Heim >Web-Frontend >js-Tutorial >Gerüsteinsatz von Vue-Router
Gerüsteinsatz von Vue-Router
- php中世界最好的语言Original
- 2018-04-28 16:56:522357Durchsuche
Dieses Mal werde ich Ihnen die Verwendung von Vue-Router-Gerüsten vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Vue-Router-Gerüsten?
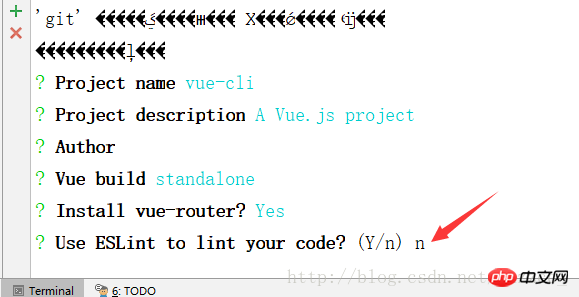
Erstens, wenn vue-cli installiert wurde und cnpm install (die offizielle Website verwendet npm, es wird jedoch empfohlen, hier cnpm zu verwenden, was schneller als npm ist und npm manchmal hängen bleibt. Phänomen ), hier ist eine kleine Erinnerung daran, ob eslint aktiviert werden soll. Dies ist ein Tool zum Standardisieren des von Ihnen geschriebenen Codes. Für Neulinge wird empfohlen, es zu deaktivieren. Andernfalls, wenn der geschriebene Code nicht seinen Spezifikationen entspricht wird weiterhin Fehler melden, wie unten gezeigt

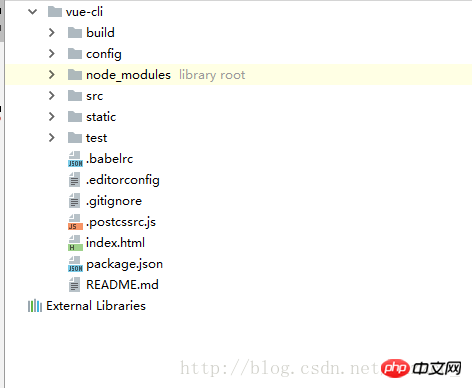
Nach der Installation des Gerüsts sieht es so aus

Terminaleingang npm run dev und dann öffnen Sie können sehen, wie das Projekt unter localhost:8080 ausgeführt wird

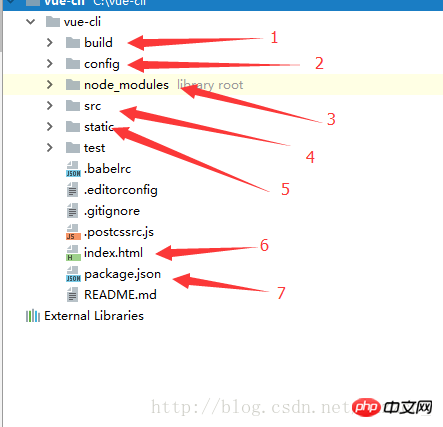
Lassen Sie uns einige der am häufigsten verwendeten Dateien kurz analysieren, wie unten gezeigt

1.build: Wird hauptsächlich zum Konfigurieren des Build-Projekts und des Webpacks verwendet
2.config: Projektentwicklungskonfiguration
3 Von npm heruntergeladene Abhängigkeitspakete cnpm
4. Ihr Quellcode
5. Statischer Ordner, Webpack packt diese Datei beim Packen nicht
6. Der Titel der äußersten Seite wird normalerweise hier festgelegt
7. Speichern Sie die JSON-Daten des gewünschten npm-Abhängigkeitspakets
Nachdem wir die Projektstruktur grob vorgestellt haben, werfen wir einen Blick auf den Quellcode seiner Seite!

