Heim >Web-Frontend >js-Tutorial >Welche Funktionen implementiert new() in JS?
Welche Funktionen implementiert new() in JS?
- php中世界最好的语言Original
- 2018-04-27 17:12:222187Durchsuche
Dieses Mal zeige ich Ihnen, welche Funktionen new() in JS implementiert? Was sind die Vorsichtsmaßnahmen bei der Verwendung von new() in JS? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Vorwort
Wie andere Hochsprachen hat auch Javascript einen neuen Operator, Wir wissen, dass der neue Operator verwendet wird, um eine Klasse zu instanziieren und ein Instanzobjekt im Speicher zuzuweisen. Aber in JavaScript ist alles ein Objekt. Warum müssen wir new verwenden, um Objekte zu generieren? In diesem Artikel erfahren Sie mehr über das Geheimnis des Neuen in Javascript...
Um eine neue Instanz von Person zu erstellen, müssen Sie den Operator new verwenden.
Der Aufruf des -Konstruktors auf diese Weise führt tatsächlich zu den folgenden 4 Schritten:
(1) Erstellen eines neuen Objekts;
(2) Weisen Sie dem neuen Objekt den Bereich des Konstruktors zu (damit dieser auf das neue Objekt verweist). (3) Führen Sie den Code im Konstruktor aus (fügen Sie dem neuen Objekt Attribute hinzu); (4) Gibt ein neues Objekt zurück.neuer Operator
Nach der Einführung der oben genannten Grundkonzepte und dem Hinzufügen des neuen Operators können wir das traditionelleObjekt vervollständigen -orientierte -Klasse + neue Methode erstellt Objekte In JavaScript nennen wir diese Methode pseudoklassisch.
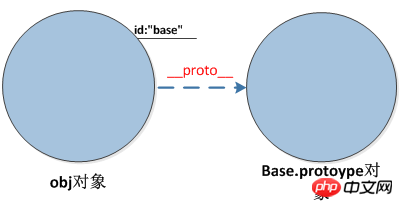
Basierend auf dem obigen Beispiel führen wir den folgenden Code ausvar obj = new Base();Was ist das Ergebnis dieses Codes? Das Objektmodell, das wir in der Javascript-Engine sehen, ist:

var obj = {};
obj.proto = Base.prototype;
Base.call(obj);In der ersten Zeile erstellen wir ein leeres Objekt objIn der zweiten Zeile verweisen wir das Proto-Mitglied dieses leeren Objekts auf das Prototyp-Mitgliedsobjekt des Basisfunktionsobjekts In der dritten Zeile ersetzen wir den Zeiger „this“ des Basisfunktionsobjekts durch obj und rufen dann die Basisfunktion auf. Daher weisen wir dem obj-Objekt den Wert „base“ zu. Bezüglich der Verwendung der Anruffunktion. Was wird der Effekt sein, wenn wir dem Base.prototype-Objekt einige Funktionen hinzufügen?
Zum Beispiel lautet der Code wie folgt:
Base.prototype.toString = function() {
return this.id;
} Wenn wir dann new verwenden, um ein neues Objekt gemäß den Eigenschaften von Proto zu erstellen, kann dies mit der toString-Methode geschehen auch als Methode für neue Objekte verwendet werden. Wir sehen also: Im -Konstruktor legen wir die Mitgliedsvariablen der „Klasse“ fest (zum Beispiel: id im Beispiel) und im Konstruktorobjektprototyp legen wir die öffentlichen Methoden der „Klasse“ fest '. Daher werden die Auswirkungen von Klassen und Klasseninstanziierung durch Funktionsobjekte und Javascript-spezifische Proto- und Prototyp-Mitglieder sowie neue Operatoren simuliert. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zur Implementierung von Observer in Vue
jQuery implementiert den Bild-Upload mit lokaler Vorschau Funktion
Das obige ist der detaillierte Inhalt vonWelche Funktionen implementiert new() in JS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

