Heim >Web-Frontend >js-Tutorial >js implementiert die Funktion zum Kopieren von Textdateien (ausführliche Schritt-für-Schritt-Erklärung)
js implementiert die Funktion zum Kopieren von Textdateien (ausführliche Schritt-für-Schritt-Erklärung)
- php中世界最好的语言Original
- 2018-04-28 13:34:544774Durchsuche
Dieses Mal werde ich Ihnen die Funktion zum Kopieren von Textdateien in js vorstellen (detaillierte Schritt-für-Schritt-Erklärung). Praktische Fälle, werfen wir einen Blick darauf. Ich musste vor kurzem auf eine Schaltfläche klicken, um den Text im
-Tag in die Zwischenablage zu kopieren.
Ich dachte schon, dass es so wäre fast das Gleiche, aber ich habe festgestellt, dass es überhaupt nicht funktioniert hat
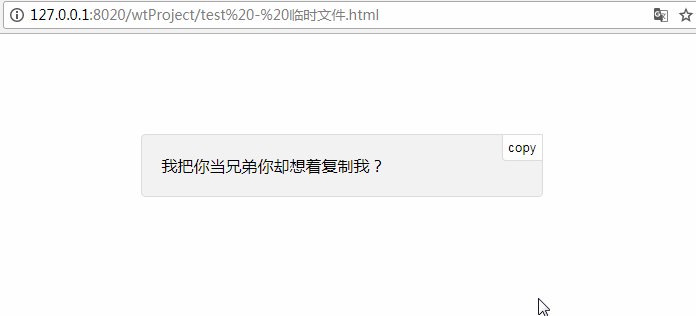
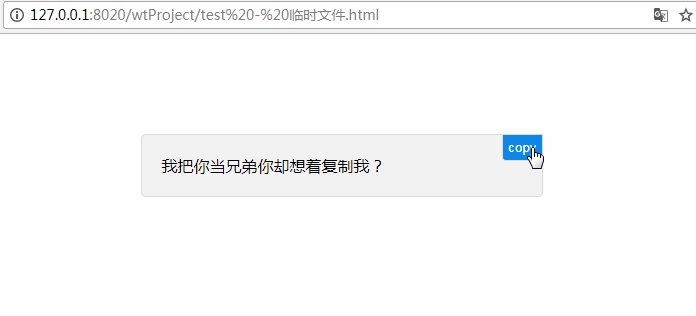
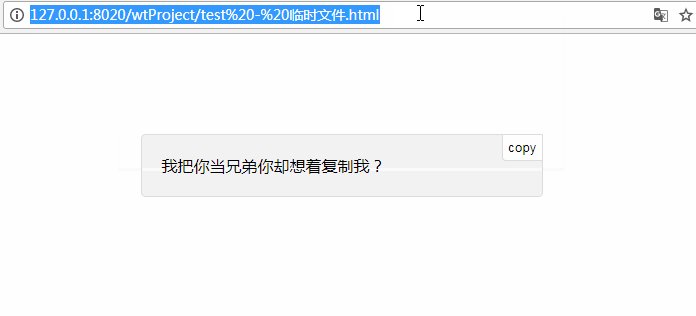
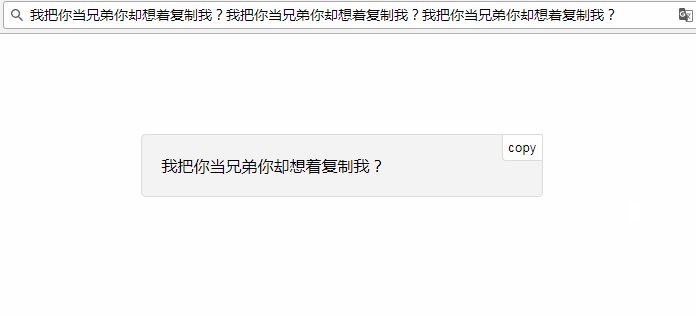
Ich habe verschiedene Methoden ausprobiert und schließlich einen blinden Trick angewendet, um den folgenden Effekt zu erzielen

Der Browser stellt den Kopierbefehl bereit, der den ausgewählten Inhalt kopieren kann
document.execCommand("copy")
Wenn es sich um ein Eingabefeld handelt, können Sie den
select() Methode, Wählen Sie den Text im Eingabefeld aus und rufen Sie dann den Kopierbefehl auf, um den Text in die Zwischenablage zu kopierenAber die Methode select() ist nur gültig für , aber nicht für 🎜>Wenn Sie auf die Schaltfläche klicken, entfernen Sie zuerst den Wert von

