Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung benutzerdefinierter Filterfälle mit Filter in AngularJS
Detaillierte Erläuterung benutzerdefinierter Filterfälle mit Filter in AngularJS
- php中世界最好的语言Original
- 2018-04-27 14:01:331608Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich, wie Sie AngularJSFilter zum Anpassen von Filter verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von Filter zum Anpassen von Filtern in AngularJS? Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
Das Beispiel in diesem Artikel beschreibt, wie AngularJS den benutzerdefinierten Filter Filter verwendet, um ng-repeat so zu steuern, dass Duplikate entfernt werden. Teilen Sie es allen als Referenz mit. Die Einzelheiten lauten wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>去除重复</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="myApp" ng-controller="myCtrl">
<p ng-repeat="x in items | unique:'id'">
{{x.id}}---{{x.name}}
</p>
</p>
<script>
//AngularJs 自定义过滤器
//1.使用过滤器,去除重复
angular.module('common', []).filter('unique', function () {
return function (collection, keyname) {
console.info(collection);
console.info(keyname);
var output = [],
keys = [];
angular.forEach(collection, function (item) {
var key = item[keyname];
if (keys.indexOf(key) === -1) {
keys.push(key);
output.push(item);
}
});
return output;
}
});
var app = angular.module('myApp', ['common']);
app.controller('myCtrl', function ($scope) {
//$scope.items = [1, 2, 3,2];
//当前unique 的过滤只针对,对象数组过滤
$scope.items = [
{ id: 1, name: 'zhangsan' },
{ id: 2, name: 'lisi' },
{ id: 1, name: 'zhangsan' },
];
});
</script>
</body>
</html>
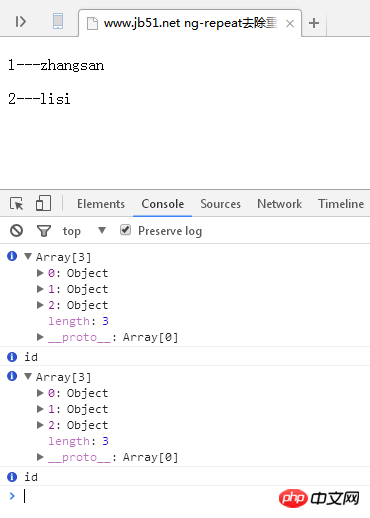
Laufergebnisse:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall gelesen haben In diesem Artikel finden Sie weitere spannende Informationen. Beachten Sie auch andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
JS-Aufrufmodus und diese ausführliche Erklärung der Schlüsselwortverwendung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung benutzerdefinierter Filterfälle mit Filter in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

