Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Schritte zur Implementierung des domänenübergreifenden asynchronen Datei-Uploads mit Jquery
Ausführliche Erläuterung der Schritte zur Implementierung des domänenübergreifenden asynchronen Datei-Uploads mit Jquery
- php中世界最好的语言Original
- 2018-04-26 11:34:582686Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Schritte geben, mit denen Jquery den domänenübergreifenden asynchronen Datei-Upload implementiert Praktischer Fall, werfen wir einen Blick darauf.
Lassen Sie mich zuerst erklärenFür diese domänenübergreifende asynchrone Upload-Funktion verwenden wir das Jquery.form-Plug-in, das in asynchronen Formularen sehr effektiv ist, und Für domänenübergreifende Zwecke fügen wir dem HTTP-Antwortheader die Methode „access-control-allow-method“ hinzu. Natürlich wird dieses Header-Tag nur von IE10, Firefox und Google unterstützt. Für Browser unter IE10 ist dies nicht erforderlich Ändern Sie in diesem Fall den Server auf unseren Client, und der Client (unter derselben Domäne wie die Seite
Datei-Upload) gibt die relevanten Daten zurück.
Dinge noch einmal machen
1 Verwendung von Jquery.form<form method="post" action="http://127.0.0.1:801/Home/UploadResult" enctype="multipart/form-data" id="form1">
<input name="qdctvfile" id="qdctvfile11" type="file" onchange="eventStart()">
</form>
<script type="text/javascript">
$("#form1").ajaxForm({
beforeSerialize: function () {
var filepath = $("#qdctvfile11").val()
var extStart = filepath.lastIndexOf(".");
var ext = filepath.substring(extStart, filepath.length).toUpperCase();
if (ext != ".PNG" && ext != ".JPG") {
alert("图片仅支持png,jpg格式");
$("#qdctvfile11").val("");
return false;
}
},
success: function (data) {
alert(data);
}
});
function eventStart(obj) {
$("#form1").submit();
}Beachten Sie, dass in der Code Die eventStart-Methode bezieht sich auf das automatische Senden des Formulars nach Auswahl einer Datei, während ajaxForm angibt, dass das Senden des Formulars eine Ausnahme ist, und die Erfolgsrückrufmethode sich auf den asynchronen Rückgabewert der Formularadresse bezieht.
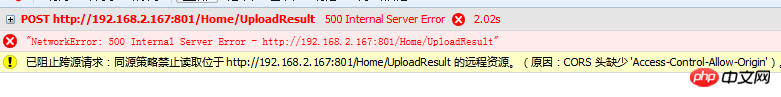
2 Erste domänenübergreifende Implementierung Um den Domänenzugriff zu lösen, können wir Access-Control-Allow-Origin im Antwortheader hinzufügen des Servers und der Access-Control-Allow-Methoden reichen aus. Diese Funktionen werden von Browsern unter IE10 nicht unterstützt, was sehr frustrierend ist.
/// <summary>
/// MVC模式下跨域访问
/// </summary>
public class MvcCorsAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
Dictionary<string, string> headers = new Dictionary<string, string>();
headers.Add("Access-Control-Allow-Origin", "*");
headers.Add("Access-Control-Allow-Methods", "*");
foreach (var item in headers.Keys)
{
filterContext.RequestContext.HttpContext.Response.Headers.Add(item, headers[item]);
}
base.OnActionExecuting(filterContext);
}
}
Beachten Sie, dass in einer Produktionsumgebung unser Access-Control-Allow-Origin einen legalen Domänennamen angeben sollte. * bedeutet, dass alle Websites zugänglich sind, was gefährlich ist.
3 Lösen Sie das Problem, dass IE10 und niedriger nicht domänenübergreifend sein können Zum
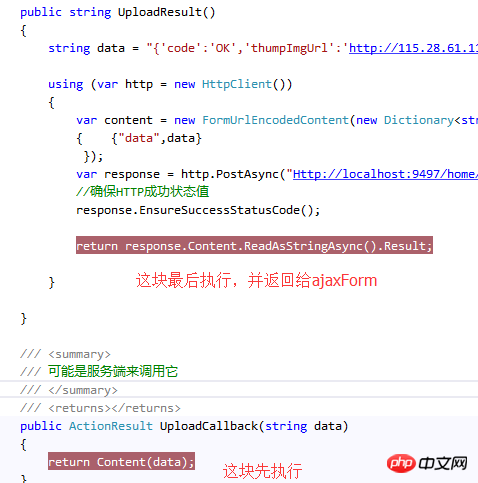
IE-Browser gibt es wirklich nichts zu sagen , obwohl ich Microsoft-Sachen wirklich mag, aber zum IE kann ich nur NEIN sagen, ich möchte wirklich nicht zu viel darüber reden. Schauen wir uns zunächst die Lösung des IE für das domänenübergreifende Hochladen an: Der Client gibt Daten nicht direkt zurück , aber Schreiben Sie die Rückrufadresse an den Client um, und der Rückruf gibt die endgültigen Daten wie die ajaxForm-Methode zurück, wodurch das direkte domänenübergreifende Problem gelöst wird. /// <summary>
/// 第三方的服务端
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
[HttpPost]
public ActionResult UploadResult()
{
string data = "{'code':'OK','thumpImgUrl':'http://127.0.0.1/images/1.jpg'}";
return Redirect("http://localhost:9497/Home/UploadCallback?data=" + data);
}
/// <summary>
/// 可能是服务端来调用它
/// </summary>
/// <returns></returns>
public ActionResult UploadCallback(string data)
{
return Content(data);
}Manchmal, wenn wir über eine Lösung für ein Problem nachdenken und es uns nicht gelingt, einen Weg zu gehen, können wir unsere Denkweise ändern und möglicherweise unerwartete Gewinne erzielen!
Jemand fragte, ob es möglich sei, POST zum Übertragen von Daten zwischen dem Server und dem Client zu verwenden. Der Onkel sagte: Nein, denn nachdem der POST an den Client übermittelt wurde, verarbeitet der Client ihn und sendet dann das Ergebnis Kehren Sie zum Server zurück, und schließlich gibt der Server das Ergebnis an Ajaxform zurück. Dies ist wieder das domänenübergreifende Problem am Anfang, haha!

 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Plug-in hochladen ermöglicht Batch-Upload-Funktion mit FortschrittsbalkenSo erstellen Sie einen Menülink mit Schaltfläche für das jQuery EasyUI-PluginDas obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Schritte zur Implementierung des domänenübergreifenden asynchronen Datei-Uploads mit Jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

