Heim >Web-Frontend >js-Tutorial >jQuery betreibt iframe, um Fenster hinzuzufügen und zu löschen
jQuery betreibt iframe, um Fenster hinzuzufügen und zu löschen
- php中世界最好的语言Original
- 2018-04-26 10:00:031346Durchsuche
Dieses Mal zeige ich Ihnen den jQuery-Vorgang zum Hinzufügen oder Löschen von Iframe-Fenstern. Was sind die Vorsichtsmaßnahmen für den Betrieb von Iframe-Fenstern? .
Ich bin heute auf ein Problem gestoßen: Wie klicke ich auf eine Schaltfläche, um der aktuellen Seite ein neues kleines Fenster hinzuzufügen, in dem Bildinformationen angezeigt werden?
Wie unten gezeigt:
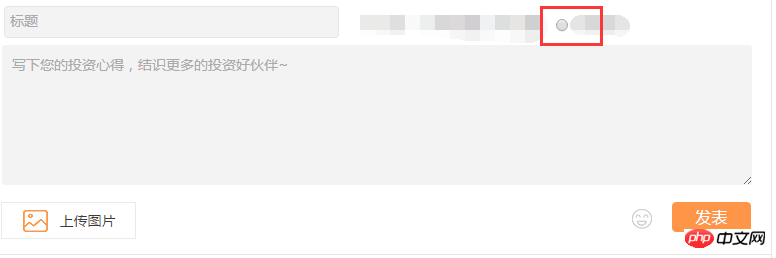
Vor dem Klicken:

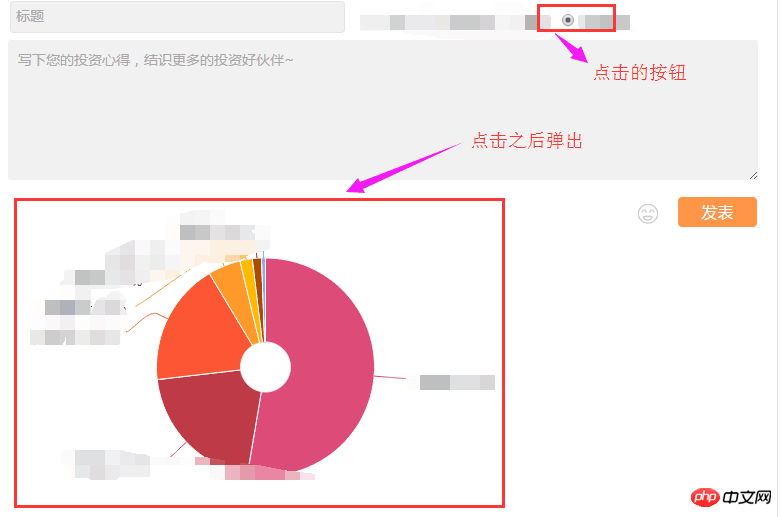
Nach dem Klicken:

Analyse: Um zu verhindern, dass das neu hinzugefügte kleine Fenster Auswirkungen auf die übergeordnete Seite hat, verwenden wir hier die Iframe-Framework-Technologie.
[

