Heim >Backend-Entwicklung >PHP-Tutorial >PHP-Projekt integriert WeChat-Code-Scanning-Zahlungs-API (Inlandszahlung)
PHP-Projekt integriert WeChat-Code-Scanning-Zahlungs-API (Inlandszahlung)
- 不言Original
- 2018-04-28 09:16:583902Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Integration der WeChat-Code-Scan-Zahlungs-API (Inlandszahlung). Jetzt kann ich ihn mit Ihnen teilen
1. Bewerbungsprozess für die WeChat-Scancode-Zahlung
1 Beantragen Sie die Unternehmensversion des öffentlichen Kontos (persönliche Abonnementkonten können die Zahlungsfunktion nicht aktivieren), Registrierungskanal: Öffentliche WeChat-Plattform Registrierung;
2. Bewerben Sie sich für ein WeChat-Zahlungshändlerkonto. Der Bewerbungskanal befindet sich auf der öffentlichen WeChat-Plattform, wo die Bewerbung erfolgreich ist. Melden Sie sich bei der WeChat-Händlerplattform an und suchen Sie im Produktcenter nach „Meine Produkte“. Nachdem Sie auf „QR-Code zum Bezahlen scannen“ geklickt haben, müssen Sie eine Reihe von Informationen eingeben nächster Schritt.
4. Nachdem die Scan-Code-Zahlungsproduktanwendung erfolgreich war, suchen Sie auch auf der WeChat-Händlerplattform das Produktcenter -> Entwicklungskonfiguration, konfigurieren Sie den API-Schlüssel und suchen Sie nach einem beliebigen generiert ein 32-stelliges Passwort, generiert einen Schlüssel und speichert.
5. Suchen Sie das Produktcenter->APPID-Autorisierungsmanagement und fügen Sie meinen Domänennamen zur Autorisierungsadresse hinzu.
An diesem Punkt ist der Grundvorgang abgeschlossen.
2. Rufen Sie die für die WeChat-Zahlung erforderlichen Konfigurationsinformationen ab
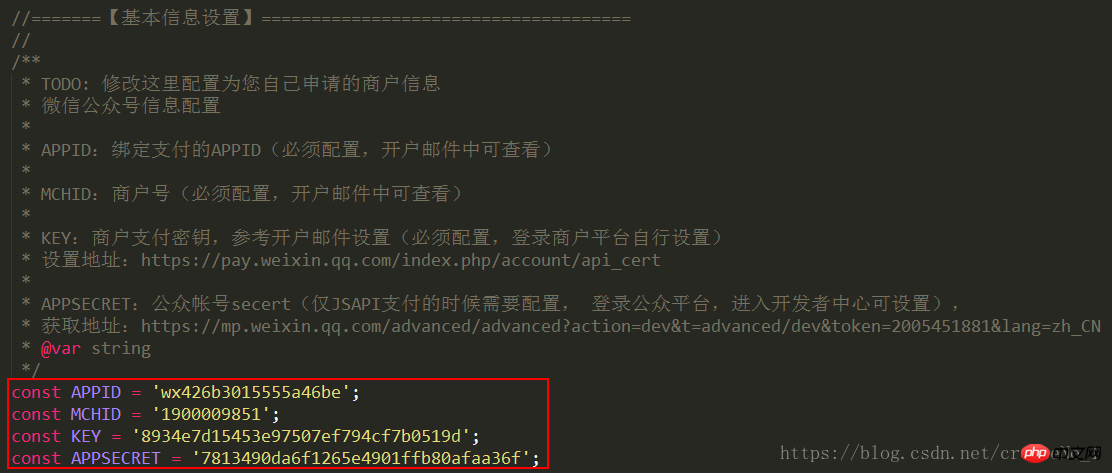
Besorgen Sie sich Konfigurationsinformationen
(1) APPID: Die Anwendungs-ID des offiziellen WeChat-Kontos. Sie finden sie im offiziellen WeChat-Konto.
(2) APPSECRET: Offizieller WeChat-Kontoschlüssel, 32-stelliges Passwort, finden Sie im offiziellen WeChat-Konto.
