Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zum Erstellen von ReactApp mit Webpack
Detaillierte Erläuterung der Schritte zum Erstellen von ReactApp mit Webpack
- php中世界最好的语言Original
- 2018-04-28 15:32:311560Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte zum Erstellen von ReactApp mit Webpack geben. Was sind die Vorsichtsmaßnahmen für das Erstellen von ReactApp mit Webpack?
npm install -g create-react-app create-react-app my-app cd my-app npm start
Verwenden Sie den Taobao NPM-Spiegel
Die Verwendung von React und Webpack erfordert die Installation vieler Abhängigkeitspakete. Ohne einen Proxy ist die Geschwindigkeit sehr hoch langsam und sehr langsam Es kann leicht zu Fehlern kommen. Daher wird empfohlen, für die Installation das npm-Image von Taobao zu verwenden. Die Geschwindigkeit ist sehr ideal.
Die Verwendung von Taobao Mirror zum Installieren von NPM-Paketen erfordert nur zwei Schritte:
Installieren Sie cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
Verwenden Sie cnpm, um Pakete zu installieren
Ersetzen Sie einfach npm Werden Sie zu cnpm Erhalten Sie Hochgeschwindigkeits-Downloads.
cnpm install [name]
Alle unten aufgeführten Befehle zum Installieren abhängiger Pakete werden mit cnpm installiert. Sie können auch npm verwenden.
Starten Sie die erste Reaktion
Initialisieren Sie einen JSON Konfigurationsdatei
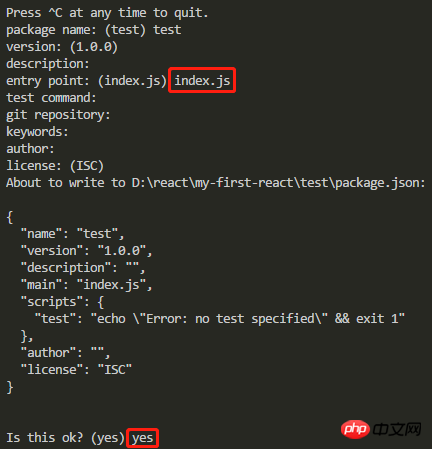
npm init
Geben Sie einige Informationen ein, nachdem Sie den obigen Befehl A json ausgeführt haben Datei kann erstellt werden. Diese Datei kann auch manuell erstellt werden. Der Einstiegspunkt muss in index.js ausgefüllt werden, der Rest ist optional.

Installieren Sie React
cnpm install react react-dom --save
Installieren Sie das Kompilierungstool babel
Kopieren Sie den Code Der Code lautet wie folgt:
cnpm install babel-core babel-loader babel-preset-react babel-preset-es2015 --save-dev
Installiere das Verpackungstool wepback
Am besten installieren Sie sowohl den globalen als auch den aktuellen Ordner, damit Sie ihn auf schicke Weise verpacken können.
cnpm install webpack webpack-cli --save-dev cnpm install webpack-dev-server --save-dev cnpm install webpack webpack-cli -g cnpm install webpack-dev-server -g
Konfigurations-Webpack
Der Einfachheit halber werden alle folgenden Dateien im selben Ordner erstellt.
Erstellen Sie eine neue webpack.config.js und fügen Sie den folgenden Inhalt hinzu
const path =require('path');
module.exports = {
entry: path.resolve(dirname, 'index.js'),
output: {
path: path.resolve(dirname, ''),
filename: "bundle.js"
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: ["es2015","react"]
}
}
]
}
};
In webpack4 wird eine Warnung angezeigt, wenn das Modusattribut nicht angegeben ist.