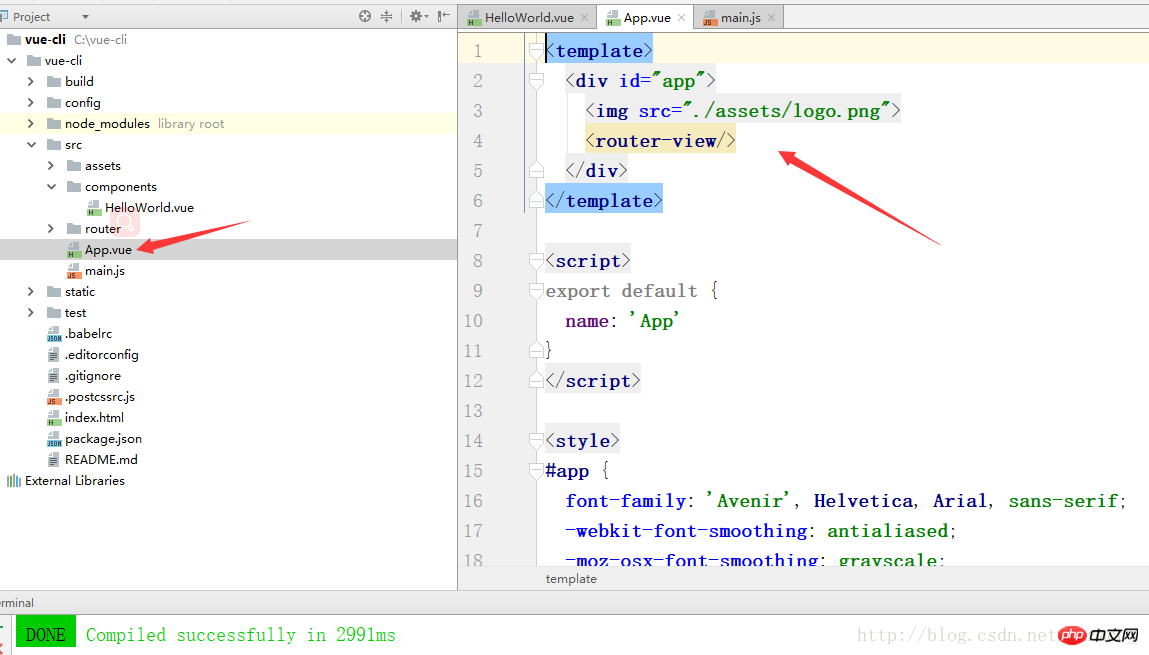
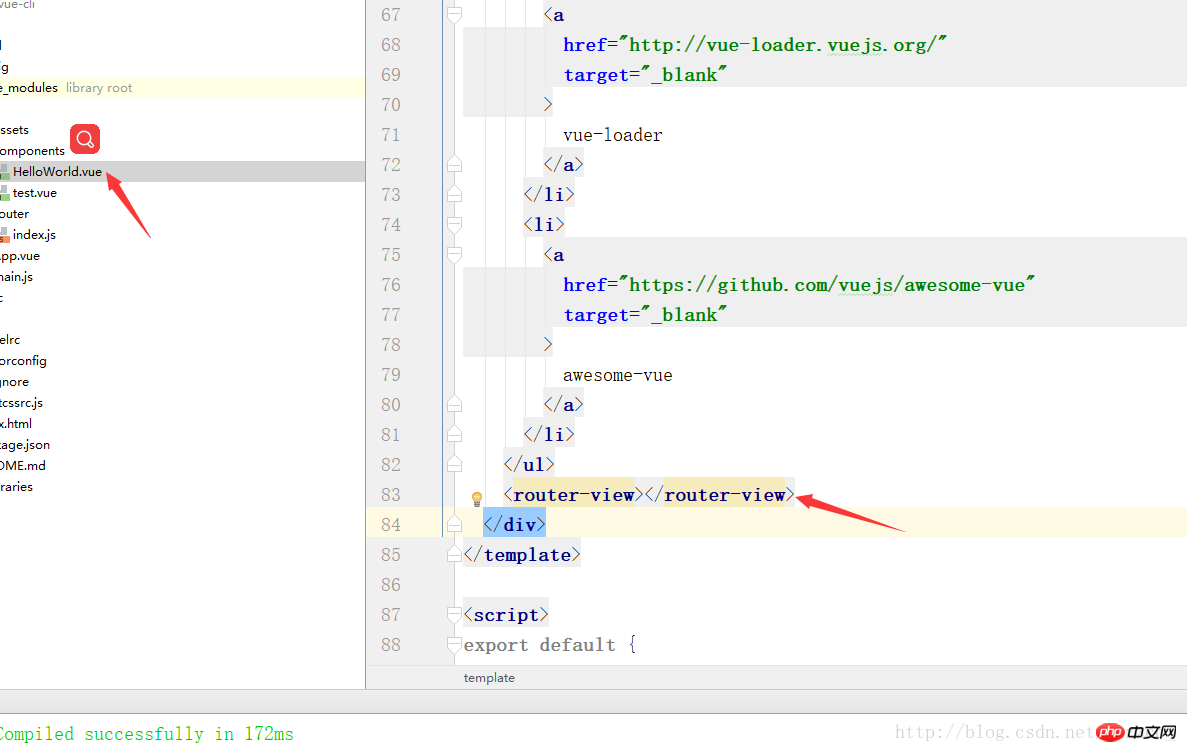
Beginnen Sie mit dieser App.vue. Diese Datei ist nur für den externen Index bestimmt, was bedeutet, dass der Index alle Seiten enthält und App.vue Seiten außer Index enthält Wie später erwähnt, handelt es sich bei der Routenverschachtelung um Dateinamen.vue Das HTML-Format der Seite ist ein Vorlagen-Tag, das einem komponentenbasierten Formular entspricht, und der Inhalt der Komponente wird geschrieben in diesem p (Eine Seite darf nur eine Vorlage haben, die ein p enthält, und der Inhalt wird in dieses p geschrieben, andernfalls wird ein Fehler gemeldet), und dieses Router-View-Tag ist eine Unterseite unter der aktuellen Seite, was möglich ist Dies ist so zu verstehen, dass diese Router-Ansicht eine weitere Seite ist, die in der aktuellen Seite enthalten ist und in gewisser Weise der Funktion des IAME-Tags ähnelt.
