Heim >Web-Frontend >js-Tutorial >So verwenden Sie Mobile, um die Get-Anfrage zu steuern, wenn die Seite zurückkehrt
So verwenden Sie Mobile, um die Get-Anfrage zu steuern, wenn die Seite zurückkehrt
- php中世界最好的语言Original
- 2018-04-26 11:55:291818Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Get-Anfrage verwenden, wenn Sie von der Mobile-Kontrollseite zurückkehren. Was sind die Vorsichtsmaßnahmen bei der Verwendung der Get-Anfrage, wenn Sie von der Mobile-Kontrollseite zurückkehren? Praktischer Fall, werfen wir einen Blick darauf.
Problembeschreibung
Angenommen, das Projekt enthält drei Seiten, nämlich main.html, test1.html, test2.html (unten). bezeichnet als main, test1, test2), die Hauptseite enthält einen Link zur Seite test1 (d. h. ein Tag), test1 hat einen Link mit dem Attribut data-rel="back" und einen Link zu test2, test2 hat nur einen Link mit dem Attribut data-rel="back". Klicken Sie nach der Übertragung von „Haupt“ auf „Test1“ auf den „Zurück“-Link, um zu „Haupt“ zurückzukehren (entspricht dem Klicken auf die Zurück-Schaltfläche des Browsers). Es ist jedoch nicht erforderlich, die Get-Anfrage erneut zu senden, wenn Sie auf „Test2“ auf den „Zurück“-Link klicken Seite und möchten zu test1 zurückkehren, wird eine Get-Anfrage erneut gesendet. Das dadurch verursachte Problem besteht darin, dass alle von test1 ausgeführten Vorgänge nach der Rückkehr von test2 ungültig sind. Beispiel: A ist eine paginierte Listenseite. Wenn Sie zur zweiten Seite wechseln und dann zu B weiterleiten, können Sie bei der Rückkehr zu A nicht zur zweiten Seite wechseln.
Ursachenanalyse
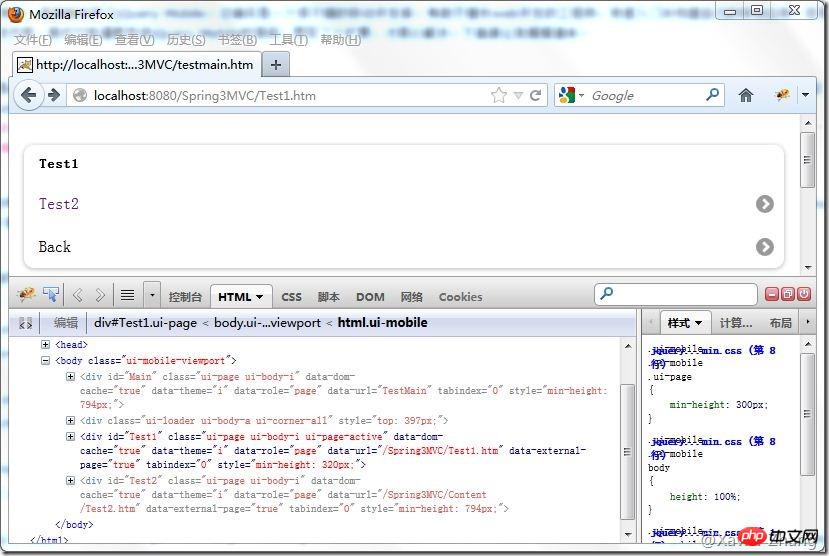
Ich habe zuerst Firebug verwendet, um mir die HTML-Struktur anzusehen, und festgestellt, dass jQuery Mobile main und test1 zur Seitenstruktur hinzufügen würde . Gehen Sie, wenn Sie von Test1 zu Test2 wechseln, wird Test1 automatisch gelöscht, sodass der Dom-Baum nur Main und Test2 enthält. Wenn Test2 zu Test1 zurückkehrt, wird eine Get-Anfrage gesendet. Bedeutet das, dass dieses Problem gelöst werden kann, solange die historischen Seiten im Dom zwischengespeichert werden können (genau wie main und test1)?
