Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zum Anpassen des Schaltflächensymbols mit Jquery+Mobile
Detaillierte Erläuterung der Schritte zum Anpassen des Schaltflächensymbols mit Jquery+Mobile
- php中世界最好的语言Original
- 2018-04-26 13:36:112393Durchsuche
Dieses Mal werde ich Ihnen die Schritte zum Anpassen des Jquery+Mobile-Schaltflächensymbols ausführlich erklären. Was sind die Vorsichtsmaßnahmen zum Anpassen des Jquery+Mobile-Schaltflächensymbols? Das Folgende ist ein praktischer Fall. Stehen Sie auf und werfen Sie einen Blick darauf.
Viele Freunde haben berichtet, dass jQuery Mobile nur sehr wenige integrierte Symbole hat. Außerdem habe ich das Gefühl, dass die Symbole zu klein sind (die mit dem System gelieferten sind 18*18), also bin ich es Wenn ich darüber nachdenke, wie ich das Schaltflächensymbol anpassen kann, werde ich unten meine Methode mit Ihnen teilen. Ich bin gerade mit dem Jquery Mobile-Framework in Kontakt gekommen und bin auf ein sehr praktisches Problem gestoßen, nämlich wie man Schaltflächensymbole anpasst. Ich denke, dass JQuery Mobile zu wenige integrierte Symbole hat Die Symbole sind auch zu klein (die systemeigenen Symbole, die ich mitgebracht habe, sollten 18 * 18 sein). Das Folgende ist meine Methode, ich hoffe, dass alle mit Begeisterung mitmachen. 1. Die erste Methode ist relativ einfach, setzt jedoch voraus, dass die Größe Ihres benutzerdefinierten Symbols mit dem integrierten System übereinstimmt, damit es beim Schriftsatz keine Probleme gibt . Die spezifische Methode ist wie folgt: Definieren Sie zuerst die CSS-Datei.ui-icon-email{
background:url('./images/email.png') no-repeat 0px 0px;
}
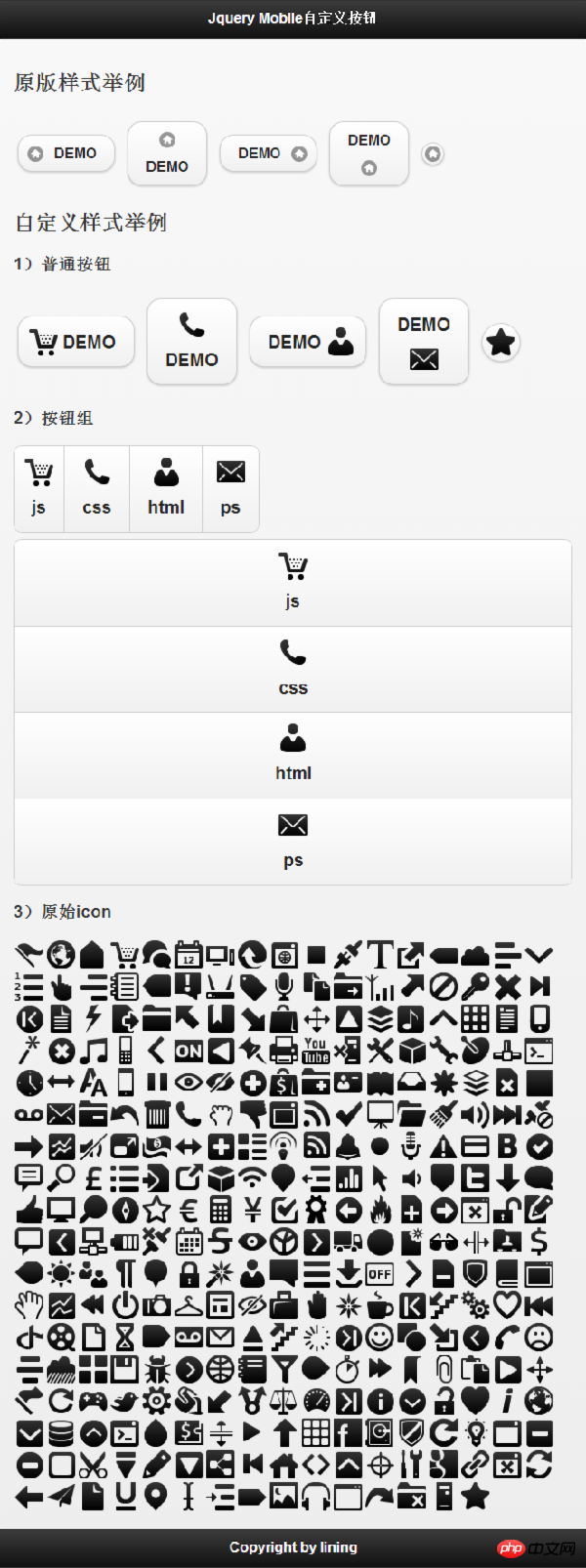
data-icon="email" und das war's. 2. Die zweite Methode ist für den Fall geeignet, dass die benutzerdefinierte Symbolgröße nicht mit dem System übereinstimmt. Lassen Sie uns zunächst die Darstellungen zeigen,

/** 图标大小 **/
.user-ui-btn .ui-icon{
width:36px;
height:36px;
}
/** 设置字体大小,由于图标变大,所以文字适当的调大一些 **/
.user-ui-btn .ui-btn-text{
line-height:36px;
font-size:20px;
}
/** 无文字按钮 **/
.user-ui-btn .ui-btn-icon-notext{
width:42px;
height:42px;
webkit-border-radius: 2em;
border-radius: 2em;
}
/** 图标左边 **/
.user-ui-btn .ui-btn-icon-left .ui-btn-inner {
padding-left: 50px;
}
.user-ui-btn .ui-btn-icon-left .ui-icon{
left:10px;
margin-top: -18px;
}
/** 图标在右边 **/
.user-ui-btn .ui-btn-icon-right .ui-btn-inner {
padding-right: 50px;
}
.user-ui-btn .ui-btn-icon-right .ui-icon{
right:10px;
margin-top: -18px;
}
/** 图标在上边 **/
.user-ui-btn .ui-btn-icon-top .ui-btn-inner {
padding-top: 50px;
}
.user-ui-btn .ui-btn-icon-top .ui-icon{
top:10px;
margin-left: -18px;
}
/** 图标在下边 **/
.user-ui-btn .ui-btn-icon-bottom .ui-btn-inner {
padding-bottom: 50px;
}
.user-ui-btn .ui-btn-icon-bottom .ui-icon{
bottom:10px;
margin-left: -18px;
}
/** 定义自己的图标 **/
.user-ui-btn .ui-icon-demo1{
background:url('./images/gentleface_full.png') no-repeat -108px 0px;
}