CSS-, JS-Format

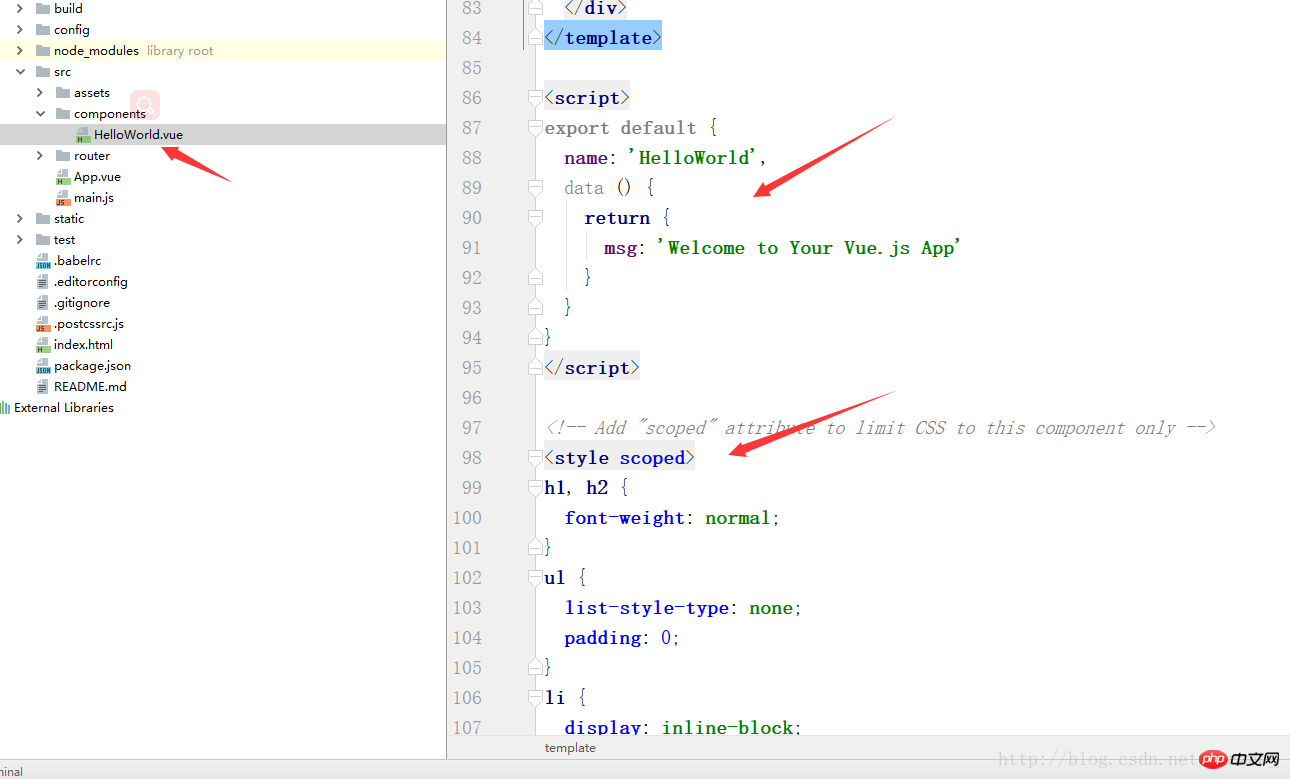
Werfen wir nun einen Blick auf die Seite HelloWorld.vue, auf der das JS- und CSS-Codeplatzierungsformat für Sie geschrieben wurde Ja, schreiben Sie es einfach in diesem Format. Wenn dies nicht geschrieben ist, wirkt sich der Stil dieses Stils auf alle Unterrouten dieser Seite aus Der Stil gilt nur für die aktuelle Seite.
