Heim >Web-Frontend >js-Tutorial >jQuery implementiert die Funktion, Arrays anzuhängen und Duplikate zu entfernen
jQuery implementiert die Funktion, Arrays anzuhängen und Duplikate zu entfernen
- php中世界最好的语言Original
- 2018-04-28 15:19:262425Durchsuche
Dieses Mal bringe ich Ihnen jQuery zum Implementieren der Funktion zum Anhängen von Arrays und zum Entfernen von Duplikaten. Was sind die Vorsichtsmaßnahmen für jQuery zum Implementieren der Funktion zum Anhängen von Arrays und zum Entfernen von Duplikaten? Werfen wir einen Blick darauf.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery不重复地追加数组元素</title>
</head>
<body>
<script lanage="javaScript" src="jquery.js"></script>
<script lanage="javaScript">
<!--
var arr=["tmp1","tmp2","tmp3","tmp4"];
var arr2=["tmp1","tmp1","tmp5"];
for(i=0,len=arr2.length;i<len;i++){
if($.inArray(arr2[i],arr)<0){
arr.push(arr2[i]);
}
}
console.log(arr);
-->
</script>
</body>
</html>
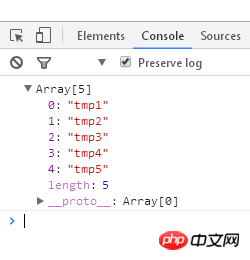
Operationsergebnisse:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie unter Anderem Verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zum Aufbau des Koa-Projekts
JS-Implementierung der Schnittstelle zum Drucken von Textschriften
Das obige ist der detaillierte Inhalt vonjQuery implementiert die Funktion, Arrays anzuhängen und Duplikate zu entfernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

