Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Verwendung des Bootstrap-Kalenderbereichs-Plug-Ins
Ausführliche Erläuterung der Verwendung des Bootstrap-Kalenderbereichs-Plug-Ins
- PHPzOriginal
- 2018-04-28 11:40:575415Durchsuche
Dieses Mal werde ich Ihnen die Verwendung des Bootstrap-Kalenderbereich-Plug-Ins ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Verwendung des Bootstrap-Kalenderbereich-Plug-Ins? Das Folgende ist ein praktischer Fall.
[Ähnliche Videoempfehlungen: Bootstrap-Tutorial]
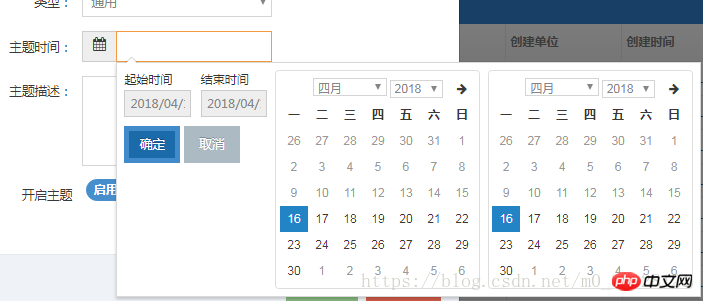
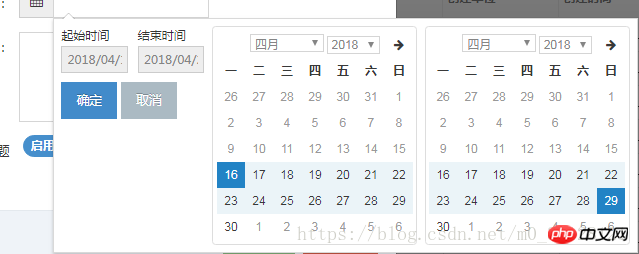
Daterangepicker ist ein Kalender-Plug-in für Bootstrap, das hauptsächlich zur Auswahl eines Zeitraums verwendet wird . Dieses Plug-in ist sehr einfach zu verwenden und zu bedienen


Verwandte Plug-ins vorstellen
<!-- 需要引用的依赖库 --> <script></script> <script></script> <link> <!-- 引用 daterangepicker 相关文件--> <script></script> <link>
Fügen Sie die erforderlichen Elemente zum Plug-in hinzu. Aufrufmethode:
$('input[name="daterange"]').daterangepicker();
Sie können zugehörige Konfigurationen über Parameter anpassen und über die Rückruffunktion auch Benachrichtigungen erhalten, wenn der Benutzer ein neues Datum auswählt .
$('input[name="daterange"]').daterangepicker({
locale: {
format: 'YYYY-MM-DD'
},
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert("A new date range was chosen: " + start.format ('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
});
Diese Konfigurationen können in einer Konfigurationsdatei zusammengestellt und dann in () eingeführt werden
$('input[name=dateStr]', '#themeAddPage').daterangepicker(dateRangePickerAfterTodayConfig);
var dateLongRangePickerOptionObj = {
minDate: '2015/01/01 00:00:00', //最小时间
showDropdowns: true,
showWeekNumbers: false, //是否显示第几周
dateLimit: {days: 300}, //起止时间的最大间隔
timePicker: true,
timePickerIncrement: 1, //时间的增量,单位为分钟
timePicker12Hour: false,
opens: 'right', //日期选择框的弹出位置
buttonClasses: ['btn btn-default'],
applyClass: 'btn-small btn-primary blue',
cancelClass: 'btn-small',
format: 'YYYY/MM/DD HH:mm:ss', //控件中from和to 显示的日期格式MM/DD/YYYY
separator: '-',
defaultDate: new Date(),
locale: {
applyLabel: '确定',
cancelLabel: '取消',
fromLabel: '起始时间',
toLabel: '结束时间',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
firstDay: 1
}
}
Konfigurationsoptionen, Methoden und Ereignisse
Konfigurationsoptionen
startDate: (Date 对象, moment 对象或者string类型)初始化日期范围选中的开始时间。 endDate: (Date 对象, moment 对象或者string类型)初始化日期范围选中的结束时间。 minDate: (Date 对象, moment 对象或者string类型) 用户可以选择的最早时间。 maxDate: (Date 对象, moment 对象或者string类型) 用户可以选择的最晚时间。 dateLimit: (object类型) 选中的开始和结束日期之间最大时间间隔。可以是能够添加到moment对象(moment.add())中的任何属性(如:days, months)。 showDropdowns: (boolean类型) 在日历上面显示年和月的下拉框,选中后将跳到指定的年和月 showWeekNumbers: (boolean类型) 在日历上每周开始的地方显示本地化的周编号。 showISOWeekNumbers: (boolean类型) 在日历上每周开始的地方显示国际标准的周编号。 timePicker: (boolean类型) 允许选择日期和时间,而不是局限于日期。 timePickerIncrement: (number类型) 时间选择框中分钟列的增加步长(如:设置为30后只允许选择以0和30结束的时间)。 timePicker24Hour: (boolean类型) 使用24小时制来代替12小时制,同时删除AM/PM选择框。 timePickerSeconds: (boolean类型) 在时间选择框中显示秒选择列。 ranges: (object类型) 设置用户可以选择的预定义日期范围。每个键名即范围的标签名,对应值是两个日期组成的数组,来表示范围的界限。 showCustomRangeLabel: (boolean类型) 当使用范围选项时,在预定义范围列表的末尾显示标记为"Custom Range"的标签。当选择的日期范围与任何一个预定义的范围都不匹配时,该选项将被高亮显示。单击它显示日历可以选择新的范围。 alwaysShowCalendars: (boolean类型) 通常,如果使用范围选项指定了预定义日期范围,则用户除了单击 "Custom Range"之外,日期选择器都不会显示用于选择自定义日期范围的日历。当选项设置为true时,将始终显示用于选择自定义日期范围的日历。 opens: (string: 'left'/'right'/'center') 设置日期选择器以绑定元素左对齐、右对齐或者居中显示。 drops: (string: 'down' or 'up') 设置日期选择器在绑定元素的下面(默认)或者上面显示。 buttonClasses: (array类型)为日期选择器中的所有button元素添加CSS类。 applyClass: (string类型) 为日期选择器中的apply按钮添加类。 