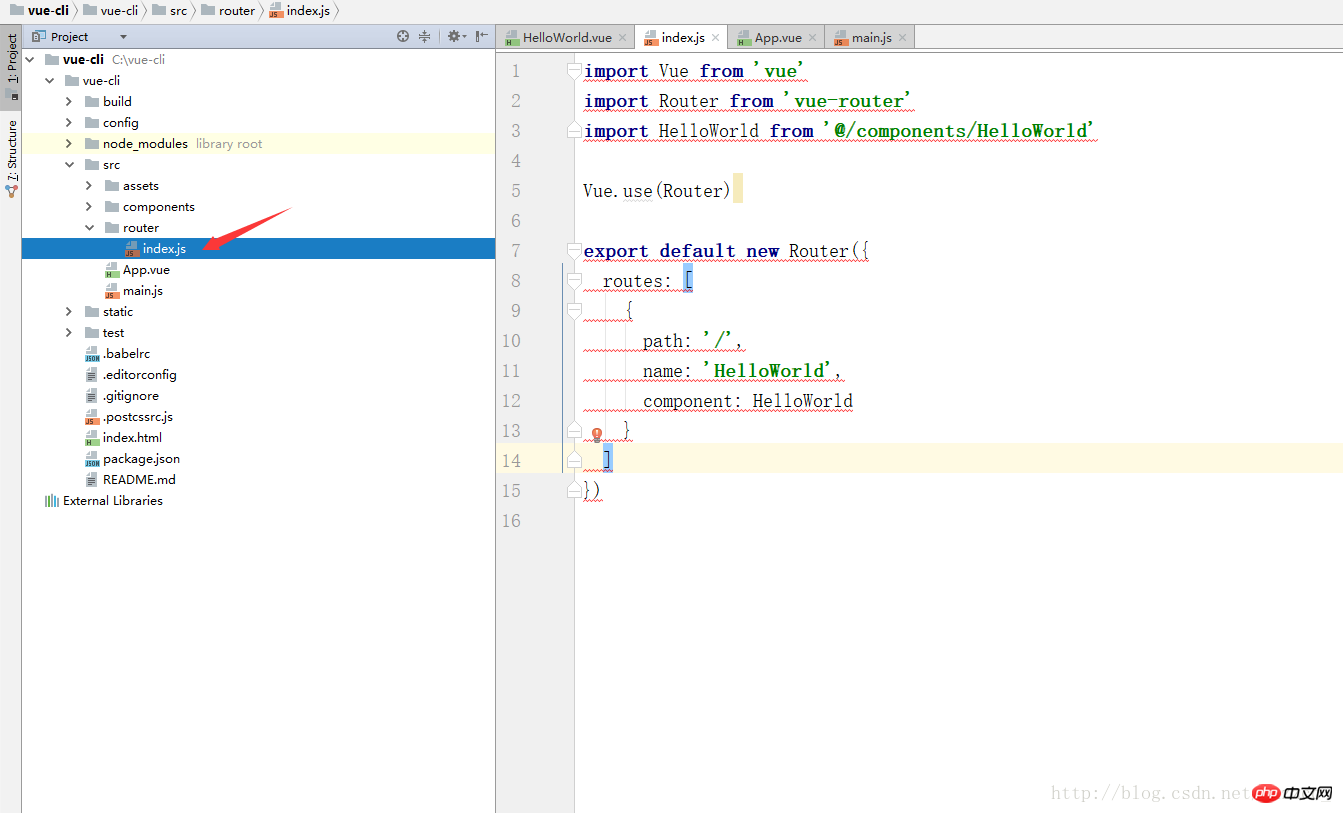
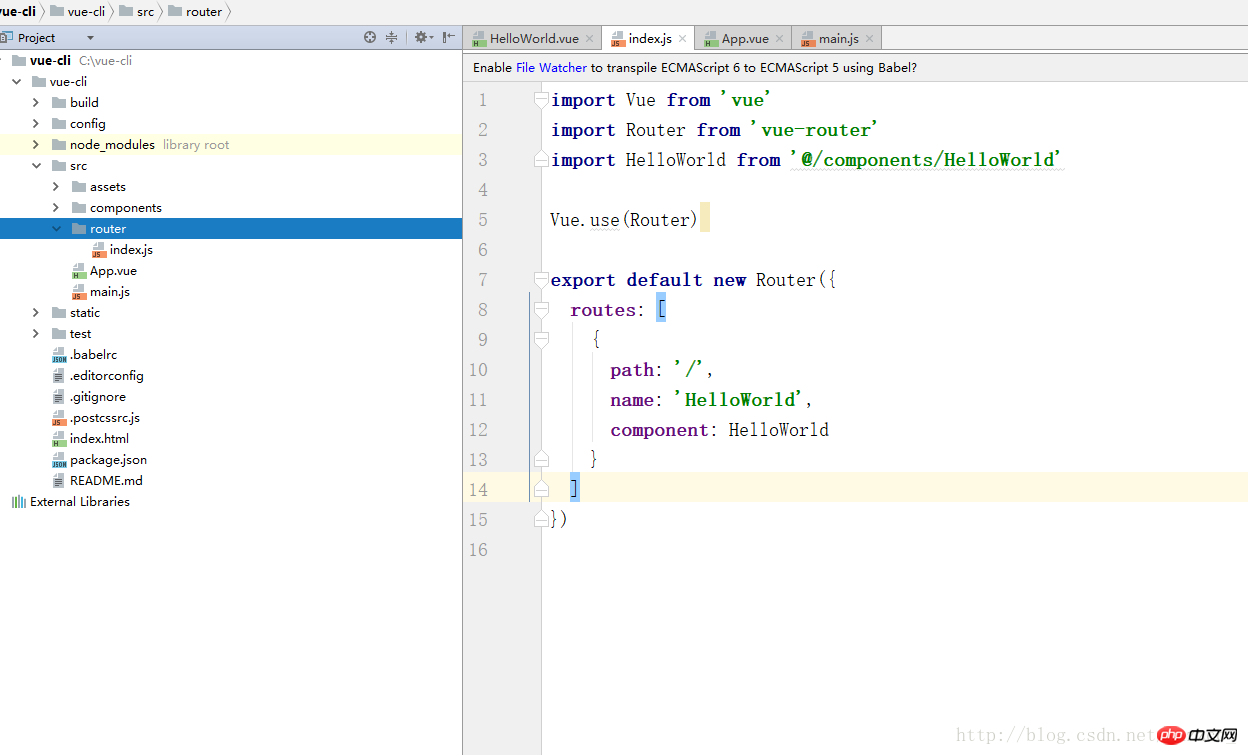
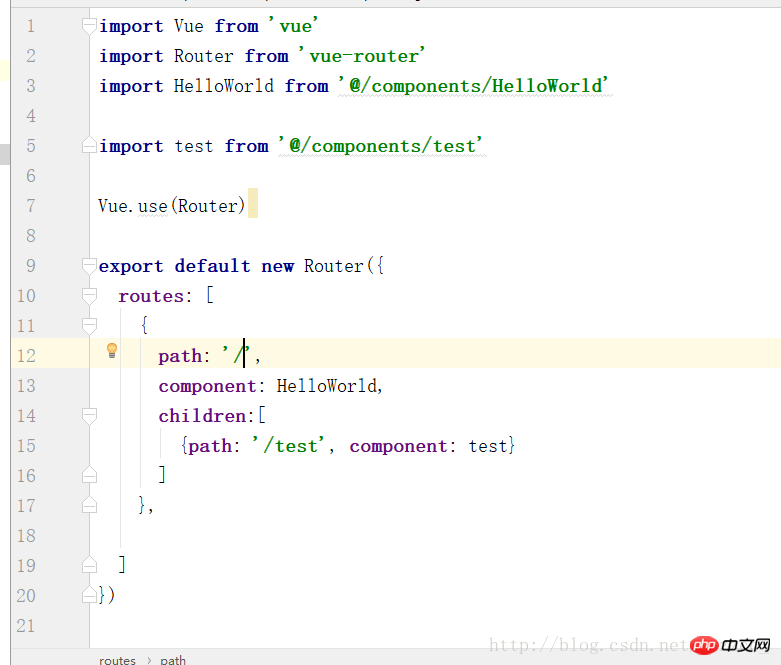
Nachdem wir die Seite gelesen haben, schauen wir uns die Routing-Konfiguration an, wie unten gezeigt.

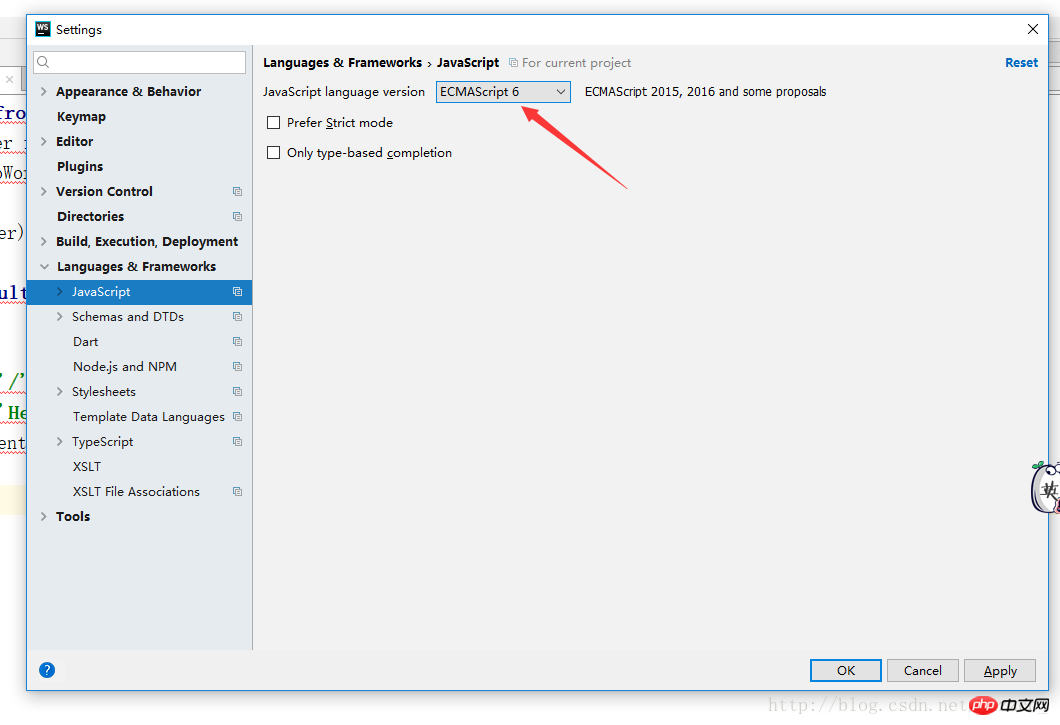
Der Routing-Pfad Wenn Sie es zum ersten Mal öffnen, wird ein Fehler angezeigt. Es handelt sich tatsächlich nicht um einen Syntaxfehler, da der Compiler standardmäßig die es5-Syntax kompiliert und das Vue-Gerüst die es6-Syntax verwendet Der Compiler, den ich verwende, ist webStorm und muss nur eingerichtet werden.


