Heim >Web-Frontend >js-Tutorial >So verwenden Sie Formularkomponenten im Mobile-Framework
So verwenden Sie Formularkomponenten im Mobile-Framework
- php中世界最好的语言Original
- 2018-04-26 11:47:031869Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Formularkomponente im Mobile-Framework verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung der Formularkomponente im Mobile-Framework? Werfen wir einen Blick darauf.
1. Grundlagen der Formularkomponente
1. Einführung in die KomponenteDie Formularkomponente in jQuery Mobile basiert auf Standard-HTML und erweitert den Stil auf dieser Basis, also auch im Browser unterstützt keine jQuery Mobile-Formulare funktionieren weiterhin einwandfrei. Es ist zu beachten, dass jQuery Mobile Formularelemente zu einem Formular erweitert, das auf Touch-Geräten einfach zu verwenden ist, sodass die Verwendung von Webformularen für iPhone/iPad und Android sehr praktisch wird.
Die Formularkomponenten von jQuery Mobile umfassen Folgendes:
(1) Texteingabefeld. Das mit type="text" markierte Eingabeelement wird automatisch auf den jQuery Mobile-Stil erweitert, ohne dass zusätzliche Daten hinzugefügt werden müssen. Rollenattribute.
(2) Texteingabefeld wird automatisch erweitert, ohne dass zusätzliche Datenrollenattribute hinzugefügt werden. Bei mehrzeiligem Eingabetext erhöht jQuery Mobile automatisch die Höhe des Textfelds, um Schwierigkeiten auf mobilen Geräten zu vermeiden. Finden Sie die Situation mit der Bildlaufleiste.
(3) Sucheingabefeld, das mit type="search" markierte Eingabeelement wird automatisch erweitert, ohne dass zusätzliche Datenrollenattribute hinzugefügt werden. Auf der linken Seite befindet sich ein Lupensymbol Klicken Sie auf das erweiterte Eingabefeld, um die Suche auszulösen. Nach der Eingabe des Inhalts wird auf der rechten Seite des Eingabefelds ein Kreuzsymbol angezeigt. Dies ist sehr praktisch.
(4) Optionsfeld , das mit type="radio" markierte Eingabeelement wird automatisch erweitert, ohne dass zusätzliche Datenrollenattribute hinzugefügt werden.
(5) Schaltfläche „Häkchen“. Das mit type="checkbox" markierte Eingabeelement wird automatisch erweitert, ohne dass ein zusätzliches Datenrollenattribut hinzugefügt wird.
(6) Auswahlliste, das Auswahlelement wird automatisch erweitert, ohne dass zusätzliche Datenrollenattribute hinzugefügt werden.
(7) Mit dem Strich wird das mit type="range" markierte Eingabeelement automatisch erweitert, ohne dass zusätzliche Datenrollenattribute hinzugefügt werden.
(8) Switch, das Select-Element wird nach dem Hinzufügen des data-role="slider"-Attributs erweitert, um zur Switch-Komponente von jQuery Mobile zu werden. Es kann nur zwei Optionen in der Select geben.
2. Komponentenverwendungsspezifikationen Alle Formularkomponenten sollten, sofern sie Daten an den Server übertragen müssen, in ein Formular-Tag sowie die Aktions- und Methodenattribute des Formulars eingeschlossen werden sollte angegeben werden. Wenn Sie lokalen Speicher wie eine Web-SQL-Datenbank verwenden, d. h. die Daten nicht an den Server übertragen werden müssen, können Sie sie natürlich auch ohne Formular-Tag und Sumbit übermitteln. Darüber hinaus muss die Formular-ID auf der gesamten Site eindeutig sein. Da jQuery Mobile die Ajax-Navigation verwendet, können verschiedene Seiten gleichzeitig in ein DOM geladen werden. Daher muss die Formular-ID auf der gesamten Site eindeutig sein Die Formular-ID jedes DOM ist unterschiedlich.
Jedes Formularelement sollte über eine entsprechende Beschriftung verfügen, um eine semantische Beziehung herzustellen. Der for-Wert der Beschriftung sollte mit der ID des Elements übereinstimmen. Sie können ein Attribut mit data-role="fieldcontain" verwenden „Eingebettet in einen P- oder Fieldset-Container fügt jQuery Mobile automatisch einen dünnen Rand am unteren Rand des Containers als Trennung hinzu.
2. Detaillierte Erläuterung der Formularkomponenten
1. Texteingabefelder und Texteingabefelder sind in jQuery Mobile mit Standard-HTML gekennzeichnet und unterstützen einige HTML5-Elemente Eingabetypen wie Passwort, E-Mail, Telefonnummer, Nummer, Bereich usw. werden von jQuery Mobile in Texteingabetypen konvertiert und deren Stile standardisiert des Rahmens.
<p data-role="fieldcontain"> <label for="text">文本输入框</label> <input type="text" name="text" id="text" value="" /> </p>

