Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zur Installation von npm in vue.js
Detaillierte Erläuterung der Schritte zur Installation von npm in vue.js
- php中世界最好的语言Original
- 2018-04-28 15:51:593244Durchsuche
Dieses Mal werde ich Ihnen die Schritte zur Installation von npm in vue.js ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Installation von npm in vue.js? ein Blick.
node.js ist eine Laufumgebung für Javascript, eine Kapselung der Google V8-Engine. Es handelt sich um einen serverseitigen JavaScript-Interpreter.
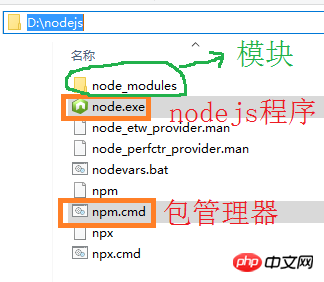
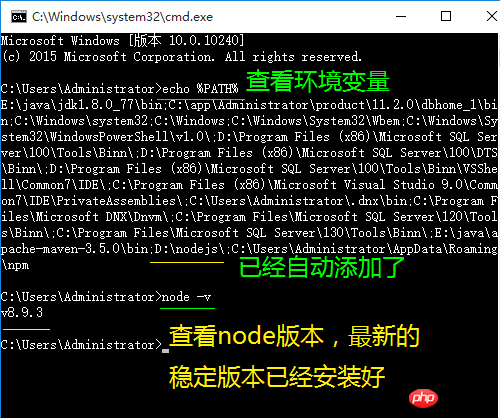
Einschlussbeziehung: NodeJS enthält npm. Wenn Sie beispielsweise NodeJS installieren, finden Sie die Versionsnummer von npm, wenn Sie cmd öffnen und npm -v eingeben, was darauf hinweist, dass npm installiert wurde.
Zitat der Zusammenfassung des Masters:
Tatsächlich ist npm der Paketmanager von nodejs. Wenn wir auf Node.js entwickeln, verwenden wir viele Javascript-Codes, die von anderen geschrieben wurden. Wenn wir den Code einer anderen Person benötigen, müssen wir ihn nach Namen durchsuchen, den Quellcode herunterladen, ihn dekomprimieren und dann Verwenden Sie es, es wird sehr mühsam sein. So erschien der Paketmanager npm. Jeder lädt den Quellcode, den er geschrieben hat, auf die offizielle npm-Website hoch. Wenn Sie einen oder mehrere davon verwenden möchten, können Sie ihn direkt über npm installieren, unabhängig davon, wo sich der Quellcode befindet. Und wenn wir Modul A verwenden möchten und Modul A von Modul B abhängt und Modul B von den Modulen C und D abhängt, lädt npm alle abhängigen Pakete herunter und verwaltet sie basierend auf den Abhängigkeitsbeziehungen. Stellen Sie sich vor, wie mühsam es wäre, wenn wir diese ganze Arbeit selbst erledigen müssten!
node -v Sehen Sie sich die node-Version an, die das integrierte npm Paketmanager zum Installieren abhängiger Pakete.
npm install -g typescript












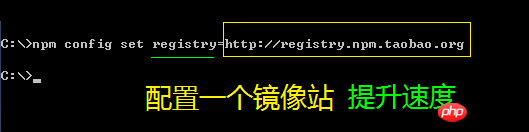
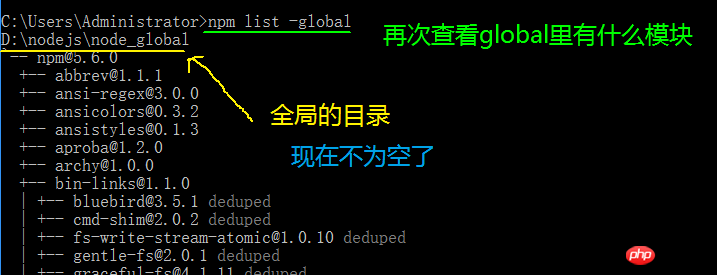
Wie oben gezeigt, achten wir noch einmal auf das lokale Warehouse von npm. Geben Sie den Befehl npm list -global ein. Registry.npm .taobao.org Konfigurieren Sie die Spiegelstation
 Geben Sie den Befehl
Geben Sie den Befehl
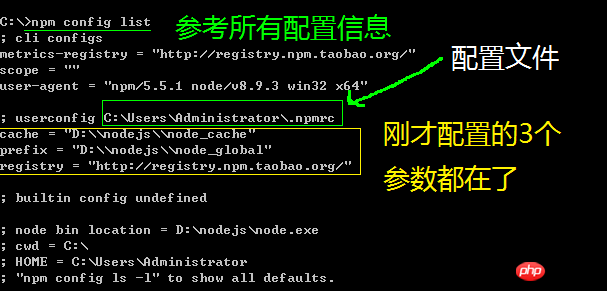
npm config list ein, um alle Konfigurationsinformationen anzuzeigen. Wir konzentrieren uns auf eine
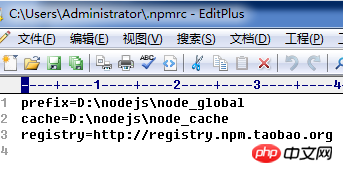
Konfigurationsdatei C:UsersAdministrator.npmrc

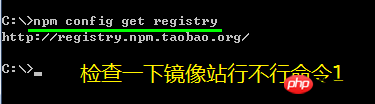
Überprüfen Sie, ob die Spiegelstation in Ordnung ist. Befehl 1 npm config get Registry 


