Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Konfigurationsschritte für die Verwendung von Sass in Vue
Detaillierte Erläuterung der Konfigurationsschritte für die Verwendung von Sass in Vue
- php中世界最好的语言Original
- 2018-05-04 09:07:372697Durchsuche
Dieses Mal werde ich Ihnen die Schritte zur Verwendung der Sass-Konfiguration in Vue ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Verwendung der Sass-Konfiguration in Vue?
1. Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage
$ vue init webpack myvue
2. Installieren Sie im aktuellen Verzeichnis die Abhängigkeiten
$ cd myvue $ npm install3 sass-Abhängigkeitspaket
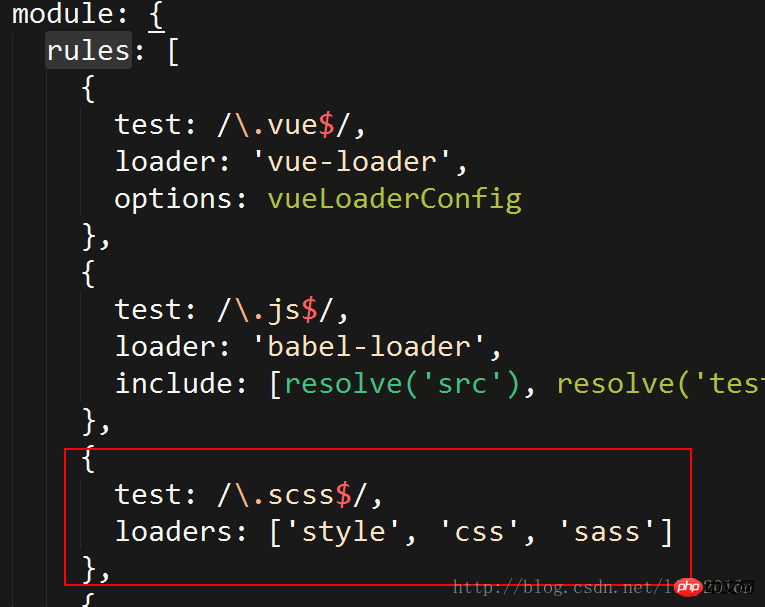
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass4. Fügen Sie die Konfiguration
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
} in den Regeln von webpack.base.conf.js im Build-Ordner hinzu, wie unten gezeigt:

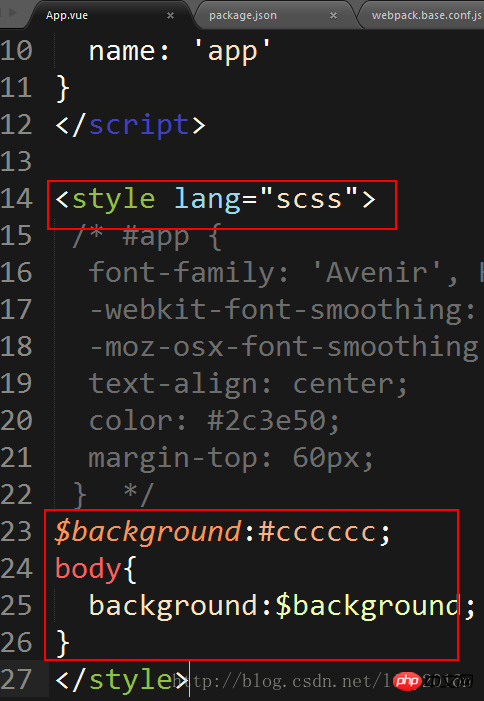
<style lang="scss">6. Führen Sie dann das Projekt aus
$ npm run dev7. Ändern Sie den Stil von APP.vue und Sie können den Effekt sehen


Nodejs-Zusammenfassung der Verarbeitungsmethoden für die Passwortverschlüsselung
Zusammenfassung der Vue-Datenübertragungsmethoden
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Konfigurationsschritte für die Verwendung von Sass in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

