Heim >Web-Frontend >js-Tutorial >So implementieren Sie schwebende Schaltflächen in React Native
So implementieren Sie schwebende Schaltflächen in React Native
- php中世界最好的语言Original
- 2018-05-02 11:02:102800Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie schwebende Schaltflächen in React Native implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung schwebender Schaltflächen in React Native?
React Native SuspensionButton-GruppeTeil: React-Native-Action-Button, reine JS-Komponente, unterstützt Android- und IOS-Dual-Plattformen, unterstützt das Festlegen von Unterschaltflächen, unterstützt benutzerdefinierte Position und Stil, und Symbol.
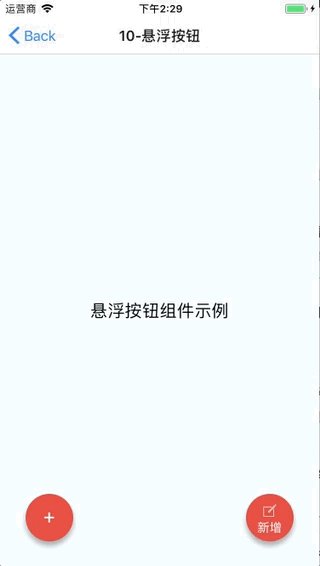
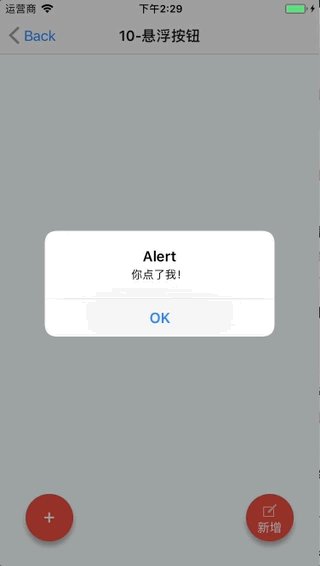
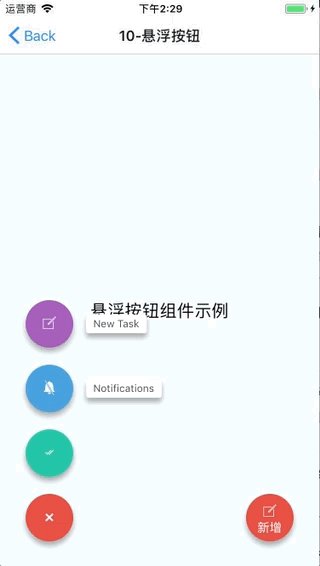
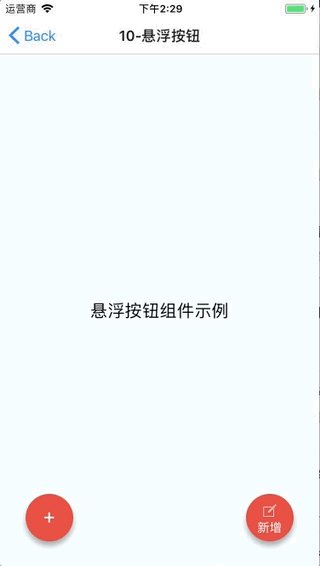
Rendering

Installationsmethode
npm i react-native-action-button --save react-native link react-native-vector-icons
Weil Wenn die Symbolkomponente „react-native-vector-icons“ verwendet wird, muss ein Link erstellt werden. Wenn Sie in Ihrem Projekt bereits React-Native-Vector-Icons verwendet haben, ist dieser Schritt nicht erforderlich.
Beispielcode
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>
Hauptparameterbeschreibung
ActionButton
Größe: Die Größe der Schaltfläche, der Standardwert ist 56
aktiv: Ob die Schaltfläche angezeigt werden soll
Position: die Position der Schaltfläche, die links mittig rechts sein kann
OffsetX: Offset-Position auf der X-Achse
offsetY : Versatzposition auf der Y-Achse
onPress: Klicken Sie auf das Ereignis
-
onLongPress : Langes Drücken-Ereignis
buttonText: Schaltflächentitel
vertikalAusrichtung: Die Richtung der Popup-Schaltfläche, nach oben oder unten
renderIcon: Ja Passen Sie den Anzeigestil der Schaltfläche an. Der Standardwert ist ein Pluszeichen
ActionButton.Item
Größe: Die Größe der Schaltfläche, der Standardwert ist 56
Titel: Schaltflächentitel
buttonColor: Schaltflächenfarbe
onPress: Klicken Sie auf Ereignis
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Informationen zahlen Sie bitte Beachten Sie auch andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zum automatischen Erstellen von REM für Webpack-Mobilterminals
Angular5-Schritte-Anleitung für Hinzufügen von Stilklassen zu Komponenten-Tags
Das obige ist der detaillierte Inhalt vonSo implementieren Sie schwebende Schaltflächen in React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

