Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Steuerbildfalls des jQuery-Plug-Ins highslide.js
Detaillierte Erläuterung des Steuerbildfalls des jQuery-Plug-Ins highslide.js
- php中世界最好的语言Original
- 2018-04-27 13:45:121875Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich, wie das jQuery-Plug-in highslide.js Bilder steuert Ein praktischer Fall, werfen wir einen Blick darauf.
VorwortHeute habe ich ein Bildanzeige-Plug-in verwendet, highslide.js. Es fühlt sich sehr angenehm an und ist kaum nötig Wenn Sie einen beliebigen Code schreiben möchten, müssen Sie nur wissen, wie man Parameter schreibt.
Wie sollten wir so ein tolles Plug-in verwenden? Ich werde es Ihnen unten erklären.
1. EinführungZuerst verwenden wir den absoluten Pfad zum Importieren, was im Allgemeinen eine Methode ist, die in tatsächlichen Projekten verwendet wird ist ein Dateipaket, das Stildateien und Skriptdateien enthält.
Wenn Sie
 verwenden, müssen Sie nur diese beiden Dateien importieren und dann Folgendes in den Code schreiben:
verwenden, müssen Sie nur diese beiden Dateien importieren und dann Folgendes in den Code schreiben:
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>
Mein Projekt ist also eine JSP-Datei Die Art und Weise, wie das Stammverzeichnis eingeführt wird, ist unterschiedlich. Freunde können festlegen, wie sie es entsprechend ihren eigenen Projekten einführen. 
2. Konfigurationsparameter 
Das Obige ist mein Parameterkonfigurationsdiagrammhs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});Mit Ausnahme der Dateiadresse, die entsprechend ihrem eigenen Pfad konfiguriert werden muss, muss der obige Code nicht sein geändert.
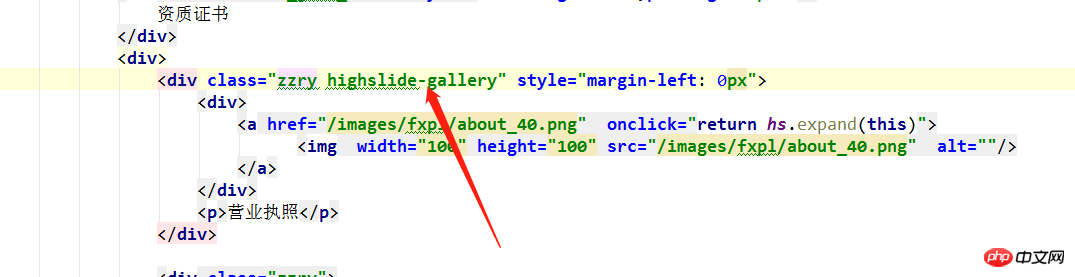
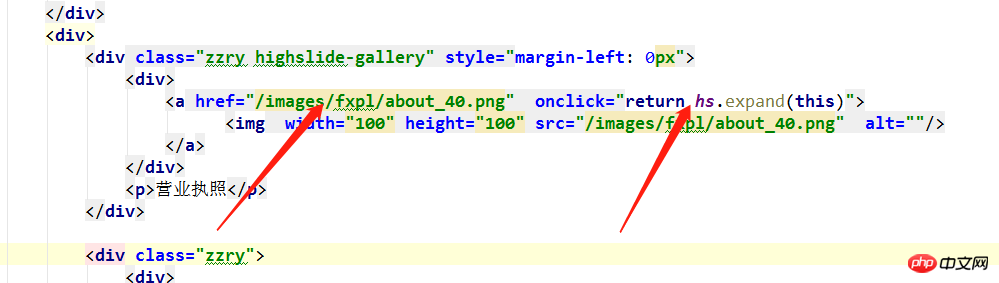
Die durch die Pfeile im Bild oben angezeigten Richtungen müssen konfiguriert werden. 1. Wenn der Klassenname der äußersten Ebene p „highslide-gallery“ lautet, zeigt die von uns abgeschlossene Bildanzeige alle Bilder in dieser Ebene von p in einem Karussell an.
 2. Die äußere Ebene des Bildes sollte mit einem A-Tag umschlossen sein, und die Adresse des A-Tags sollte die Adresse des wirklich großen Bildes sein , die Adresse, an der das Bild angezeigt werden soll. Geben Sie dann das A-Preisklickereignis
2. Die äußere Ebene des Bildes sollte mit einem A-Tag umschlossen sein, und die Adresse des A-Tags sollte die Adresse des wirklich großen Bildes sein , die Adresse, an der das Bild angezeigt werden soll. Geben Sie dann das A-Preisklickereignis <a href="http://www.php.cn/wiki/1449.html" target="_blank">onclick</a>
Denken Sie daran, wie das Klickereignis geschrieben wird  Beim Anklicken wird ein kleines Bild in voller Größe angezeigt. Natürlich können Sie das Bild auch in Text oder andere Dinge umwandeln, um die Klickanzeigefunktion zu vervollständigen Endeffekt. >4. Anzeigeeffekt
Beim Anklicken wird ein kleines Bild in voller Größe angezeigt. Natürlich können Sie das Bild auch in Text oder andere Dinge umwandeln, um die Klickanzeigefunktion zu vervollständigen Endeffekt. >4. Anzeigeeffekt
<a href="http://www.php.cn/wiki/1449.html" target="_blank">onclick</a>="return hs.expand(this)
Dies ist vor dem Klicken
return hs.expand(this)Empfohlene Lektüre:
Zusammenfassung der Tipps zur Verwendung benutzerdefinierter Anweisungen in Angularjs
Vue scrollt zum Ende der Seite, um die Daten sofort zu laden
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Steuerbildfalls des jQuery-Plug-Ins highslide.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

