Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Installationsschritte von vue-devtools
Detaillierte Erläuterung der Installationsschritte von vue-devtools
- php中世界最好的语言Original
- 2018-04-27 11:11:533476Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Installationsschritte von vue-devtools und welche Vorsichtsmaßnahmen für die Installation von vue-devtools gelten. Nehmen wir hier einen praktischen Fall ein Blick.
Erster Schritt
vue-devtools lokal klonen
gitklonen https://github.com/ vuejs/vue -devtools.git
Schritt 2
Abhängigkeitspakete im vue-devtools-Verzeichnis installieren
cd vue-devtools npm install
Schritt 3
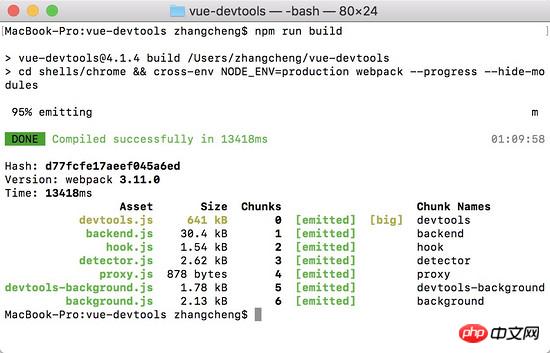
Code kompilieren
npm run build

Schritt 4
Ändernvue-devtools/shells/chrome/manifest.<a href="http://www.php%20.cn/wiki/1488%20.html" target="_blank">json<code>vue-devtools/shells/chrome/manifest.<a href="http://www.php.cn/wiki/1488.html" target="_blank">json</a> -Datei, persistent in true ändern

Schritt 5
Chrome öffnen, eingeben chrome://extensions/ um die Seite mit den Chrome-Erweiterungseinstellungen aufzurufen
Öffnen Sie den Entwicklermodus in der oberen rechten Ecke

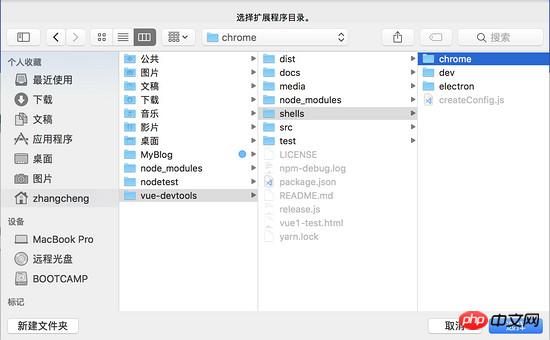
Klicken Sie zum Laden und Entpacken. Wählen Sie für die Erweiterung aus vue-devtools/shells/chrome

Hinweis: Aktivieren Sie „Zugriff auf Datei-URLs zulassen“

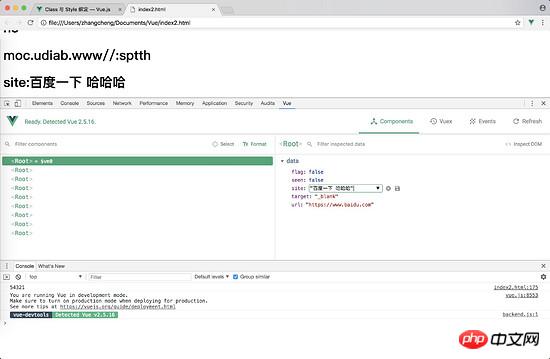
bis zu diesem Punkt, vue -devtools wurde installiert. Viel Spaß damit!

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung der JS-Variablendeklaration var, let.const
Node.js-Anwendungseinstellung und Verwendung der Sandbox-Umgebung Methode
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Installationsschritte von vue-devtools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

