Heim >Web-Frontend >js-Tutorial >So fügen Sie Daten stapelweise mit json+springmvc hinzu
So fügen Sie Daten stapelweise mit json+springmvc hinzu
- php中世界最好的语言Original
- 2018-05-02 16:27:402390Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit json+springmvc Daten stapelweise hinzufügen. Was sind die Vorsichtsmaßnahmen für das stapelweise Hinzufügen von Daten mit json+springmvc?
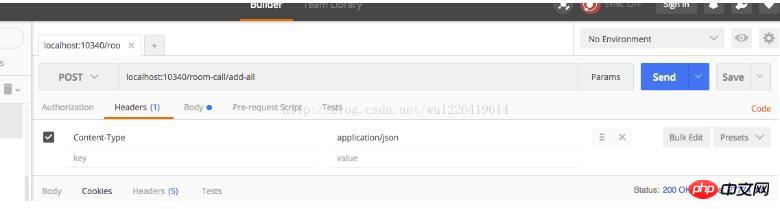
Postman-Tool-Konfiguration und Datenvorbereitung:
1) Geben Sie die Test-IP-Adresse und die Schnittstellenadresse entsprechend der Portnummer in die Adressleiste ein; 🎜>2 ) Fügen Sie den Parameter Content-Type=application/json;
in der Spalte „Headers“ hinzu. Es wurde lokal als Beispiel getestet: Das entsprechende Konfigurationsdiagramm lautet wie folgt:
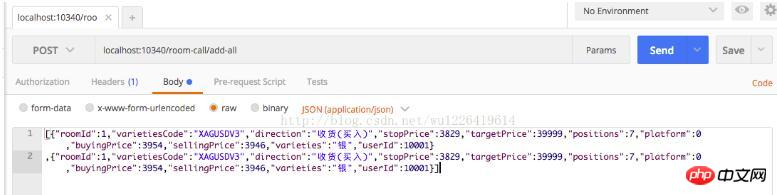
 3) Klicken Sie auf die Spalte „Körper“ und wählen Sie „Roh“ aus. Geben Sie dann den
3) Klicken Sie auf die Spalte „Körper“ und wählen Sie „Roh“ aus. Geben Sie dann den
Jedes Datenelement  Objekt
Objekt
Anmerkungen zu Controller-Klassenobjekten sind die gleichen wie bei anderen gewöhnlichen Controller-Objekten
@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } } An diesem Punkt ist der Test zum Senden der Datensammlung basierend auf Postman abgeschlossen. Das RoomCallModel-Objekt ist das empfangende Datenobjekt und das in der Datenbank zu speichernde Objekt Postbote entsprechen den Attributen im Entitätsobjekt. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
Detaillierte Erläuterung der ersten Bildschirmlademethode der CDN-Optimierung
Zusammenfassung allgemeiner Wissenspunkte in Vue. js-Entwicklung
Das obige ist der detaillierte Inhalt vonSo fügen Sie Daten stapelweise mit json+springmvc hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

