Heim >Web-Frontend >js-Tutorial >JS und CSS3 implementieren ein Beispiel für einen Bildzoomeffekt als Reaktion auf Mausbewegungen
JS und CSS3 implementieren ein Beispiel für einen Bildzoomeffekt als Reaktion auf Mausbewegungen
- 不言Original
- 2018-05-05 15:46:271368Durchsuche
In diesem Artikel werden hauptsächlich JS und CSS3 vorgestellt, um den Bildvergrößerungseffekt als Reaktion auf Mausbewegungen zu erzielen. Er analysiert die relevanten Betriebstechniken von Javascript und CSS3 als Reaktion auf Mausereignisse, um Seitenelementattribute dynamisch zu ändern, um den Bildvergrößerungseffekt zu erzielen Reaktion auf Mausereignisse. Freunde in Not können sich auf Folgendes beziehen:
Das Beispiel in diesem Artikel beschreibt die Implementierung von JS und CSS3, um den Vergrößerungseffekt von Bildern als Reaktion auf Mausbewegungen zu realisieren. Ich möchte es als Referenz mit Ihnen teilen:
Als ich heute mit der Maus darauf klickte, stellte ich fest, dass das Bild vergrößert und verschoben war Also habe ich es selbst versucht und die Ergebnisse sind wie folgt.
Methode 1: Verwenden Sie js und css3
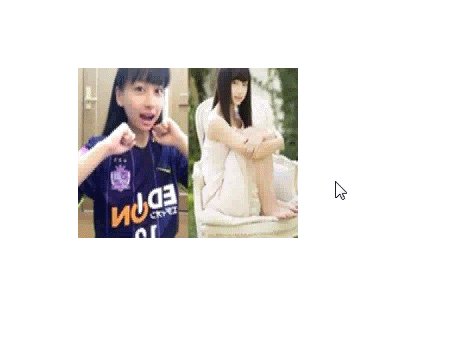
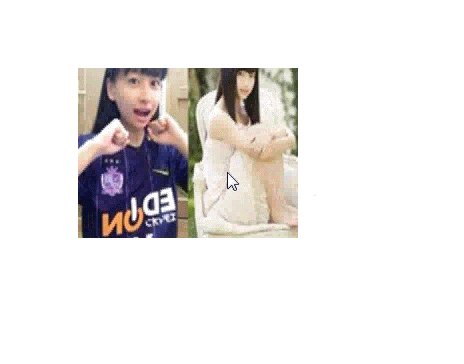
Der Effekt ist wie folgt:

Diese Implementierung ist sehr einfach, verwenden Sie einfach die Ereignisse Mouseover und Mouseout von js, aber ich weiß nicht, wie ich das Bild von der Mitte aus vergrößern soll. Versuchen wir es In Zukunft wieder. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>网易图片动画</title>
<style>
p.img {
width: 220px;
height: 170px;
margin: 200px auto;
overflow: hidden;
}
img.bigger {
width: 100%;
height:100%;
}
@keyframes bigger {
from {width: 100%;height: 100%;}
to {width: 110%; height: 110%;}
}
@keyframes smaller {
from {width: 110%;height: 110%;}
to {width: 100%; height: 100%;}
}
</style>
</head>
<body>
<p class="img">
<img class="bigger" src="http://cms-bucket.nosdn.127.net/d9b6afa0bad743f88c1780c3a064202c20170218074455.jpeg?imageView&thumbnail=185y116&quality=85" alt="">
</p>
<script>
var img = document.querySelector("img");
img.onmouseover = function () {
img.style.cssText = "animation: bigger 2s;width:110%; height:110%;";
}
img.onmouseout = function () {
img.style.cssText = "animation: smaller 2s";
}
</script>
</body>
</html>
Methode 2: CSS3-Methode verwenden
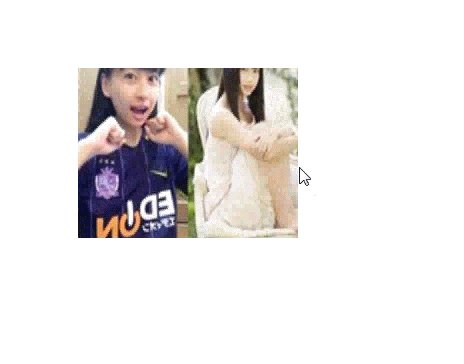
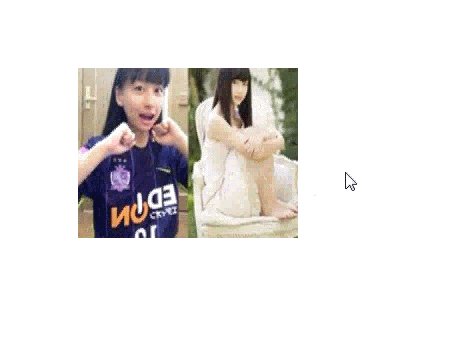
css3 hat uns tatsächlich viele Vorteile gebracht, ja, wir können Probleme bequemer lösen. Dies kann durch die Verwendung von transform:scale(); erreicht werden, dies muss jedoch in Kombination mit Hover verwendet werden und die Dauer des Übergangs muss richtig eingestellt werden, um bessere Ergebnisse zu erzielen. Der Effekt ist ohne weiteres wie folgt:

Ist dieser Effekt nicht viel besser? Man sieht, dass er sich von der Mitte aus ausdehnt.
Aber solange wir das Attribut transform-origin hinzufügen, können wir den Mittelpunkt der Änderung gut steuern, wie zum Beispiel:
transform-origin: 0 0; transform-origin: 100% 0; transform-origin: 0 100%; transform-origin: 100% 100%;
Sie stellen die Erweiterung von der oberen linken Ecke, der oberen rechten Ecke, der unteren linken Ecke bzw. der unteren rechten Ecke dar. Wie Sie sich vorstellen können, beträgt der Standardwert transform-origin 50 % Der Quellcode von
lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>网易图片动画</title>
<style>
p.img {
width: 220px;
height: 170px;
margin: 200px auto;
overflow: hidden;
}
img.bigger {
width: 100%;
height:100%;
transition:transform 2s;
}
img.bigger:hover{
transform: scale(1.2,1.2);
}
</style>
</head>
<body>
<p class="img">
<img class="bigger" src="http://cms-bucket.nosdn.127.net/d9b6afa0bad743f88c1780c3a064202c20170218074455.jpeg?imageView&thumbnail=185y116&quality=85" alt="">
</p>
</body>
</html>
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonJS und CSS3 implementieren ein Beispiel für einen Bildzoomeffekt als Reaktion auf Mausbewegungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

