Heim >Web-Frontend >js-Tutorial >vue.js-Klickoperationsklasse
vue.js-Klickoperationsklasse
- php中世界最好的语言Original
- 2018-05-02 11:25:572118Durchsuche
Dieses Mal werde ich Ihnen die Klickoperationsklasse von vue.js vorstellen. Was sind die Vorsichtsmaßnahmen der Klickoperationsklasse von vue.js?
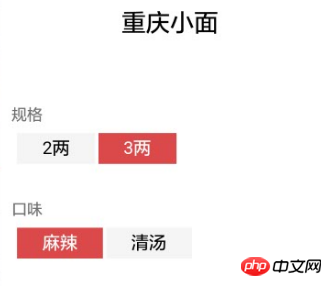
Kürzlich muss ich Vue verwenden, um eine Seite zum Bestellen von Lebensmitteln und zum Auswählen von Produktspezifikationen zu implementieren. Ich muss Vue verwenden, um dem angeklickten Element dynamisch einen Klassennamen hinzuzufügen, damit es seine Farbe ändert > Löschen Sie die Klasse . Wie im Bild gezeigt:

<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>script:
var guige=new Vue({
el: '#guige',
data:{
guigeSpan:"-1", //控制点亮状态 -1为默认不点亮
kouweiSpan:"-1", //控制点亮状态
},
methods:{
guige:function(index){ //当点击时候点亮,同级的span标签删除Class
this.guigeSpan = index;
},
kouwei:function(index){
this.kouweiSpan = index;
},
}
})Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
vue realisiert eine dreistufige Verknüpfung
Verwendung des Swiper-Plug-Ins in Vue
Detaillierte Erläuterung der Verwendung der Express-Standardprotokollkomponente Morgan
Das obige ist der detaillierte Inhalt vonvue.js-Klickoperationsklasse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