2. Texteingabefeld
<p data-role="fieldcontain"> <label for="textarea">文本输入域</label> <textarea cols="40" rows="8" name="textarea" id="textarea"></textarea> </p>

3 Feld Wie oben erwähnt, befindet sich auf der linken Seite des erweiterten Eingabefelds ein Lupensymbol, um die Suche auszulösen. Nach der Eingabe des Inhalts wird auf der rechten Seite des Eingabefelds ein Kreuzsymbol angezeigt um den eingegebenen Inhalt zu löschen.
<p data-role="fieldcontain"> <label for="search">搜索输入框</label> <input type="search" name="search" id="search" value="" /> </p>

4.单选框单选框组件用于在页面中提供一组选项,并且只能选择其中一个选项。在 jQuery Mobile 中,单选框组件不但在外观上美化了,还增加了一些图标用于增强视觉反馈。 type="radio" 标记的 input 元素会自动增强为单选框组件,但 jQuery Mobile 建议开发者使用一个带 data-role="controlgroup" 属性的 fieldset 标签包括选项,并且在 fieldset 内增加一个 legend 元素,用于表示该单选框的标题。
<p data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>单选框:</legend> <input type="radio" name="radio-choice-1" id="radio-choice-1" value="choice-1" /> <label for="radio-choice-1">蓝</label> <input type="radio" name="radio-choice-1" id="radio-choice-2" value="choice-2" /> <label for="radio-choice-2">绿</label> <input type="radio" name="radio-choice-1" id="radio-choice-3" value="choice-3" /> <label for="radio-choice-3">黑</label> </fieldset> </p>

5.复选框复选框也是用于在页面中提供一组选项的,但可以同时选择多个选项。与单选框相同,复选框组件也无需额外调用 data-role 属性, type="checkbox" 标记的 input 元素会自动增强为 jQuery Mobile 样式,当然 jQuery Mobile 也建议开发者使用一个带 data-role="controlgroup" 属性的 fieldset 标签包括选项,并且在 fieldset 内增加一个 legend 元素,用于表示该复选框的标题。
<p data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>复选框</legend> <input type="checkbox" name="blue" id="effect1" class="custom" /> <label for="effect1">效果1</label> <input type="checkbox" name="green" id="effect2" class="custom" /> <label for="effect2">效果2</label> <input type="checkbox" name="pink" id="effect2" class="custom" /> <label for="effect2">效果3</label> </fieldset> </p>

默认的复选框组件是垂直排列选项的,我们可以在 fieldset 上添加 data-type="horizontal" 使其样式改为水平按钮组的样式, jQuery Mobile 会使选项元素浮动并去掉图标。

