Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zum Einführen von Symbolen in das Vue-Projekt
Detaillierte Erläuterung der Schritte zum Einführen von Symbolen in das Vue-Projekt
- php中世界最好的语言Original
- 2018-04-28 09:33:011962Durchsuche
Dieses Mal werde ich Ihnen die Schritte zur Einführung von Symbolen in das Vue-Projekt ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Einführung von Symbolen in das Vue-Projekt? .
1. Laden Sie das Icon-Icon herunter, empfehlen Sie die icomoon-Website, die eine große Anzahl von Vektorbildern-Logos enthält, die Sie natürlich auch anpassen können Gehen Sie auch zu Alibaba Vector Icon. Laden Sie die kleinen Symbole, die Sie benötigen, aus der Bibliothek herunter. Klicken Sie, um die icomoon-Website aufzurufen, klicken Sie oben rechts auf „IcoMoon-App“, suchen Sie das gewünschte Symbol, wählen Sie es aus, klicken Sie unten rechts auf „Schriftart generieren“ und klicken Sie dann auf die zweite -Schaltfläche „Einstellungen“ in der oberen linken Ecke, um Ihre Symbolinformationen anzupassen. Normalerweise gehe ich hinein und ändere den „Schriftnamen“, gehe dann zurück und klicke in der unteren rechten Ecke auf „Herunterladen“, damit Sie das Symbol herunterladen.
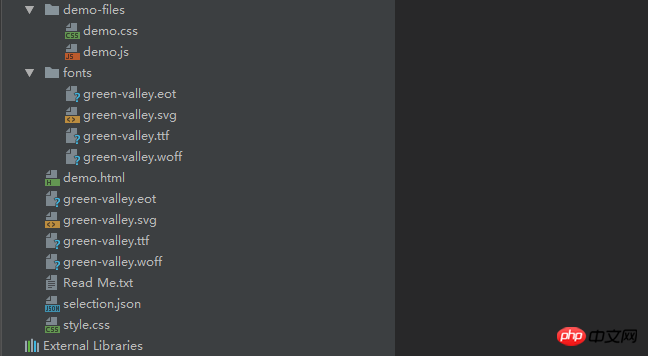
2. Entpacken Sie das heruntergeladene symbolkomprimierte Paket und erhalten Sie eine Datei wie diese:

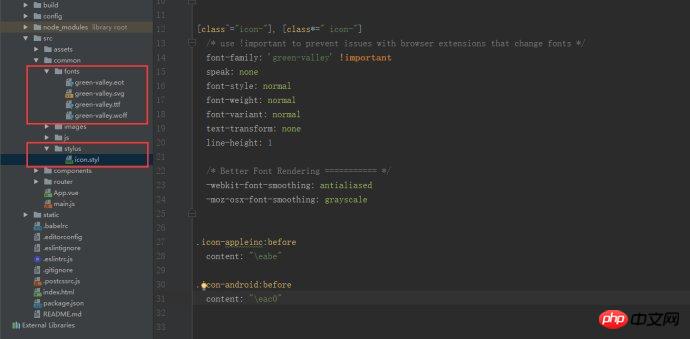
3. Erstellen Sie einen neuen gemeinsamen Ordner im src-Ordner im vue Projekt: Kopieren Sie die Schriftarten hier in den allgemeinen Ordner, erstellen Sie dann einen neuen Stiftordner und kopieren Sie die Datei style.css hier in den Stift. Diese CSS-Datei enthält den relevanten Stilcode des Symbols, in den ich ihn eingefügt habe icon.styl ist leicht zu identifizieren (PS: Ich verwende den Stylus-Präprozessor, also erstelle ich einen neuen Stylus mit dem Suffixnamen styl. Verschiedene Präprozessoren können unterschiedlich sein. Das ist Ansichtssache. Ich versuche einfach, dem zu folgen Code-Spezifikation). Die Ordnerstruktur nach der Platzierung ist wie folgt:

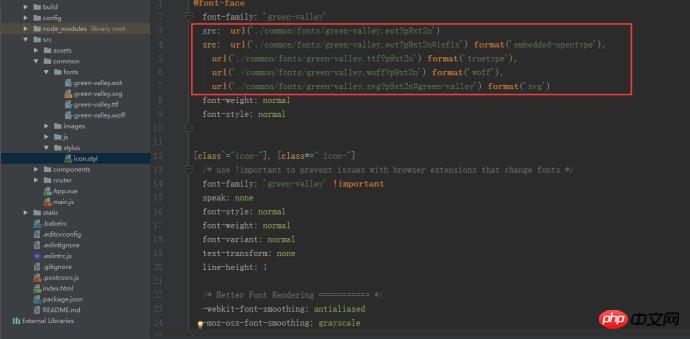
4 .css in der Datei, die Sie gerade dekomprimiert haben, ist erforderlich. Um sie an den Pfad im Projekt anzupassen, ändern Sie sie wie folgt:

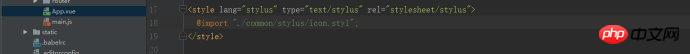
Fügen Sie diese Datei dann in App ein. vue, sonst wird es nicht wirksam:

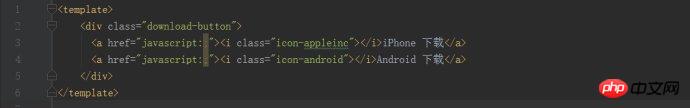
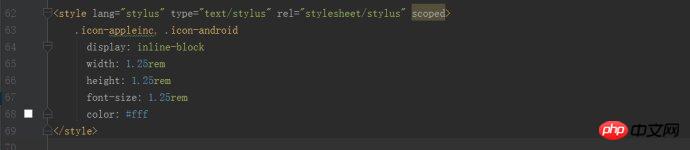
6. Schreiben Sie dann den entsprechenden Klassen-Namen auf die Vorlage und fügen Sie den Stil hinzu:


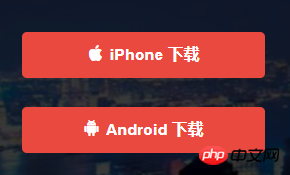
Die resultierende Seite sieht wie folgt aus:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Controller empfängt js, um JSON-Parameter zu übergeben
js implementiert Front-End- und Back-End-Json Übertragung untereinander
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Einführen von Symbolen in das Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

