Heim >Web-Frontend >js-Tutorial >Implementierungsschritte der Vue-Crop-Preview-Komponentenfunktion
Implementierungsschritte der Vue-Crop-Preview-Komponentenfunktion
- 不言Original
- 2018-05-05 11:02:141651Durchsuche
In diesem Artikel wird hauptsächlich der Implementierungscode der Vue-Cutting-Preview-Komponentenfunktion vorgestellt. Dieser Artikel stellt ihn anhand einer Kombination von Beispielcodes ausführlich vor und hat einen bestimmten Referenzwert. Interessierte Freunde können dem Skript folgen
Vue-Versions-Zuschneidetool, einschließlich Vorschaufunktion
Endgültiger Effekt: qiuyaofan.github.io/vue-crop-de…
Quellcode-Adresse: github .com/qiuyaofan /v…
Schritt eins: Installieren Sie zuerst das Gerüst mit vue-cli (wenn Sie nicht wissen, wie man es installiert, sehen Sie sich die offizielle Website von vue-cli an)
// 初始化vue-cli vue init webpack my-plugin
Schritt 2: Dateien erstellen
Neues src/views/validSlideDemo.vue erstellen,
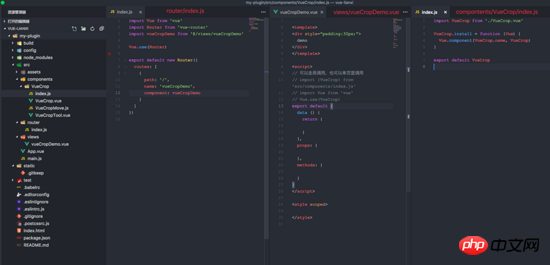
Neues VueCrop/index.js, VueCrop.vue in src/ erstellen Komponenten,
Konfigurieren Sie Zugriffsrouten in Routen/index.js (siehe Github-Quellcode für Details)
Die endgültige generierte Dateistruktur ist wie folgt:

Schritt 3: Komponenten registrieren
1. Referenzieren Sie alle Plug-Ins: src/components/index.js
// 导入插件入口文件
import VueCrop from './VueCrop/index.js'
const install = function (Vue, opts = {}) {
/* 如果已安装就跳过 */
if (install.installed) return
// 注册插件
Vue.component(VueCrop.name, VueCrop)
}
// 全局情况下注册插件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export {
install,
// 此处是为了兼容在vue内单独引入这个插件,如果是main.js全局引入就可以去掉
VueCrop
}
2. Plug-Ins global aufrufen: src/main.js (offizielle Dokumenterklärung für Vue-Plugins)
import Vue from 'vue'
import App from './App'
import router from './router'
// 新加的:导入入口文件
import { install } from 'src/components/index.js'
// 全局调用,相当于调用 `MyPlugin.install(Vue)`
Vue.use(install)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3. Die VueCrop-Eintragsdatei ruft VueCrop.vue auf : src/components/VueCrop/index.js
// 导入vue
import VueCrop from './VueCrop.vue'
// Vue.js 的插件应当有一个公开方法 install 。这个方法的第一个参数是 Vue 构造器
VueCrop.install = function (Vue) {
// 注册组件
Vue.component(VueCrop.name, VueCrop)
}
export default VueCrop
Zusammenfassung: Ich hatte am Anfang immer ein Missverständnis, weil ich dachte, myPlugin.install sei eine Methode von Vue Tatsächlich ist es für uns nicht nur eine öffentliche Methode, um Plugin-Wissen zu erstellen. Die Methode kann als Konstruktor in nativem js verstanden werden:
function MyPlugin(){
console.info('构造函数')
}
MyPlugin.prototype.install=function(vue,options){
console.info('构造器vue:'+vue);
} Und was die Komponente tatsächlich registriert, ist: Vue.component()
Also, vue Der Prozess der Plug-In-Registrierung ist:
1. Rufen Sie main.js auf:
import { install } from 'src/components/index.js'
vue.use(install)
2. Fügen Sie die Installationsmethode zu index.js hinzu und rufen Sie die Vue .component-Registrierungskomponente auf
3 die index.js aller Komponenten
Schritt 4: Entwerfen und entwickeln Sie Ihre eigenen Komponenten und bauen Sie die Komponentenstruktur auf
Davor können Sie zunächst die Namenskonvention von Komponenten usw. verstehen. Das können Sie Weitere Informationen finden Sie im Artikel Nuggets: Vue-Frontend-Entwicklungsspezifikationen, in dem Punkt 2 ausführlich erläutert wird
Bestimmen Sie zunächst Ihre eigene Aufrufmethode und welche Parameter bereitgestellt werden müssen
<vue-crop :crop-url="cropUrl1" :ratio="ratio" :height="460" :width="460" :previewJson="previewJson1" class="c-crop--preview_right" @afterCrop="afterCrop" > >
Davon ist @afterCrop="afterCrop" die Rückruffunktion nach Abschluss des Zuschneidens und die anderen sind Attributkonfigurationen
in der Komponentesrc/components/VueCrop/VueCrop.vue, Sie können um das afterCrop-Ereignis in der Demo auszulösen this.$emit('afterCrop')
export default function (element, options) {
const moveFn = function (event) {
if (options.drag) {
options.drag(event)
}
}
// mousedown fn
const downFn = function (event) {
if (options.start) {
// 调用参数中start函数
options.start(event)
}
}
// mouseup fn
const upFn = function (event) {
document.removeEventListener('mousemove', moveFn)
document.removeEventListener('mouseup', upFn)
document.onselectstart = null
document.ondragstart = null
if (options.end) {
// 调用参数中end函数
options.end(event)
}
}
// 绑定事件
element.addEventListener('mousedown', event => {
if (options.stop && options.stop(event, element) === false) {
return false
}
document.onselectstart = function () {
return false
}
document.ondragstart = function () {
return false
}
document.addEventListener('mousedown', downFn)
document.addEventListener('mousemove', moveFn)
document.addEventListener('mouseup', upFn)
})
}
Verwandte Empfehlungen:
Vue implementiert ein schwebendes/verstecktes Systemmenü in der oberen rechten Ecke der Seite
Das obige ist der detaillierte Inhalt vonImplementierungsschritte der Vue-Crop-Preview-Komponentenfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

