Heim >Web-Frontend >js-Tutorial >JavaScript for-in durchläuft JSON-Daten der Reihe nach und untersucht Unterschiede zwischen Browsern_Javascript-Fähigkeiten
JavaScript for-in durchläuft JSON-Daten der Reihe nach und untersucht Unterschiede zwischen Browsern_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:28:421672Durchsuche
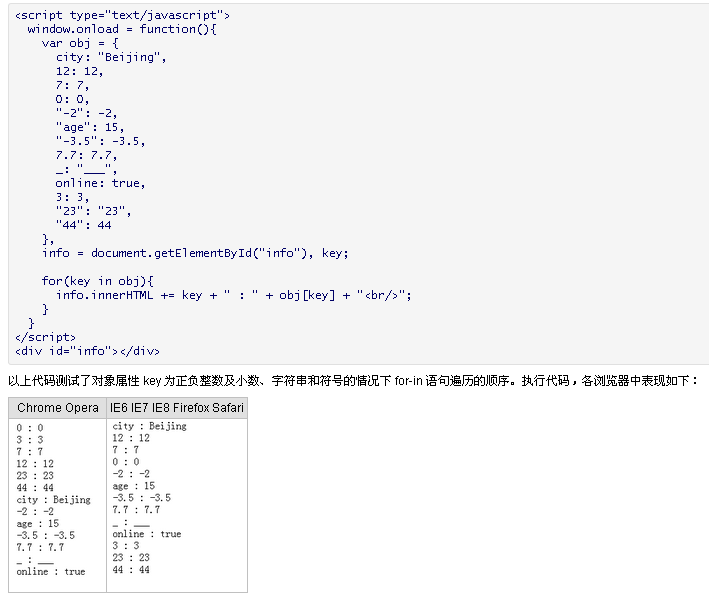
Das Objekt selbst ist eine Sammlung ohne Objekte. Wenn Sie also die for-in-Anweisung zum Durchlaufen der Eigenschaften des Objekts verwenden, unterscheidet sich die Reihenfolge der durchlaufenen Eigenschaften von der Reihenfolge bei der Definition des Objekts.
Erfahren Sie mehr über W3C-Standards:
Gemäß der dritten Ausgabe von ECMA-262 (ECMAScript) wird die Reihenfolge der Attributdurchquerung in der for-in-Anweisung durch die Schreibreihenfolge der Attribute bei der Definition des Objekts bestimmt.
Weitere Informationen zur For-In-Anweisung in ECMA-262 (ECMAScript), 3. Ausgabe, finden Sie unter 12.6.4 Die For-In-Anweisung in ECMA-262, 3. Ausgabe.
In der neuesten Spezifikation der fünften Ausgabe von ECMA-262 (ECMAScript) wurde der Durchlaufmechanismus der for-in-Anweisung angepasst und die Reihenfolge der Attributdurchquerung ist nicht angegeben.
Weitere Informationen zur For-In-Anweisung in ECMA-262 (ECMAScript), 5. Ausgabe, finden Sie unter 12.6.4 Die For-In-Anweisung in ECMA-262, 5. Ausgabe.
Die Beschreibung der Attributdurchlaufreihenfolge in der neuen Version unterscheidet sich von der der früheren Version, was dazu führt, dass die nach der ECMA-262-Spezifikation der dritten Ausgabe implementierte JavaScript-Parsing-Engine For-In-Anweisungen anders verarbeitet als die nach der implementierte Analyse In der Spezifikation der fünften Edition gibt es ein Inkonsistenzproblem mit der Durchlaufreihenfolge der Eigenschaften.
Daher sollten Sie während der Entwicklung versuchen, das Schreiben von Code zu vermeiden, der auf der Reihenfolge der Objekteigenschaften basiert. Wie folgt:
<script>
var json1 = {
"2":{"name":"第1条"},
"1":{"name":"第2条"},
"3":{"name":"第3条"}
}
var json2 = [
{"name":"第1条"},
{"name":"第2条"},
{"name":"第3条"}
]
for(var i in json1){
alert(json1[i].name);
}
//正确
for(var i in json2){
alert(json2[i].name);
}
</script>
Sehen Sie sich die Unterschiede im For-In-Code in den einzelnen Browsern an:

Das Folgende ist eine separate Code-Einführung in die JS-Schleife durch JSON-Daten
JSON-Daten wie:
{"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"valu
e/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
kann in js geschrieben werden als:
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
for(var o in data){
alert(o);
alert(data[o]);
alert("text:"+data[o].name+" value:"+data[o].age );
}
oder
<script type="text/javascript">
function text(){
var json = {"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"value/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
json = eval(json.options)
for(var i=0; i<json.length; i++)
{
alert(json[i].text+" " + json[i].value)
}
}
</script>
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

