Heim >Web-Frontend >js-Tutorial >Domänenübergreifende Probleme und Lösungen in Vue-Projekten
Domänenübergreifende Probleme und Lösungen in Vue-Projekten
- php中世界最好的语言Original
- 2018-05-03 10:20:171515Durchsuche
Dieses Mal werde ich Ihnen domänenübergreifende Probleme und Behandlungsmethoden im Vue-Projekt vorstellen. Was sind die Vorsichtsmaßnahmen zu domänenübergreifenden Problemen und Behandlungsmethoden im Vue-Projekt? , lass uns einen Blick darauf werfen.
Problembeschreibung
Front-End-Vue-Framework, Hintergrund-PHP, Baidu-Cross-Domain-Problemhintergrund, diesen Code hinzufügen
header("Access-Control-Allow-Origin: *");
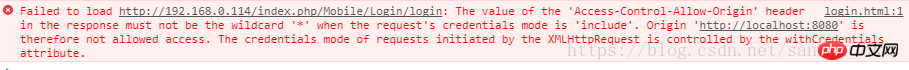
Nach dem Hinzufügen dieses Fehlers:
Der Wert des Headers „Access-Control-Allow-Origin“ in der Antwort darf nicht der Platzhalter „*“ sein, wenn der Anmeldeinformationsmodus der Anfrage „include“ ist.
Der Wert des Headers „Access-Control-Allow-Origin“ in der Antwort darf nicht der Platzhalter „*“ sein, wenn der Anmeldeinformationsmodus der Anforderung „include“ ist.

Lösung
Artikellink: CORS: Anmeldeinformationsmodus ist „include“
xhrFields: {
withCredentials: false
},
Änderung withCredentials: true bis withCredentials: false Wenn Sie den obigen Code nicht hinzufügen würden, würden Sie diesen Fehler natürlich nicht erhalten. Obwohl die Lösung sehr einfach ist, habe ich festgestellt, dass ich nicht viel Wissen habe und es klären muss.
•Es gibt viele HTTP-Anfragemethoden und einige Anfragen lösen CORS-Preflight-Anfragen aus. „Anfrage erfordert Preflight“ verwendet die OPTIONS-Methode, um eine Preflight-Anfrage an den Server zu initiieren, um zu erfahren, ob der Server die tatsächliche Anfrage zulässt.
•Browser senden im Allgemeinen keine Identitätsanmeldeinformationen für domänenübergreifende Anfragen. Wenn Sie Anmeldeinformationen senden möchten, müssen Sie das withCredentials -Attribut von XMLHttpRequest auf true setzen: withCredentials: true. Zu diesem Zeitpunkt müssen die Antwortinformationen des Servers Access-Control-Allow-Credentials: true enthalten, andernfalls wird der Antwortinhalt nicht zurückgegeben.
• Für Anfragen mit Identitätsanmeldeinformationen darf der Server den Wert von Access-Control-Allow-Origin nicht auf „*“ setzen. Weil der Anforderungsheader Cookie-Informationen enthält. Um den Wert von Access-Control-Allow-Origin auf http://www.zrt.local:8080 festzulegen.
•Darüber hinaus enthält der Antwortheader auch das Feld Set-Cookie . Versuchen Sie, das Cookie zu ändern. Wenn der Vorgang fehlschlägt, wird eine Ausnahme ausgelöst .
Wenn Sie Cookies mit domänenübergreifenden Anfragen mitbringen möchten, müssen Sie hinzufügen:
crossDomain: true,
xhrFields: {
withCredentials: true
}
Dies ist wieder das Problem am Anfang des Artikels:
Backend-Code:
Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
Frontend-Code:
crossDomain: true,
xhrFields: {
withCredentials: true
}
Genau das Gleiche wie zuvor.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie js nach Erhalt von ModelAndView
Das obige ist der detaillierte Inhalt vonDomänenübergreifende Probleme und Lösungen in Vue-Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