Lassen Sie uns kurz die Struktur in Routern vorstellen. Sie wird hauptsächlich zum Konfigurieren von Routen verwendet. Alle Unterrouten befinden sich unter App.vue, die hier in Routen gespeichert ist. Es handelt sich um ein Array von Routen, und path ist der Pfad, über den Sie auf die von Ihnen erstellte Seite zugreifen möchten. Hier wird die Root-Pfadsequenz angegeben. Wenn Sie also direkt auf localhost:8080 zugreifen, wird eine Seite mit einer in die App eingefügten HelloWorld.vue angezeigt .vue wird angezeigt (dies entspricht der Routing-Verschachtelung). Der Name der Komponente entspricht der Seite, auf die Sie verweisen möchten, hauptsächlich dem oben genannten Hier ist eine Variable, die der obigen Pfaddatei entspricht.
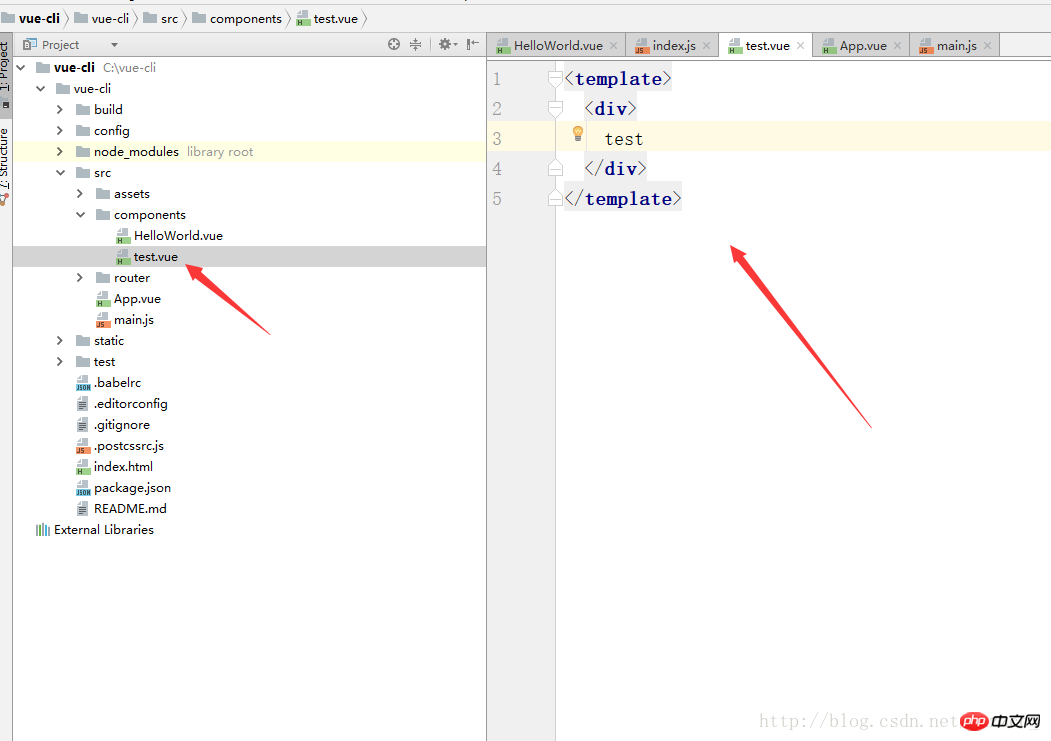
Jetzt zeige ich Ihnen, wie Sie eine Datei erstellen und das Routing konfigurieren.