Das Problem lösen
Nach einigem Suchen habe ich auf der offiziellen Website von jQuery Mobile eine Beschreibung zum Thema „Seiten im DOM zwischenspeichern“ gesehen:
Caching pages in the DOM
To keep all previously-visited pages in the DOM, set the domCache option on the page plugin to true, like this:
$.mobile.page.prototype.options.domCache = true;
Alternatively, to cache just a particular page, you can add the data-dom-cache="true" attribute to the page's container:
<p data-role="page" id="cacheMe" data-dom-cache="true">
You can also cache a page programmatically like this:
pageContainerElement.page({ domCache: true });
The drawback of DOM caching is that the DOM can get very large, resulting in slowdowns and memory issues on some devices. If you enable DOM caching, take care to manage the DOM yourself and test thoroughly on a range of devices.Sie können diesem Zitat entnehmen, dass alle drei Methoden die Seite im Dom zwischenspeichern können, also habe ich die zweite Methode verwendet, die darin besteht, data-dom-cache zum p der Seite hinzuzufügen =“ true“-Attribut, aber die folgenden zwei Probleme sind aufgetreten:
1. Wie in der Abbildung unten gezeigt, ist mein Zugriffspfad main->test1->test2->test1 (test2 ist „history.back“) ()) können Sie mit Firebug sehen, dass test2 noch im DOM vorhanden ist. Das Ergebnis ist wie im roten Teil beschrieben: Das DOM wird sehr groß und das Ergebnis ist ein langsamer Speicherfehler.

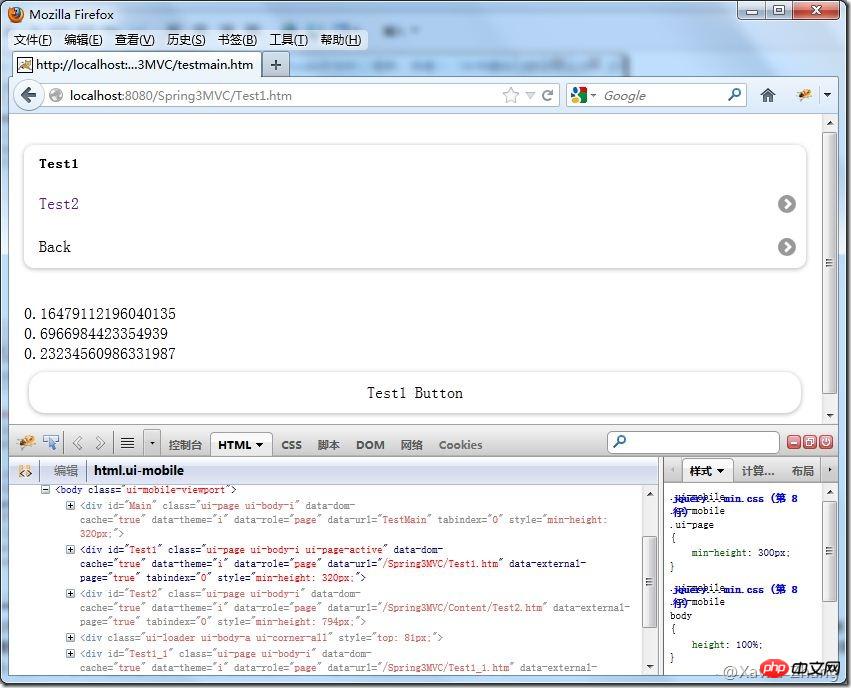
2. Wenn ich eine solche Seite habe, zeigt sie unterschiedliche Inhalte über unterschiedliche Parameter an und es gibt ein JS-Skript auf der Seite, das etwas mit den Elementen auf der Seite macht Einige Verarbeitungsschritte, und unsere übliche Methode besteht darin, die ID zum Abrufen des Zielelements zu verwenden. Da wir den Cache zum Zwischenspeichern der Seite verwenden, führt dies zu js-Ereignissen oder Betriebsverwirrungen. Hier habe ich zum Beispiel eine test1_1-Seite hinzugefügt. Ihr Inhalt ist fast derselbe wie test1. Sie haben beide p mit derselben ID und derselben Schaltfläche Ereignishandler p. Wenn der Zugriffspfad main->test1->test1_1 ist, klicken Sie auf die Schaltfläche test1_1. Sie werden feststellen, dass dieses Ereignis tatsächlich nicht ausgelöst wurde, der Inhalt jedoch hinzugefügt wurde zu p in test1, wie in der Abbildung unten gezeigt


Für die meisten aktuellen Anwendungen ist diese Lösung also nicht ratsam, es sei denn, Sie schaffen es den Lebenszyklus der Seite im Dom selbst .