6.选择列表选择列表是基于 HTML select 元素的,具有原生菜单和自定义菜单两种形式,原生菜单与自定义菜单都有一个样式美化了的选择按钮,不同的是在自定义菜单中原生的 option 元素将被隐藏, jQuery Mobile 会生成一个由 CSS3 和 HTML5 构成的菜单代替,并且这个菜单是 ARIA 的。
关于 ARIA ,这里小科普一下: ARIA, 即 Accessible Rich Internet Application ( 加强无障碍网页应用程序 ),它是 W3C 的无障碍网页倡议(WAI)工作小组在倡导大家使用的无障碍网页应用技术。它是一套独立的规范,可以帮助 Web 程序,尤其是使运用了大量前端技巧( Ajax )的网页更具备可访问性,通俗点说,读屏设备等不大能理解前端语义的设备将可以了解到页面的内容,这样残疾人士不仅可以浏览网页甚至与页面进行交互。
HTML select 元素会被自动增强为原生的选择列表组件,若需要自定义样式菜单,可以在 select 上添加 data-native-menu="false" 属性。
若需要禁止选择某一个选项,可以在选项的 option 标签上添加 disabled="disabled"。
下面给出一个自定义菜单的例子:
<p data-role="fieldcontain"> <label for="select-choice-1" class="select">选择列表</label> <select data-native-menu="false" name="select-choice-1" id="select-choice-1"> <option value="12h">12小时</option> <option value="1d">一天</option> <option value="2d">两天</option> <option value="week">一周</option> </select> </p>
选择按钮

自定义菜单

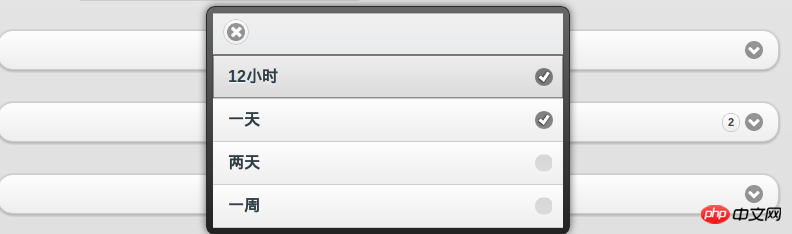
若需要多项选择,则可以在 select 标签上添加 multiple="multiple" ,但原生的选择菜单不支持该功能。对于多项选择菜单,还有几点要注意的:
(1)jQuery Mobile 会在菜单里创建一个 jQuery Mobile header ,并在 header 的左边添加一个关闭菜单按钮。
(2)当用户选择两个或以上选项时选择按钮右侧会出现一个小图标,图标内显示已选择选项的个数。
(3)所有选择的选项文本会显示在选择按钮上,如果文字超出按钮长度,会以省略号代替多余的内容。
(4)如果选项过多,菜单会以新页面的形式显示。
多项选择列表实例
<p data-role="fieldcontain"> <label for="select-choice-2" class="select">多项选择列表</label> <select data-native-menu="false" multiple="multiple" name="select-choice-2" id="select-choice-2"> <option value="12h">12小时</option> <option value="1d">一天</option> <option value="2d">两天</option> <option value="week">一周</option> </select> </p>

另外我们还可以对选项进行分组,使用以下标签标签把同一组的选项包裹起来,其中 label 的值为该分组的标题。
<optgroup label="Group1"></optgroup>
分组选择列表实例
<p data-role="fieldcontain"> <label for="select-choice-3" class="select">分组选择列表</label> <select data-native-menu="false" name="select-choice-3" id="select-choice-3"> <optgroup label="Group1"> <option value="12h">12小时</option> <option value="1d">一天</option> <option value="2d">两天</option> <option value="week">一周</option> </optgroup> <optgroup label="Group2"> <option value="1m">一个月</option> <option value="1q">一季度</option> <option value="1y">一年</option> </optgroup> </select> </p>

