Heim >Web-Frontend >js-Tutorial >Implementierungsmethode für die Vue-Dropdown-Liste
Implementierungsmethode für die Vue-Dropdown-Liste
- php中世界最好的语言Original
- 2018-05-10 13:37:175101Durchsuche
Dieses Mal werde ich Ihnen die Implementierungsmethode von VueDropdown-Liste und die Vorsichtsmaßnahmen für die Implementierung der Vue-Dropdown-Liste vorstellen. Das Folgende ist ein praktischer Fall: Werfen wir einen Blick darauf.
Wenn es Ihnen gefällt, geben Sie ihm bitte einen Stern. Wenn Sie Probleme haben, melden Sie diese bitte
Installieren
cnpm install vue-droplist --save
Importieren in der Komponente
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
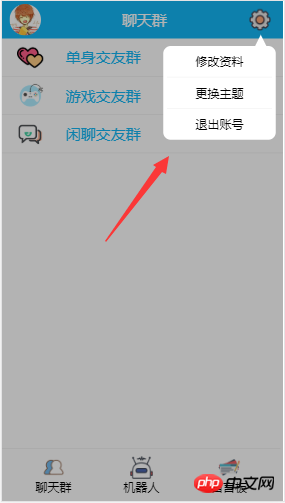
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln die chinesische PHP-Website!
Empfohlene Lektüre:
Angular2-Modul und gemeinsames Modul. Verwendung von
Das obige ist der detaillierte Inhalt vonImplementierungsmethode für die Vue-Dropdown-Liste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