Optimierungsplan
Durch das obige Experiment weiß ich auch, dass ich zur Erfüllung meiner Anforderungen nur die Seiten im Dom selbst verwalten kann . Lebenszyklus. Dann geht es um die Frage: Wann läuft die Seite ab (also aus dem Dom gelöscht)? Wenn ich von Test2 zu Test1 zurückkehre, sollte je nach Bedarf Test2 aus dem Dom gelöscht werden. Ebenso sollte Test1 aus dem Dom gelöscht werden, wenn ich von Test1 zu Main zurückkehre. Wenn Sie erneut von main zu test1 navigieren, müssen Sie eine Get-Anfrage initiieren, da der Benutzer nicht der Meinung ist, dass das Klicken auf den Link zu einer neuen Seite Caching erfordert. Ich sollte also den Verlauf nach der Seite vor oder nach der Anzeige löschen, also habe ich den Löschvorgang während pagebeforeshow und pageshow durchgeführt, also das folgende Skript (Plug-in-Formular):
(function($, undefined) {
$.fn.subpage = function(options) {
$(document).bind(
"pagebeforeshow",
function() {
var forword = $.mobile.urlHistory.getNext();
if (forword) {
var dataUrl = forword.url;
var forwordPage=$.mobile.pageContainer
.children(":jqmData(url='" + dataUrl + "')");
if(forwordPage){
forwordPage.remove();
}
}
$.mobile.urlHistory.clearForward();
});
};
$(document).bind("pagecreate create", function(e) {
$(":jqmData(role='page')", e.target).subpage();
});
})(jQuery);
Das Ergebnis war kontraproduktiv. Als die Seite zurückkehrte, trat ein js-Skriptfehler auf, wie unten gezeigt:

那么是什么原因呢?不在这个事件里做处理,那在哪里处理呢?于是我仔细研读了一下jQuery Mobile源码,发现了下面一段:
transitionPages( toPage, fromPage, settings.transition, settings.reverse )
.done(function() {
removeActiveLinkClass();
//if there's a duplicateCachedPage, remove it from the DOM now that it's hidden
if ( settings.duplicateCachedPage ) {
settings.duplicateCachedPage.remove();
}
//remove initial build class (only present on first pageshow)
$html.removeClass( "ui-mobile-rendering" );
releasePageTransitionLock();
// Let listeners know we're all done changing the current page.
mpc.trigger( "pagechange", triggerData );
});
页面在切换完后,会触发pagechange事件,于是我把pagebeforeshow改成了pagechange,一切都按预期运行,并且没有错误,终于大功告成了。
总结
在使用该插件时,请注意以下几点:
1、必须在引用该脚本之前,引用jquery和jquery mobile脚本文件;
2、必须在page上增加data-dom-cache="true"。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Mobile, um die Get-Anfrage zu steuern, wenn die Seite zurückkehrt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

