Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zur Implementierung der Fibonacci-Spiralanimation in p5.js
Detaillierte Erläuterung der Schritte zur Implementierung der Fibonacci-Spiralanimation in p5.js
- php中世界最好的语言Original
- 2018-05-03 15:53:592919Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte zur Implementierung der Fibonacci-Spiral--Animation in p5.js geben. Was sind die Vorsichtsmaßnahmen für die Implementierung der Fibonacci-Spiral-Animation in p5.js? ? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Der Effekt ist wie folgt:

Hauptmethode
translate()
-
rotate()
arc()
Fibonacci-Spirale
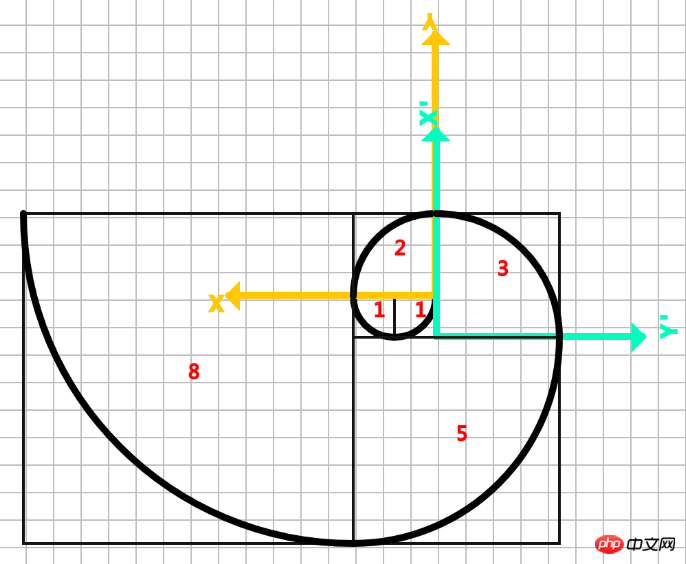
Die Fibonacci-Spirale wird auch „Goldene Spirale“ genannt. Es handelt sich um eine Spiralkurve, die auf der Grundlage der Fibonacci-Zahlenfolge gezeichnet wird. Zeichnen Sie eine 90-Grad-Fächerform in einem Quadrat mit Fibonacci-Zahlen als Seiten.
Skizze

Prozesszerlegung
1. Definieren Sie ein leeres FibonacciArray:
var Fibonacci = [];
2. Initialisierung
Standardmäßig wiederholt die Funktion „draw()“ das Zeichnen unendlich und die Funktion „frameRate()“ kann eingestellt werden Die Anzahl der Wiederholungen einer Zeichnung pro Sekunde, ähnlich wie die Anzahl der Bilder pro Sekunde, die ein Film abspielt.
function setup(){
createCanvas(windowWidth, windowHeight);//创建一块画板,画板的宽高与浏览器宽高相同
background(255);//设置背景颜色为白色
frameRate(10);//设置每秒10帧
}
3. Legen Sie den Stil der Fibonacci-Spirale fest
function draw(){
...
stroke(0);//线条颜色为黑色
noFill();//无填充色
strokeWeight(5);//线条宽度为5
translate(windowWidth/2, windowHeight/2);//将坐标系移动到页面中央
...
}
4. Beginnen Sie mit dem Zeichnen der Fibonacci-Spirale
function draw(){
...
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
...
for( var i = 0; i < 20; i ++){//绘制20段90度弧线
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
//这是条件表达式,如果i等于0或1,那么a等于1;否则等于斐波那契数列前两项的和
Fibonacci.push(a);//将新得到的a加入斐波那契数列中
arc(0,0,a * 2,a * 2,0,PI / 2);//绘制圆心在(0,0)直径为2*a度数为90度的弧形
/**********以下是为下一段弧线做准备************/
rotate(PI / 2);//将坐标系按顺时针旋转90度
translate(-Fibonacci[i-1],0); //将坐标系沿着X轴反向移动上一项的长度
}
}
5. Lassen Sie die Fibonacci-Spirale sich bewegen Für weitere spannende Inhalte achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:Detaillierte Erläuterung der Verwendung von Computing in Vue.js
JS-Überprüfung des Geburtsdatums regelmäßig AusdruckDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Implementierung der Fibonacci-Spiralanimation in p5.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

