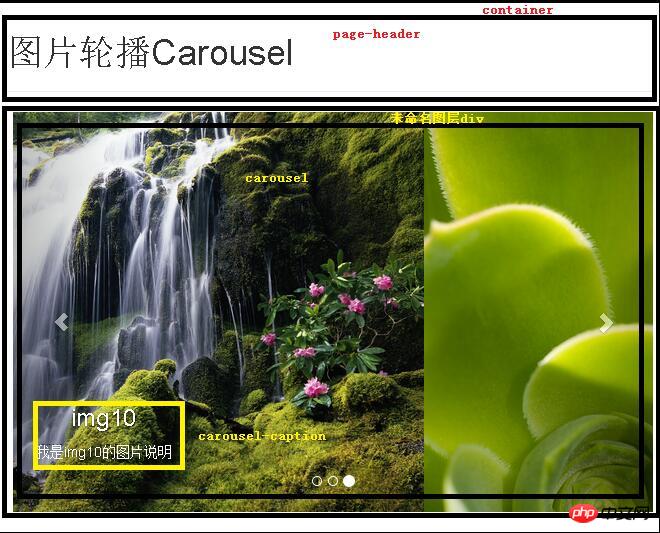
Siehe das Webseitenlayout im Bild unten:

3. Produktionsprozess
1. Wie zuvor „[JavaScript] Verwenden Sie Bootstrap, um ein Dialogfeld zu schreiben, das angezeigt wird Auf der aktuellen Webseite kann es nicht geschlossen werden. Der erste Schritt von „Springen, kein Popup-Fenster“
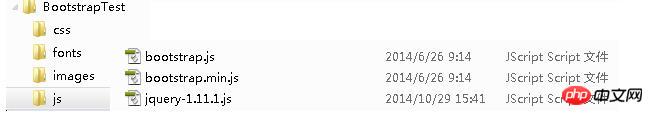
Da Sie Bootstrap verwenden müssen, können Sie die Komponenten von der offiziellen Website herunterladen Erstens ist die in der Produktionsumgebung verwendete Bootstrap-Version nicht mit Bootstrap 3 und 2 kompatibel. Es wird empfohlen, sie direkt zu verwenden. Die Entwicklungsdokumentation verwendet Bootstrap3. Dieser Artikel basiert ebenfalls auf Bootstrap3. Gleichzeitig müssen die von Bootstrap 3 bereitgestellten JavaScript-Effekte von jQuery 1.11 unterstützt werden. Sie können stattdessen auf die offizielle jQuery-Website gehen, um jQuery 1.11 herunterzuladen, das mit dem alten Browser IE6 kompatibel ist (klicken Sie hier, um den Link zu öffnen). jQuery2, das nicht mit dem alten Browser IE6 kompatibel ist. Konfigurieren Sie nach dem Herunterladen das Site-Verzeichnis. Extrahieren Sie Bootstrap3 direkt in das Site-Verzeichnis und legen Sie jquery-1.11.1.js im js-Verzeichnis ab, das dasselbe Verzeichnis wie bootstrap.js ist. Die Struktur des Site-Ordners ist ungefähr wie folgt:

2. Das Folgende ist der vollständige Code der Webseite, der im Folgenden Teil für Teil erklärt wird:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<title>图片轮播Carousel</title>
</head>
<body>
<p class="container">
<p class="page-header">
<h1>
图片轮播Carousel
</h1>
</p>
<p style="width: 640px; height: 480px; margin-right: auto; margin-left: auto;">
<p id="carousel" class="carousel slide" data-ride="carousel" data-interval="1000">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<p class="carousel-inner" role="listbox">
<p class="item active">
<a href="images/img0.jpg"><img src="images/img0.jpg" alt="img0"></a>
<p class="carousel-caption">
<h3>
img0
</h3>
<p>
我是img0的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img10.jpg"><img src="images/img10.jpg" alt="img10"></a>
<p class="carousel-caption">
<h3>
img10
</h3>
<p>
我是img10的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img2.jpg"><img src="images/img2.jpg" alt="img2"></a>
<p class="carousel-caption">
<h3>
img2
</h3>
<p>
我是img2的图片说明
</p>
</p>
</p>
</p>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span> </a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span> </a>
</p>
</p>
</p>
</body>
</html>
(1)2a5352c17cef5c915abbe8d045f7cac8Part
Deklarieren Sie zunächst einen Container , wodurch alle Elemente der Webseite automatisch erstellt werden können. Platzieren Sie es in der Mitte der Webseite und schreiben Sie dann Elemente in diesen Container.
Schreiben Sie zuerst den Seitenkopf, deklarieren Sie einen Seitenkopf und schreiben Sie dann einen Text hinein. Definieren Sie nach
<p class="page-header"> <h1> 图片轮播Carousel </h1> </p>
eine unbenannte Ebene p, die hauptsächlich zur Standardisierung der Bildkarussellkomponente verwendet wird. Die Größe der Bildkarussellkomponente von Bootstrap kann nicht durch Hinzufügen von Breiten- und Höhenparametern zu den darin enthaltenen Elementen angegeben werden. Auf diese Weise wird die Bildkarussellkomponente verzerrt. Um diese Komponente zu zentrieren, muss gleichzeitig margin-right: auto; margin-left: auto; im Stilattribut von p verwendet werden, um sie einzuschränken.
Abschließend gibt es eine detaillierte Beschreibung jedes Teils der Bildkomponente:
<p style="width: 640px; height: 480px; margin-right: auto; margin-left: auto;">
<!--图片轮播组件的名称为carousel,data-ride元素是bootstrap要求存在的,data-interval的值是每隔1000毫秒,也就是1秒换一张图片,此值太小组件会失真-->
<p id="carousel" class="carousel slide" data-ride="carousel" data-interval="1000">
<!--这里定义有几张图片,如果再多一张图片就再下面多加一项,data-slide-to的值加一,首张图片也就是第0张图片必须要有class="active"否则组件无法工作-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<p class="carousel-inner" role="listbox">
<!--以下是各张的图片的详细编辑,首张图片的class值必须为item active,余下的皆为item-->
<p class="item active">
<!--意为点击img0.jpg这张图片就打开img0.jpg的超级链接,如果不需要超级链接,则去掉<a>标签-->
<a href="images/img0.jpg"><img src="images/img0.jpg" alt="img0"></a>
<p class="carousel-caption">
<!--图片下的文字说明-->
<h3>
img0
</h3>
<p>
我是img0的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img10.jpg"><img src="images/img10.jpg" alt="img10"></a>
<p class="carousel-caption">
<h3>
img10
</h3>
<p>
我是img10的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img2.jpg"><img src="images/img2.jpg" alt="img2"></a>
<p class="carousel-caption">
<h3>
img2
</h3>
<p>
我是img2的图片说明
</p>
</p>
</p>
</p>
<!--这里是组件中向左想右的两个按钮,固定存在的框架代码-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span> </a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span> </a>
</p>
</p>
Verwandte Empfehlungen:
thinkphp jquery implementiert Bild-Upload- und Vorschaueffekte
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung der Bootstrap-Bildkarussellkomponente Carousel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