Erstellen Sie zunächst eine Datei mit dem Suffix vue und schreiben Sie das einfachste HTML Struktur

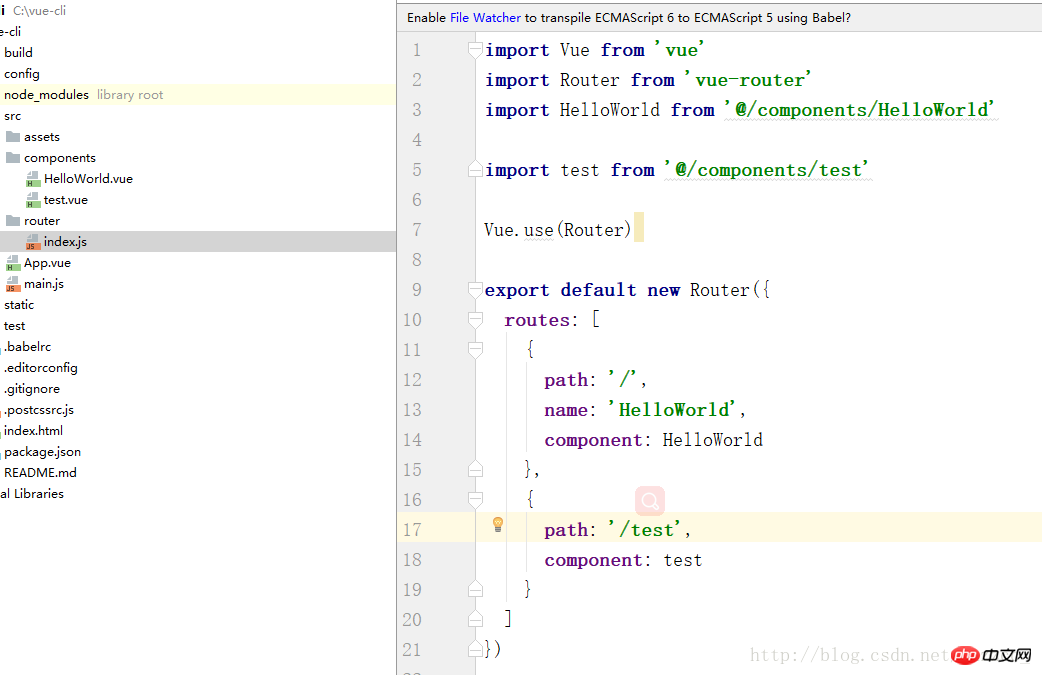
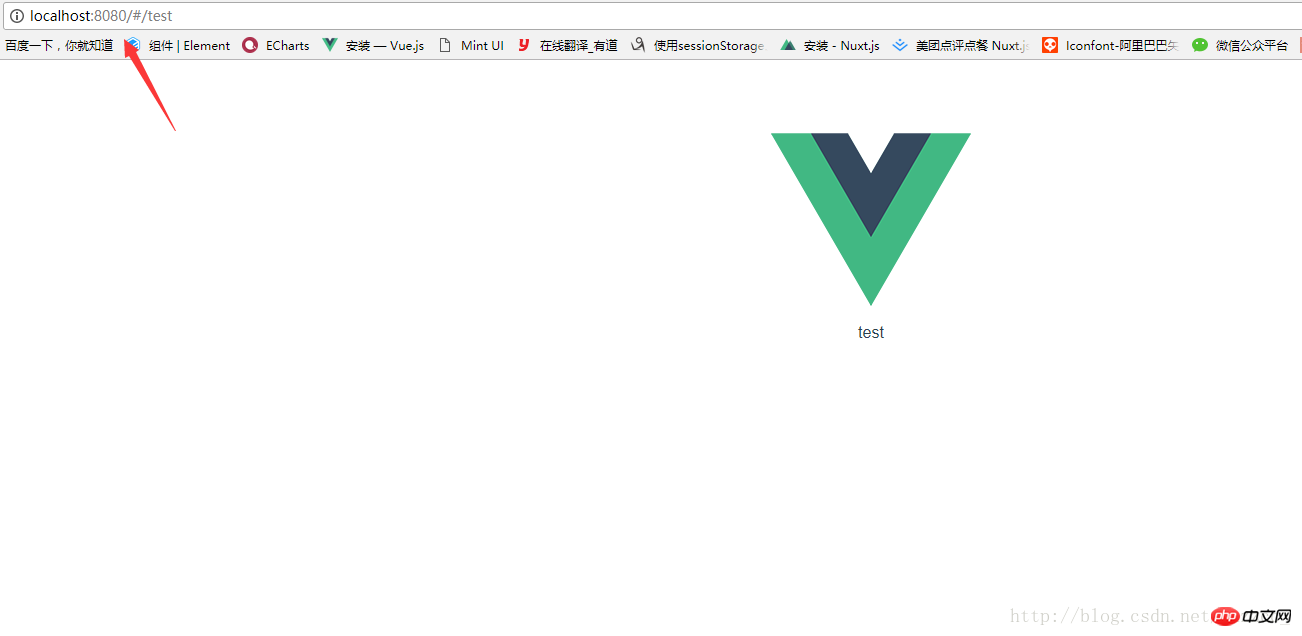
Konfigurieren Sie dann das Routing. Geben Sie dann den Pfad ein, um auf diese Datei zuzugreifen localhost:8080/#/test. Laden Sie die importierte Datei in die Komponente herunter

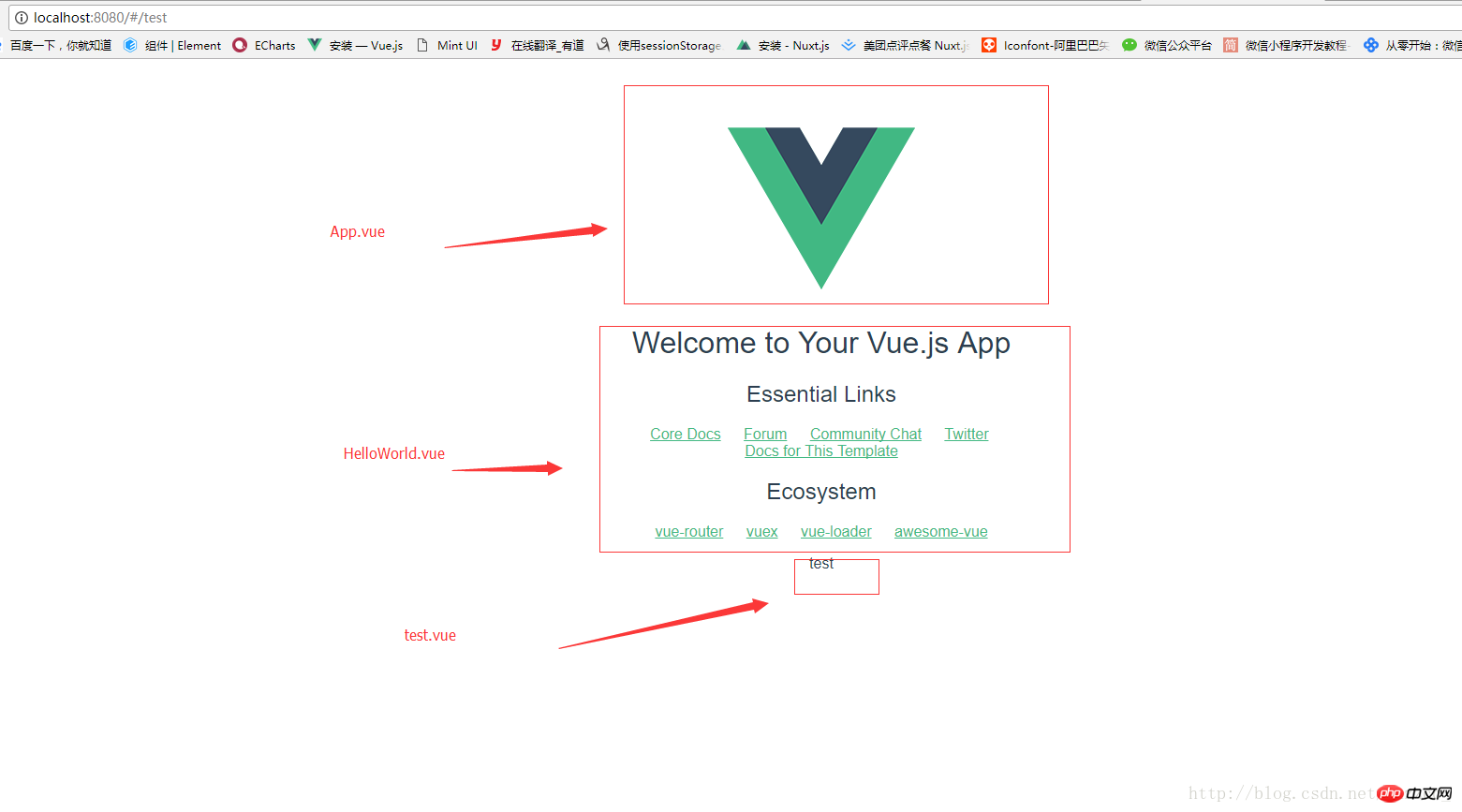
und geben Sie die URL ein. Es erscheint eine Seite mit test.vue, die in APP.vue verschachtelt ist

Die Standardroute des Vue-Gerüsts besteht darin, dass alle Seiten unter der App.vue-Seite verschachtelt sind. Jetzt werde ich Ihnen beibringen, wie Sie Ihre eigenen Seiten frei verschachteln die Testseite unter der HelloWorld.vue-Seite
Fügen Sie zuerst einen Router-View-Tag unter der HelloWorld.vue-Schnittstelle hinzu

und konfigurieren Sie dann die Unterroute von HelloWorld.vue

Auf diese Weise ist localhost:8080/#/test eine Seite, auf der APP.vue HelloWorld.vue und test.vue schachtelt, wie unten gezeigt

So einfach ist das. Die Routing-Verschachtelung ist abgeschlossen. Sprechen wir zum Beispiel über den Routing-Sprung, wenn Sie eine Funktion an eine Schaltfläche binden und auf die Schaltfläche klicken, zu der Sie springen möchten Auf der Testseite können Sie
this.$router.push({path:'/test'})
in der Funktion verwenden, wenn Sie zur vorherigen Seite zurückkehren möchten. Der allgemeine Inhalt der Seite ist
this.$router.go(-1)
Bitte verzeihen Sie mir oder kontaktieren Sie mich, damit wir mehr kommunizieren können!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So schreiben Sie Komponenten in Vue
So lösen Sie den Konflikt zwischen Doppelklick- und Klickereignissen
Das obige ist der detaillierte Inhalt vonGerüsteinsatz von Vue-Router. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

