Heim >Web-Frontend >HTML-Tutorial >Das native VIDEO-Tag der HTML-Seite verbirgt die Download-Button-Funktion
Das native VIDEO-Tag der HTML-Seite verbirgt die Download-Button-Funktion
- 不言Original
- 2018-05-05 10:11:153648Durchsuche
In diesem Artikel wird hauptsächlich die Funktion zum Ausblenden des Download-Buttons im nativen VIDEO-Tag der HTML-Seite vorgestellt. Es ist sehr gut und hat Referenzwert.
Beim Schreiben eines Im Webprojekt bin ich auf die Einführungsseite gestoßen. Es gibt ein separates Einführungsvideo. Da es sich nur um dieses kurze Video handelt, wird keine Videokomponente verwendet. Daher wird das Problem durch die Verwendung des nativen Video-Tags gelöst.
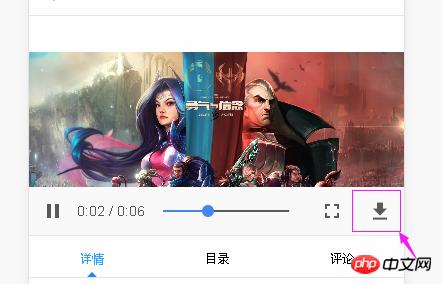
Obwohl das Einführungsvideo kostenlos ist, möchte ich keinen Download-Button haben oder das Video unter speichern, also finde ich eine Möglichkeit, es so aussehen zu lassen, als gäbe es keine Download-Funktion und mache mir Notizen.

Wenn Sie den obigen Download-Button ausblenden möchten, reichen drei Stile aus. Fügen Sie einfach den Code ohne Unsinn ein:
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}
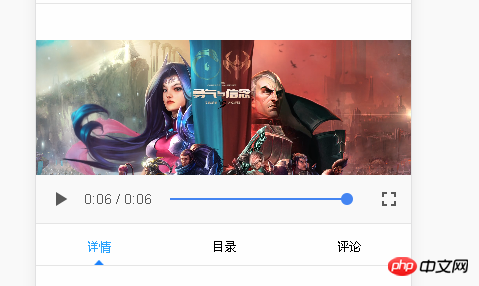
Um es ganz klar auszudrücken bedeutet es, den Download-Button aus dem Fenster zu verschieben, aber ich habe schon lange nach diesen CSS gesucht! !

Diese Methode verhindert nicht wirklich das Herunterladen von Videos. „Vorsichtig“-Benutzer können geladene Videodateien immer noch in Cache-Dateien finden, also genau wie der Titel schreibt versteckt.
Um das Herunterladen von Videos wirklich zu verhindern, müssen Sie die Videoadresse noch über den Server verschlüsseln und überprüfen.
Verwandte Empfehlungen:
So verwenden und erstellen Sie HTML5-Videountertitel
Das obige ist der detaillierte Inhalt vonDas native VIDEO-Tag der HTML-Seite verbirgt die Download-Button-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

