Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Implementierungsschritte für die Vue-Datenübertragung
Detaillierte Erläuterung der Implementierungsschritte für die Vue-Datenübertragung
- php中世界最好的语言Original
- 2018-04-27 16:11:462455Durchsuche
Dieses Mal werde ich Ihnen die Schritte zur Implementierung der Vue-Datenübertragung ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Implementierung der Vue-Datenübertragung?
Komponente ist die leistungsstärkste Funktion von Vue.js. Komponenten können wiederverwendbaren Code kapseln und die Wiederverwendung von Komponenten durch die Übergabe verschiedener Objekte realisieren. Die Übertragung von Komponentenwerten wird jedoch zu einem Problem, das gelöst werden muss.
1. Die übergeordnete Komponente übergibt den Wert an die untergeordnete Komponente.
Der Bereich der Komponenteninstanz ist isoliert. Dies bedeutet, dass die Daten der übergeordneten Komponente nicht direkt in der Vorlage der untergeordneten Komponente referenziert werden können. Damit die untergeordnete Komponente die Daten der übergeordneten Komponente verwendet, müssen wir die props-Option der untergeordneten Komponente übergeben.
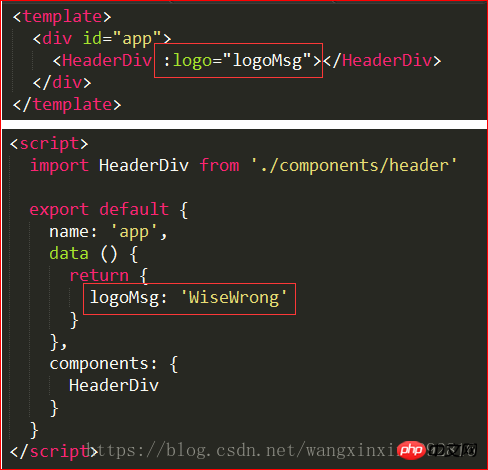
Untergeordnete Komponente:
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/061/021/6f4e2b5fe10e432fd9dd145094e0bc61-0.png)
Wenn die untergeordnete Komponente den Wert des Logos von der übergeordneten Komponente erhalten muss, muss sie Requisiten verwenden: ['logo ']

Übergeordnete Komponente:

2
Die untergeordnete Komponente übergibt Daten hauptsächlich über das Ereignis an die übergeordnete Komponente.
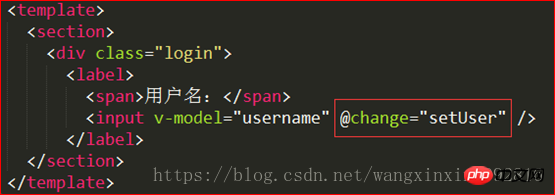
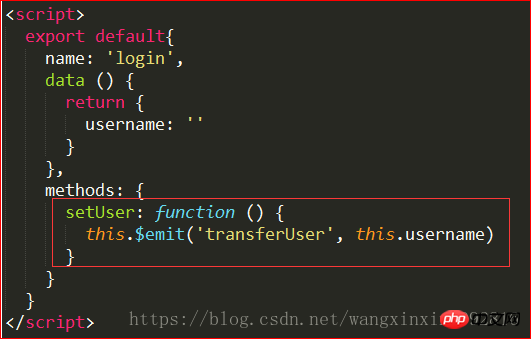
Unterkomponente:


wobei transferUser ein benutzerdefiniertes Ereignis ist und this.username über dieses Ereignis an die übergeordnete Komponente übergeben wird.
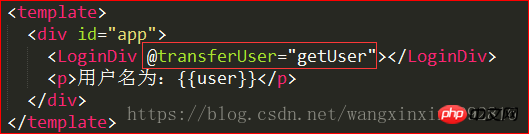
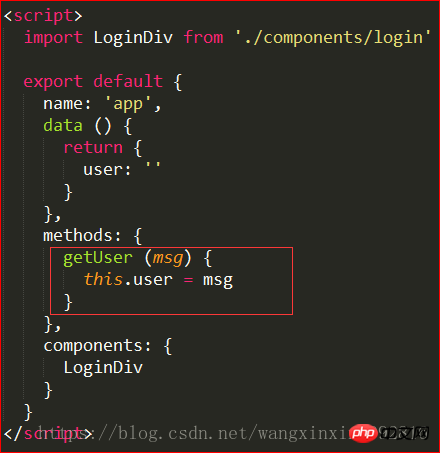
Übergeordnete Komponente:


Der Parameter msg in der getUser-Methode ist der Parameter Benutzername, der von der untergeordneten Komponente
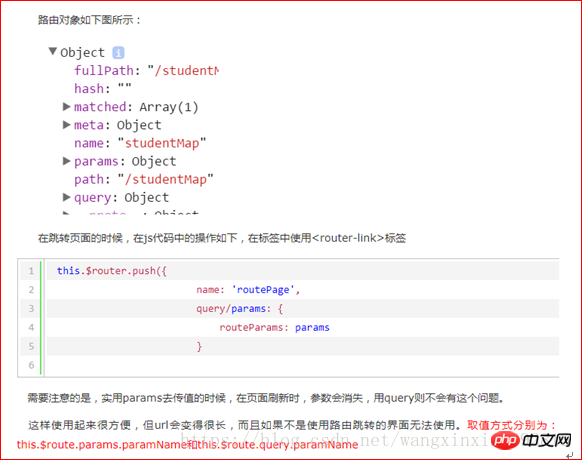
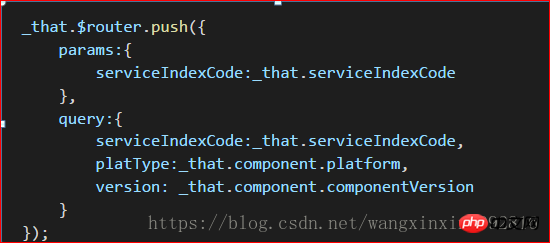
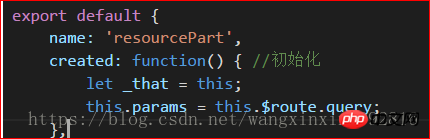
3.RouteÜbergabewert


Lebenszyklus Aufgabe erstellt.

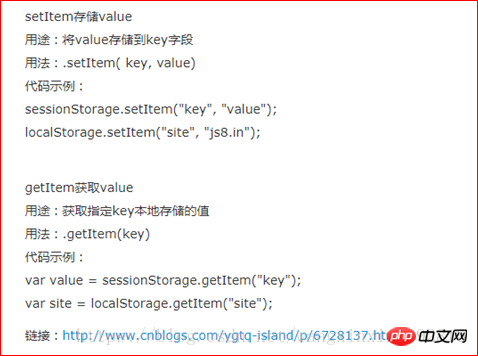
4. Speichern Sie Daten über localStorage oder SessionStorage

Perfekte Handhabung von Ajax-Anfragen und Axios-Paketen in Vue
JQuery zum Abrufen hochgeladener Dateidetails
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Implementierungsschritte für die Vue-Datenübertragung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