.user-ui-btn .ui-icon-demo2{
background:url('./images/gentleface_full.png') no-repeat -180px -180px;
}
.user-ui-btn .ui-icon-demo3{
background:url('./images/gentleface_full.png') no-repeat -252px -360px;
}
.user-ui-btn .ui-icon-demo4{
background:url('./images/gentleface_full.png') no-repeat -36px -180px;
}
.user-ui-btn .ui-icon-demo5{
background:url('./images/gentleface_full.png') no-repeat -504px -612px;
}
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="js/jquery.mobile-1.3.2.css" />
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.3.2.js"></script>
<link rel="stylesheet" type="text/css" href="js/demo.mobile-1.0.css" />
</head>
<body>
<p data-role="page" id="page">
<p data-role="header">
<h1>Jquery Mobile自定义按钮</h1>
</p>
<p data-role="content">
<h2>原版样式举例</h2>
<p>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="left">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="top">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="right">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="bottom">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="notext">DEMO</a>
</p>
<h2>自定义样式举例</h2>
<h3>1)普通按钮</h3>
<p class="user-ui-btn">
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo1" data-inline="true" data-iconpos="left">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo2" data-inline="true" data-iconpos="top">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo3" data-inline="true" data-iconpos="right">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo4" data-inline="true" data-iconpos="bottom">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo5" data-inline="true" data-iconpos="notext">DEMO</a>
</p>
<h3>2)按钮组</h3>
<p class="user-ui-btn" data-role="controlgroup" data-type="horizontal">
<a data-role="button" data-icon="demo1" data-iconpos="top">js</a>
<a data-role="button" data-icon="demo2" data-iconpos="top">css</a>
<a data-role="button" data-icon="demo3" data-iconpos="top">html</a>
<a data-role="button" data-icon="demo4" data-iconpos="top">ps</a>
</p>
<p class="user-ui-btn" data-role="controlgroup">
<a data-role="button" data-icon="demo1" data-iconpos="top">js</a>
<a data-role="button" data-icon="demo2" data-iconpos="top">css</a>
<a data-role="button" data-icon="demo3" data-iconpos="top">html</a>
<a data-role="button" data-icon="demo4" data-iconpos="top">ps</a>
</p>
<h3>3)原始icon</h3>
<img src="./js/images/gentleface_full.png" alt="原始icon" border=0 width=612 height=648>
</p>
<p data-role="footer">
<h4>Copyright by lining</h4>
</p>
</p>
</body>
</html>Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website! Empfohlene Lektüre:
So verwenden Sie Mobile, um die Get-Anfrage zu steuern, wenn die Seite zurückkehrt
Detaillierte Erläuterung der Verwendung der Schaltfläche Schaltflächenkomponente in Mobile
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Anpassen des Schaltflächensymbols mit Jquery+Mobile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