(3) MCHID: Händlernummer, sehen Sie sie im Kontocenter->Persönliche Informationen
auf der WeChat-Händlerplattform.(4) SCHLÜSSEL: API-Schlüssel, sehen Sie ihn im
Kontocenter->API-Sicherheitder WeChat-Händlerplattform. 2. Laden Sie das WeChat-Zahlungssicherheitszertifikat herunter
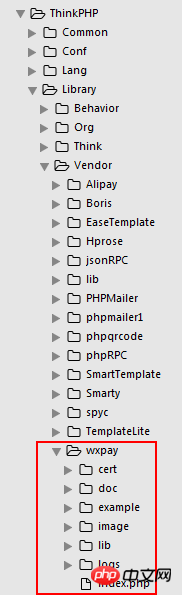
WeChat-Händlerplattform, suchen Sie nach „Kontocenter->Kontoeinstellungen->API-Sicherheit->Zertifikat herunterladen“, laden Sie das Zertifikat herunter und speichern Sie es in einer lokalen Datei. 3. Praktische Anwendungsbedienung (ThinkPHP3.2) 1. Laden Sie die WeChat-Scancode-Zahlungsdemo herunter, Download-Kanal: WeChat-Scancode-Zahlungsdemo 2. Entpacken Sie das Zertifikat im Ordner The Das Installationszertifikat in der Datei wird durch das Sicherheitszertifikat ersetzt, das wir zuvor lokal gespeichert haben. 3. Suchen Sie /lib/WxPay.Config.php, öffnen Sie die Datei und ersetzen Sie die Konfigurationsparameter durch die zuvor erhaltenen Parameter folgt: 4. Ändern Sie diesen gesamten Schnitt Senden Sie die Demodatei an den Anbieter des ThinkPHP-Projekts. Die spezifische Adresse lautet: /ThinkPHP/Library/Vendor/, wie folgt: 5. Der eigentliche Anwendungscode im Controller, der Controller ist der Pay-Controller unter dem Home-Modul. (1) WeChat-Zahlungslink generieren und den Zahlungsseitencode laden: (2) Zahlungsseiten-HTML-Code (3) QR-Code generieren (4) Code-Zahlungsrückruffunktion scannen (5) Idee, um festzustellen, ob die Zahlung auf der Seite erfolgreich war Weil die WeChat-Scancode-Zahlungsseite Ich habe es selbst geschrieben. Um festzustellen, ob die Zahlung erfolgreich ist, müssen Sie auch js auf die QR-Codeseite schreiben, um zu überwachen, ob die Zahlung erfolgreich ist. Die allgemeine Idee ist: 4. Referenzdokumente Alipay-Scancode-Zahlungsentwicklungsdokument; Verwandte Empfehlungen: denken Sie an PHP oder PHP-Projekt zur Implementierung von Fuzzy-Abfragen

public function wxpay()
{
// 设置时区
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
// 引入支付核心文件
vendor('wxpay.lib.WxPay#Api');
vendor('wxpay.example.WxPay#NativePay');
vendor('wxpay.example.log');
//获取数据
$title = $_POST['title'];
$description = $_POST['description'];
$order_no = $_POST['order_no'];
$total = $_POST['total'];
// 组装支付参数数据
$input = new \WxPayUnifiedOrder();
$input->SetBody($title);
$input->SetAttach($description);
$input->SetOut_trade_no($orderno);
$input->SetTotal_fee($total);
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
// 设置微信扫码支付成功后的回调地址
$input->SetNotify_url("http://www.XXXXXX.com/Home/pay/wx_notify");
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123");
// 生成支付链接
$notify = new \NativePay();
$result = $notify->GetPayUrl($input);
$url = $result["code_url"];
$this->assign("url",base64_encode($url));
// 加载二维码生成页面
$this->display("test/wxpay");
}<p class="block" style="text-align: center;">
<img src="{:U('Home/pay/qrcode',array('url'=>$url))}" alt="微信支付二维码" />
<p style="text-align: center;color: #4a8bc2;font-size: 20px;">请打开微信,扫描上方二维码完成支付</p>
</p> // 生成微信支付二维码
public function qrcode(){
error_reporting(E_ERROR);
vendor('wxpay.example.phpqrcode.phpqrcode');
$url = base64_decode($_GET["url"]); //二维码内容
$errorCorrectionLevel = 'H'; //容错级别
$matrixPointSize = 10; //生成图片大小
\QRcode::png($url,false,$errorCorrectionLevel, $matrixPointSize,3);
} // 微信回调
public function wx_notify(){
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
vendor('wxpay.example.notify');
$notify = new \PayNotifyCallBack();
$notify->Handle(false);
$is_success = $notify->IsSuccess();
$bdata = $is_success['data']; //获取微信回调数据
if($is_success['code'] == 1){
//验证成功,获取数据
$total_fee=$bdata['total_fee']/100; //支付金额
$trade_no=$bdata['transaction_id']; //微信订单号
$out_trade_no=$bdata['out_trade_no']; //系统订单号
$openid=$bdata['openid']; //用户在商户appid下的唯一标识
// 其他coding ……
}
}页面中写一个定时执行的js函数,每隔1秒钟监测一下当前支付订单的状态,如果订单状态变为已支付,则马上回馈用户支付状态,并跳转到支付成功状态页。
Das obige ist der detaillierte Inhalt vonPHP-Projekt integriert WeChat-Code-Scanning-Zahlungs-API (Inlandszahlung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