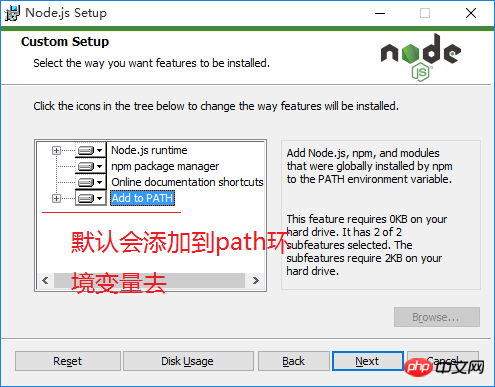
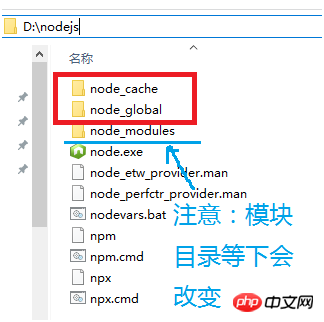
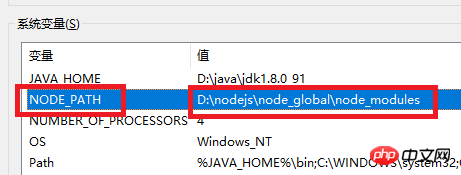
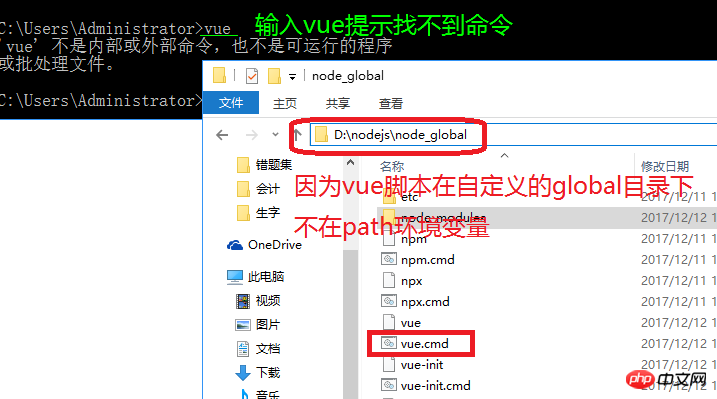
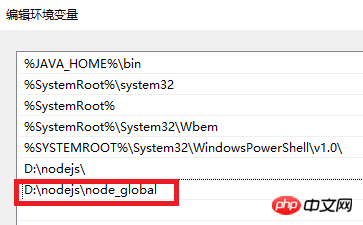
Beachten Sie, dass es sich zu diesem Zeitpunkt um das Standardmodul handelt Das Verzeichnis D:nodejsnode_modules wird in das Verzeichnis D:nodejsnode_globalnode_modules geändert. Wenn Sie npm install und andere Befehle direkt ausführen, wird ein Fehler gemeldet. Wir müssen eines tun: 1. Fügen Sie die Umgebungsvariable NODE_PATH hinzu. Der Inhalt lautet: D:nodejsnode_globalnode_modules





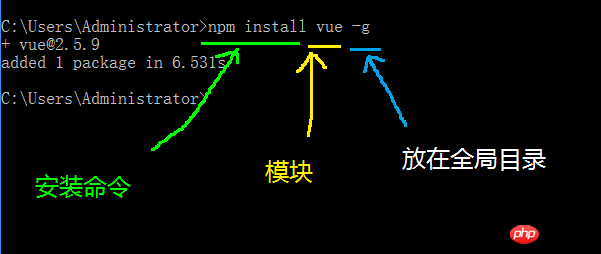
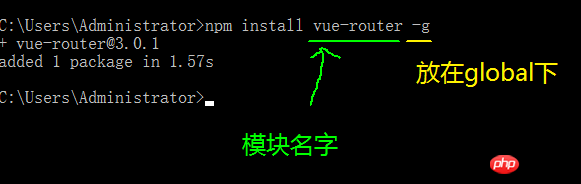
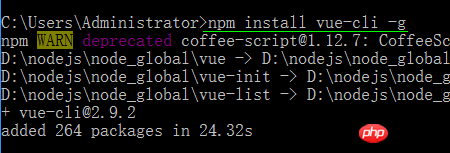
Führen Sie npm install vue-cli -g aus, um Vue-Scaffolding zu installieren

Umgebung bearbeiten Pfad bearbeiten





Führen Sie npm install aus, um Abhängigkeiten zu installieren

npm run dev

Erfolgsschnittstelle, fordert zum Öffnen der Adresse http://localhost:8080

auf. Automatisches Öffnen des Browsers http://localhost:8080/#/

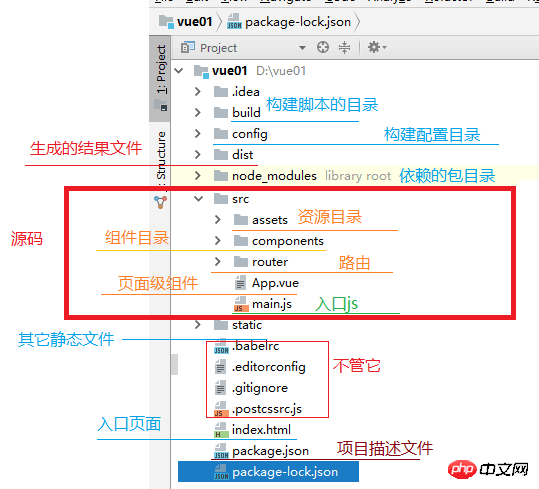
npm run build generiert statische Dateien. Öffnen Sie die neu generierte Datei index.html im Ordner dist. Die Verzeichnisbeschreibung des neu erstellten vue01 unter nmp:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Seitensprung ohne Verwendung von Router-Link
Was sind die Verwendungsmöglichkeiten von $emit in vue
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Installation von npm in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