Testdatei erstellen
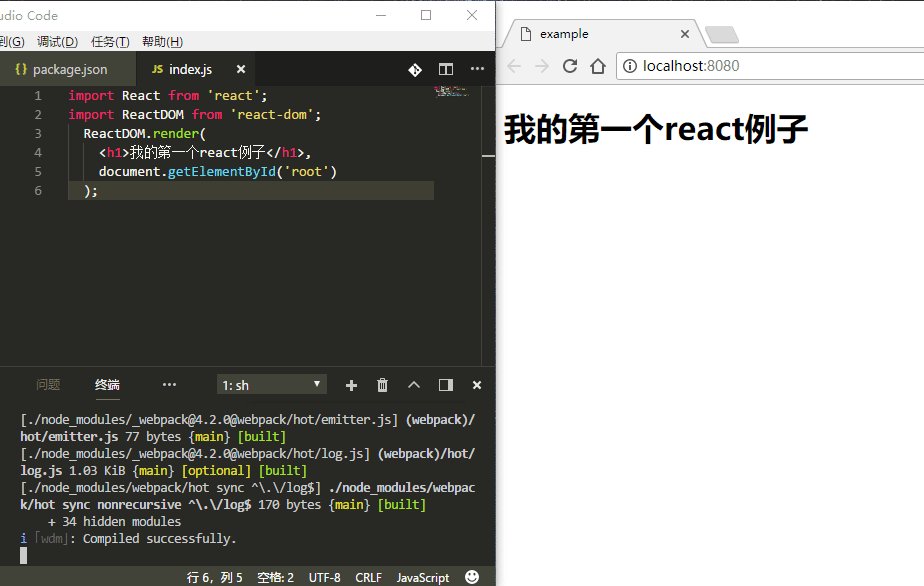
Neue index.js-Datei
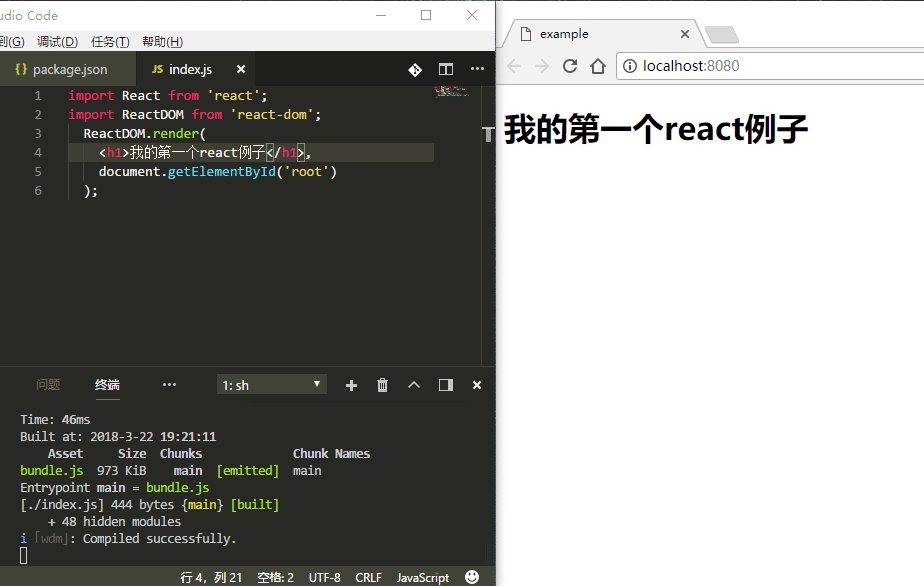
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>我的第一个react例子</h1>,
document.getElementById('root')
);
Neue index.html-Datei
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>example</title> </head> <body> <p id="root"></p> <script src="bundle.js"></script> </body> </html>
Starten
Führen Sie abschließend Webpack aus, um index.js zu verpacken, um eine vom Browser ausführbare bundle.js-Datei zu generieren. Zu diesem Zeitpunkt kann die Datei index.html im Browser ausgeführt werden.
Fügen Sie meine package.json-Datei hinzu und führen Sie direkt cnpm install aus, um alle Abhängigkeiten zu installieren.