cancelClass: (string类型) 为日期选择器中的cancel按钮添加类。 locale: (object类型) 允许为按钮和标签提供本地化的字符串,自定义日期格式,并更改日历中周的第一天。 查看配置生成器中的“locale配置(包含设置示例)”,以了解如何自定义这些选项。 singleDatePicker: (boolean类型) 只显示一个日历来选择一个日期,而不是带有两个日历的范围选择器;回调函数中提供的开始和结束日期将和选择的单个日期相同。 autoApply: (boolean类型) 隐藏apply和cancel按钮。选择两个日期或预定义范围时,会自动应用新的日期范围。 linkedCalendars: (boolean类型) 启用时,显示的两个日历将始终为两个连续的月份(如:1月和2月),并且当单击日历上方的左侧或右侧箭头时,两个日历都将变化。 禁用时,两个日历可以单独变化并显示任何月/年。 isInvalidDate: (function类型) 在显示两个日历之前传递一个日期参数,然后通过返回true或false,标示该日期是否可供选择。 isCustomDate: (function类型) 在显示两个日历之前传递一个日期参数,然后将返回的CSS类名字符串传或者数组应用在日历中的该日期上。 autoUpdateInput: (boolean类型) 标示日期范围选择器是否应在初始化和所选日期改变时,自动更新绑定在<input>元素上的值。 parentEl: (string类型) 给日期选择器添加父元素的jQuery选择器,如果没有提供,body将被作为父元素。
Methoden
Sie können die Methoden setStartDate und setEndDate programmgesteuert verwenden Aktualisieren Sie startDate und endDate in der Datumsauswahl. Sie können auch über das an dieses Element gebundene Datenattribut auf das Datumsbereichsauswahlobjekt und seine Funktionen und Eigenschaften zugreifen.
setStartDate(Datumsobjekt, Momentobjekt oder Zeichenfolgentyp): Setzt das aktuell ausgewählte Startdatum in der Datumsbereichsauswahl auf das bereitgestellte Datum. setEndDate(Datumsobjekt, Momentobjekt oder Zeichenfolgentyp): Legt die Datumsbereichsauswahl fest Das aktuell ausgewählte Enddatum ist das angegebene Datum
Beispielverwendung:
// 创建一个新的日期范围选择器
$('#daterange').daterangepicker({ startDate: '03/05/2005', endDate: '03/06/2005' });
// 改变日期选择器中选中的日期范围
$('#daterange').data('daterangepicker').setStartDate('03/01/2014');
$('#daterange').data('daterangepicker').setEndDate('03/31/2014');
Ereignis
Date Picker Binding Die Elemente kann die folgenden Ereignisse auslösen, und Sie können diese Ereignisse abhören.
show.daterangepicker: Das Ereignis wird ausgelöst, nachdem die Datumsauswahl angezeigt wird. hide.daterangepicker: Das Ereignis wird ausgelöst, nachdem die Datumsauswahl ausgeblendet wird. showCalendar.daterangepicker: Das Ereignis wird ausgelöst, nachdem der Kalender angezeigt wird. hideCalendar.daterangepicker : Das Ereignis wird ausgelöst, nachdem der Kalender ausgeblendet wurde. apply.daterangepicker: Das Ereignis cancel.daterangepicker wird ausgelöst, wenn auf die Schaltfläche „Anwenden“ oder auf die vordefinierte Bereichsbezeichnung geklickt wird:
Löst das Ereignis aus, wenn die Schaltfläche „Abbrechen“ gedrückt wird angeklickt wird
Einige Anwendungen erfordern die Funktion „clear“ statt „cancel“. Dies kann erreicht werden, indem die Schaltflächenbeschriftung geändert wird, um auf das Abbruchereignis zu warten:
$('#daterange').daterangepicker({
locale: { cancelLabel: 'Clear' }
});
$('#daterange').on('cancel.daterangepicker', function(ev, picker) {
$('#daterange').val('');
});
Übergeben einer Callback-Funktion als Parameter für den Konstruktor ist die einfachste Möglichkeit, auf Änderungen am ausgewählten Datumsbereich zu warten, auch wenn die Auswahl nicht „Ändern“ lautet. Jedes Mal, wenn auf die Schaltfläche „Übernehmen“ geklickt wird, können Sie auch bestimmte Vorgänge ausführen:
$('#daterange').daterangepicker();
$('#daterange').on('apply.daterangepicker', function(ev, picker) {
console.log(picker.startDate.format('YYYY-MM-DD'));
console.log(picker.endDate.format('YYYY-MM-DD'));
});
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Nach dem Teilen der Seite zur Startseite weiterleiten
Detaillierte Erläuterung der Verwendung der benutzerdefinierten Dynamik von Vue Komponenten
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung des Bootstrap-Kalenderbereichs-Plug-Ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

