Heim >Web-Frontend >js-Tutorial >Analyse der Implementierungsmethoden für verschachteltes Vue-Routing und 404-Umleitung
Analyse der Implementierungsmethoden für verschachteltes Vue-Routing und 404-Umleitung
- 不言Original
- 2018-05-05 14:12:471506Durchsuche
In diesem Artikel werden hauptsächlich die Implementierungsmethoden des verschachtelten Routings und der 404-Umleitung von vue vorgestellt und die Konzepte, Prinzipien, Implementierungsschritte und zugehörigen Betriebsfähigkeiten des verschachtelten Routings und der 404-Umleitung von vue.js anhand von Beispielen analysiert Sie können sich auf das
-Beispiel in diesem Artikel beziehen, um die Implementierungsmethode für verschachteltes Vue-Routing und 404-Umleitung zu beschreiben. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Teil 1: Vue Nested Routing
Was ist verschachtelt? Routing?
Verschachteltes Routing bedeutet, dass Sie das Routing unter einer gerouteten Seite weiterhin verwenden können. Verschachtelung bedeutet Routing im Routing. Wenn wir beispielsweise in Vue kein verschachteltes Routing verwenden, gibt es nur ein 975b587bf85a482ea10b0a28848e78a4, aber wenn wir es verwenden, gibt es ein anderes 975b587bf85a482ea10b0a28848e78a4 in einer Komponente, was ebenfalls eine Verschachtelung darstellt.
Warum verschachteltes Routing verwenden?
Zum Beispiel gibt es auf einer Seite im oberen Teil der Seite drei Schaltflächen, und im unteren Teil werden unterschiedliche Inhalte angezeigt, je nachdem, ob auf verschiedene Schaltflächen geklickt wird. Dann können wir diese Komponente verwenden. Der untere Teil wird als verschachtelte Route betrachtet, was bedeutet, dass es einen weiteren 975b587bf85a482ea10b0a28848e78a4 unter dieser Komponente geben muss. Wenn ich auf verschiedene Schaltflächen klicke, wird deren Router-Link auf diese Komponente gerendert 975b587bf85a482ea10b0a28848e78a4.
Wie wird die offizielle Website vorgestellt?
Jedes Mal, wenn wir über die offizielle Website sprechen, müssen wir über Baidu sprechen. Verwenden Sie niemals die Baidu-Suche. .

Zu sagen, dass die offizielle Website dieses Bild zitiert hat, ist die Absicht gut, aber die Beschreibung ist zu umständlich. Reklamieren Sie. .
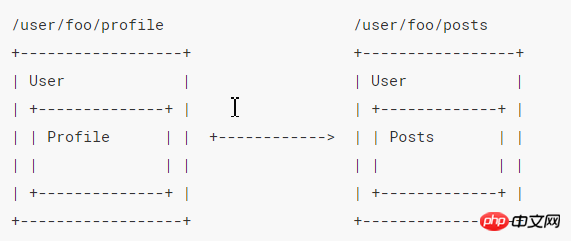
Dies ist eine gute Anwendungsschnittstelle im wirklichen Leben, die normalerweise aus mehreren Schichten verschachtelter Komponenten besteht. In ähnlicher Weise entspricht jedes dynamische Pfadsegment in der URL auch jeder Ebene verschachtelter Komponenten gemäß einer bestimmten Struktur. Wie oben gezeigt.
Das heißt, der Benutzer repräsentiert die Benutzerseite und der Benutzer kann als eine einzelne Seite in vue betrachtet werden. Für einen Benutzer muss es einen Benutzer geben (Xiao Ming, Xiao Hong). , das Profil hier kann als persönliche Homepage verstanden werden, und die Beiträge hier können als von dieser Person veröffentlichte Artikel verstanden werden, und der Titel darf sich beispielsweise nicht ändern, unabhängig davon, ob Sie zu den von dieser Person veröffentlichten Artikeln wechseln oder zu wechseln Auf der persönlichen Homepage dieser Person möchten wir alle oben dasselbe anzeigen. Wenn wir wechseln, können wir diesen Teil mit 975b587bf85a482ea10b0a28848e78a4 schreiben.
Mit Hilfe von Vue-Router und verschachtelter Routing-Konfiguration kann diese Beziehung leicht ausgedrückt werden.
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
`
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})
OK! Das ist grob verschachteltes Routing! Darunter platziert der erste Codeabschnitt 975b587bf85a482ea10b0a28848e78a4 in der Datei. Dies ist der Exit der obersten Ebene, der die mit der erweiterten Route übereinstimmenden Komponenten rendert.
Aus der Routing-Konfiguration können wir Folgendes ersehen: Wenn der Pfad /user/Xiaoming oder /user/小红 ist, wird der Benutzer auf der Seite gerendert, und dieses Rendering ist die Route der obersten Ebene. (:id ist Xiao Ming und Xiao Hong,). Dann gibt es auf dieser Seite eine verschachtelte Route. Wenn die URL /user/Xiao Ming lautet, wird auf dieser sekundären Route natürlich nichts angezeigt, auch wenn sie nur /user/Xiao Ming lautet Etwas, dann können wir die Route entsprechend dem Pfad festlegen: „“, sodass sogar /user/Xiao Ming mehr anzeigen kann.
Wenn wir die persönliche Homepage von Xiao Ming sehen möchten, ist sie /user/Xiao Ming/profile. Dann wird die UserProfile-Komponente in dieser sekundären Route gerendert.
Wenn wir die von Xiao Ming veröffentlichten Artikel lesen möchten, ist dies der Fall /user/Xiao Ming/posts Zu diesem Zeitpunkt wird die UserPost-Komponente in dieser sekundären Route gerendert, die auch die sekundäre Route ist.
Tatsächlich gibt es nur eine begrenzte Anzahl von Konzepten, ist das nicht ganz einfach?
Aber Sie müssen auch auf die folgenden Punkte achten:
1. Wie aus dem obigen Code ersichtlich ist: In der Komponente können wir den Benutzer abrufen über $route.params.id Xiao Ming in /Xiao Ming/post, damit wir personalisierte Einstellungen vornehmen können.
2. Verschachtelte Pfade, die mit / beginnen, werden als Stammpfad betrachtet, sodass Sie verschachtelte Komponenten vollständig nutzen können, ohne verschachtelte Pfade festzulegen.
Das heißt: Im obigen Code schreiben wir path: „profile“ unter „Children“, was dem Zusammenfügen in /user/:id/profile entspricht. Wir können es auch direkt als Pfad schreiben: „/user/:id/profile“. Das Endergebnis ist das gleiche, aber ich persönlich denke, dass die letztere Darstellungsmethode die Struktur klar beobachten kann. Bei zu vielen Verschachtelungsebenen kann es zu Fehlern kommen.
Teil 2: 404-Weiterleitung
有时,我们可能会输入错的 url, 或者不再存在等各种原因导致其不再能被访问,那么我们就可以对于这种情况进行重定向。 很简单,只要在路由中添加下面的代码就可以了:
{
path: "*",
redirect: "/"
}
即对于所有的(*代表所有)错误页面,我们都可以重定向到 "/" 中。
相关推荐:
Das obige ist der detaillierte Inhalt vonAnalyse der Implementierungsmethoden für verschachteltes Vue-Routing und 404-Umleitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