{
"name": "myapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack",
"start:dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^4.2.0",
"webpack-cli": "^2.0.12",
"webpack-dev-server": "^3.1.1"
},
"dependencies": {
"react": "^16.2.0",
"react-dom": "^16.2.0"
}
}
Hotstart
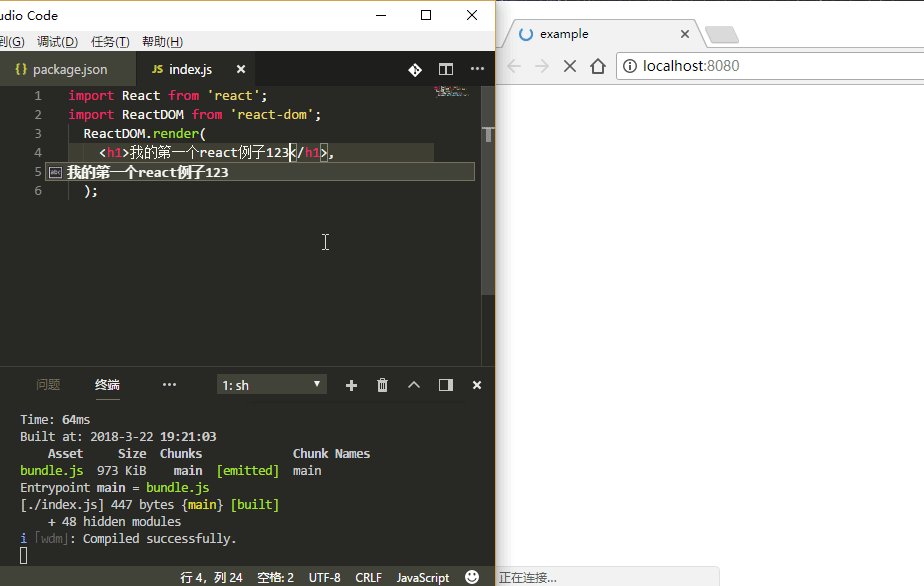
Wenn sich index.js ändert, müssen Sie es erneut kompilieren und packen, um die Datei bundle.js zu aktualisieren, was sehr ineffizient ist. Webpack bietet einen Befehl zum Kompilieren und Packen in Echtzeit.
webpack --watch
Nach der Ausführung dieses Befehls kann die Datei index.js dynamisch kompiliert und gepackt werden, was sehr praktisch ist.
Allerdings ist der obige Heißstart immer noch sehr mühsam und Sie müssen den Browser manuell aktualisieren. Hier gibt es etwas sehr Cooles.
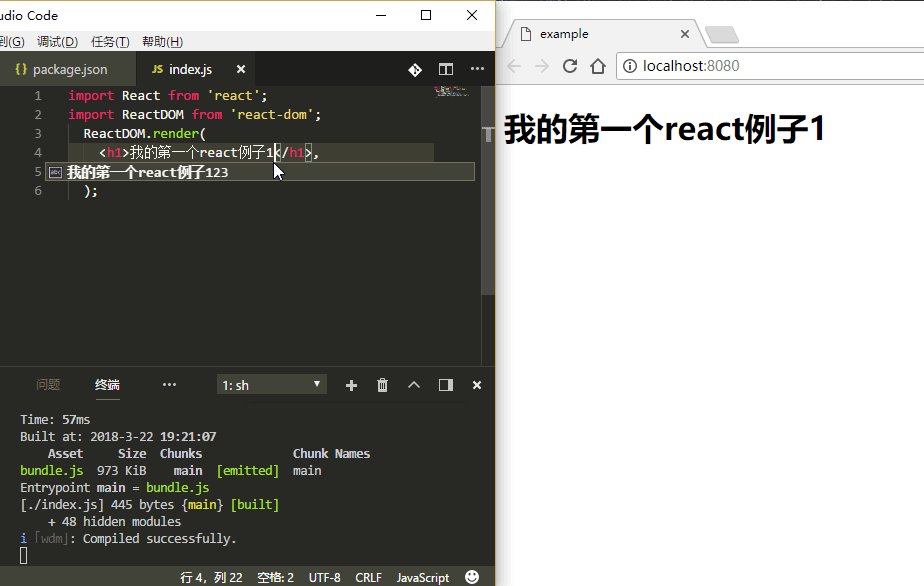
Führen Sie webpack-dev-server direkt aus, um den Browser automatisch zu aktualisieren

Wenn Sie den Port ändern möchten, fügen Sie nach dem Startbefehl --port port hinzu Verwenden Sie einfach die Nummer, zum Beispiel: webpack-dev-server --port 8001
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So deduplizieren Sie Daten beim Zusammenführen mehrerer Arrays
Welche Schritte sind erforderlich, um die Art und Größe der hochgeladenen Daten zu bestimmen? Bilder
Welche Schritte sind erforderlich, um Vue für die Anforderung lokaler JSON-Daten zu konfigurieren
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Erstellen von ReactApp mit Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

