Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung zur Verwendung der Vue-Uhr
Ausführliche Erklärung zur Verwendung der Vue-Uhr
- php中世界最好的语言Original
- 2018-05-03 09:48:143593Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zur Verwendung der Vue-Uhr geben. Was sind die Vorsichtsmaßnahmen bei der Verwendung der Vue-Uhr? Das Folgende ist ein praktischer Fall.
Die Uhr selbst ist leicht zu verstehen. Die Uhr ist dafür verantwortlich, die Daten in der Ansicht einer bestimmten Funktion zuzuordnen.
Wenn sich die Daten in der Vue-Ansicht ändern, wird die zugehörige Funktion ausgeführt

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听方法watch的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root"></p>
<script>
var vm = new Vue({
el: "#root",
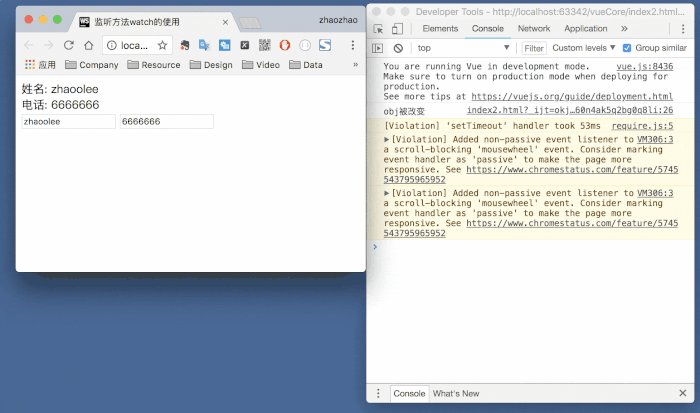
data: { obj: {name: "zhaoolee", age: 12} , tel:6666666},
template: `<p><p>姓名: {{obj.name}}</p>
<p>电话: {{tel}}</p>
<input type="text" v-model="obj.name">
<input type="text" v-model="tel"></p>`,
watch: {
obj: {
handler(){
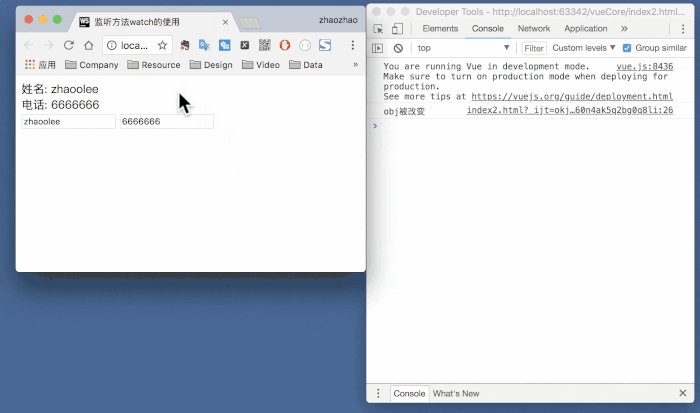
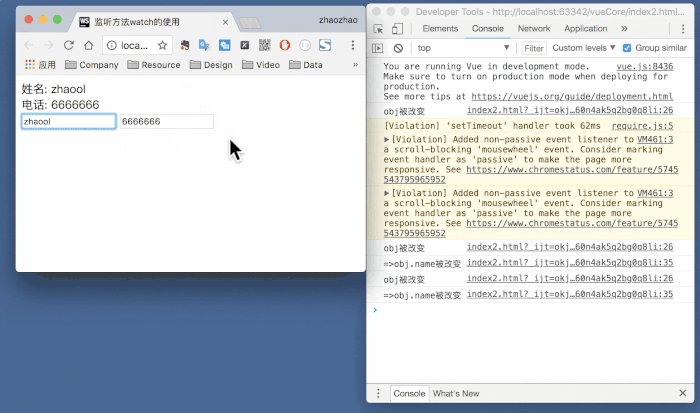
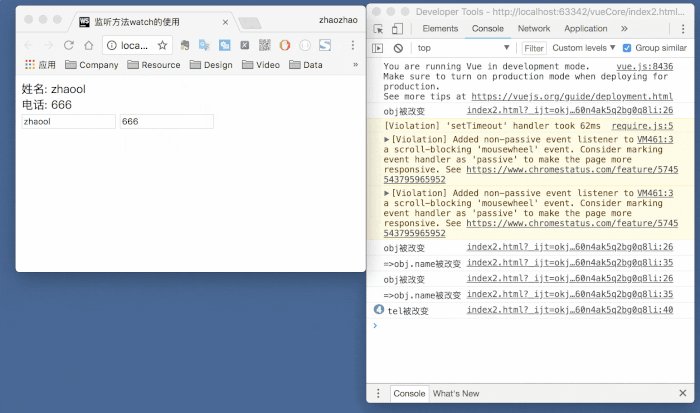
console.log("obj被改变");
},
// 页面加载之初先执行一次handle
immediate: true,
// 深度检查属性,即使对象内部的属性值改变, 也能检测到(比较消耗性能)
deep: true
},
"obj.name": {
handler(){
console.log("=>obj.name被改变");
}
},
tel:{
handler(){
console.log("tel被改变");
}
}
}
})
</script>
</body>
</html>
entspricht einem Objekt, der Schlüssel ist die BeobachtungAusdruck und der Wert ist der entsprechende Rückruf. Der Wert kann auch ein Methodenname oder ein Objekt sein, das Optionen enthält. Rufen Sie beim Instanziieren $watch() für jeden Schlüssel auf;
//使用官方vue-cli脚手架书写
<template>
//观察数据为字符串或数组
<input v-model="example0"/>
<input v-model="example1"/>
/当单观察数据examples2为对象时,如果键值发生变化,为了监听到数据变化,需要添加deep:true参数
<input v-model="example2.inner0"/>
</template>
<script>
export default {
data(){
return {
example0:"",
example1:"",
example2:{
inner0:1,
innner1:2
}
}
},
watch:{
example0(curVal,oldVal){
console.log(curVal,oldVal);
},
example1:'a',//值可以为methods的方法名
example2:{
//注意:当观察的数据为对象或数组时,curVal和oldVal是相等的,因为这两个形参指向的是同一个数据对象
handler(curVal,oldVal){
conosle.log(curVal,oldVal)
},
deep:true
}
},
methods:{
a(curVal,oldVal){
conosle.log(curVal,oldVal)
}
}
}
</script>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
Wie das Front-End Json-Daten an das Backend überträgt
So konvertieren Sie die HTML-Felder in den Daten in HTML-Tags
Wie können JSON-Parameter mithilfe der Post-Methode übergeben werden?
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung der Vue-Uhr. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