7.滑杆在 jQuery Mobile 中,type="range" ( HTML5 属性值 ) 的 input 元素会被增强为划杆组件,该组件可以通过一些属性值配置,value 设置滑杆的初始值, min 和 max 分别设置滑杆的下限和上限。另外滑杆组件还支持键盘响应,键盘的右箭头,上箭头,Page Up 键都可以增加滑杆的当前值,相应的,左键头,下箭头, Page Down 键可以减少滑杆的当前值,使用 Home 键和 End 键则可以设置当前值为最小值(下限)和最大值(上限)。
<p data-role="fieldcontain"> <label for="slider">滑杆</label> <input type="range" name="slider" id="slider" value="0" min="0" max="100" /> </p>

8.开关具有两个 option 的 select 元素添加 data-role="slider" 属性后会被增强为 jQuery Mobile 的开关组件,用于表示布尔型数据( ture or false ),拖动滑动条可以在“开”与“关”之间选择,其中第一个 option 会被渲染成“开”的样式。
<p data-role="fieldcontain"> <label for="slider">开关</label> <select name="slider" id="slider" data-role="slider"> <option value="off">关闭</option> <option value="on">开启</option> </select> </p>

三.提交表单jQuery Mobile 自动采用 Ajax 的方式提交表单,默认的 method 为 get ,action 为当前页面的相对路径,在表单页面和结果页面之间会有平滑的转场过渡,并且可以在表单上使用 data-transition 指定转场效果。如果不想使用 Ajax 的方式提交表单,可以在全局事件禁用 Ajax (如何全局禁止 Ajax 并不在本文讨论范围,但会在本系列的后续文章中作详细说明)或是在 form 上添加 data-ajax="false" 属性,下面是 data-transition 的所有可取值。
slide 滑动(默认值,从左至右滑出), slideup(从下至上滑出), slidedown(从上至下滑出), pop(从中心渐显展开), fade(渐显), flip(翻转)。
四.主题样式关于主题样式,在上一文中已经介绍过了,这里引用一下:
“data-theme=“” 属性, 所有的 jQuery Mobile 组件均支持该属性,用于设置组件的颜色, 该属性默认有五个值 a, b, c, d, e,分别代表由深到浅五种颜色,另外开发者还可以通过在 CSS 里添加相应的 Class 来自定义颜色。”
五.刷新表单组件由于 jQuery Mobile 对原生的 HTML 表单元素进行了渲染和追加元素,所以开发者想通过 js 直接控制表单组件会比较麻烦(如使用了 Web SQL Database 储存了数据在本地,在打开网页时希望通过 js 获取数据并给表单组件赋值的情况),因此 jQuery Mobile 设计了用 js 给表单组件赋值的 API ,下面逐一举例介绍:
1.单选按钮选择第一个选项
$("input[type='radio']:first").attr("checked",true).checkboxradio("refresh");
2.复选按钮选择第一个选项
$("input[type='checkbox']:first").attr("checked",true).checkboxradio("refresh");
3.选择列表选择第一个选项,注意选项的索引是从1开始
var myselect = $('select#select-choice-1');
myselect[0].selectedIndex = 1;
myselect.selectmenu('refresh');
4.滑杆设置值为40
$("input[type=range]").val(40).slider("refresh");
5.开关选择第一个选项
var myswitch = $('select#shakeToClear');
myswitch[0].selectedIndex = 1;
myswitch.slider('refresh');
注: refresh 方法不能直接使用在 Ajax 获取的内容上,例如 js 要操纵的表单组件在另一个 Page, js 只在首页加载时载入,这样 jQuery Mobile 会出错(不会有直接报错,只是该段 js 会失效),我们可以使用 live('pagebeforeshow', function(){}) 方法使到该段 js 在过场到表单组件所在页面时才载入( pagebeforeshow 是 jQuery Mobile 事件之一,此外还有 pagebeforehide, pageshow, pagehide 三种方法)。下面给出一个例子:
$('#setting').live('pagebeforeshow', function(){
// 在页面显示时选择菜单中第一个选项
var myselect = $('select#select-choice-1');
myselect[0].selectedIndex = 1;
myselect.selectmenu('refresh');
});
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Formularkomponenten im Mobile-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

