Heim >Web-Frontend >js-Tutorial >JS klickt auf das kleine Bild, um das zugehörige große Bild anzuzeigen
JS klickt auf das kleine Bild, um das zugehörige große Bild anzuzeigen
- php中世界最好的语言Original
- 2018-04-25 17:53:302894Durchsuche
Dieses Mal erkläre ich Ihnen die Vorsichtsmaßnahmen, damit JS auf ein kleines Bild klickt, um es mit einem großen Bild zu verknüpfen, und JS auf ein kleines Bild klickt Das Folgende ist ein praktischer Fall. Stehen Sie auf und werfen Sie einen Blick darauf.

Online-Vorschau Quellcode-Download
HTML-Code:
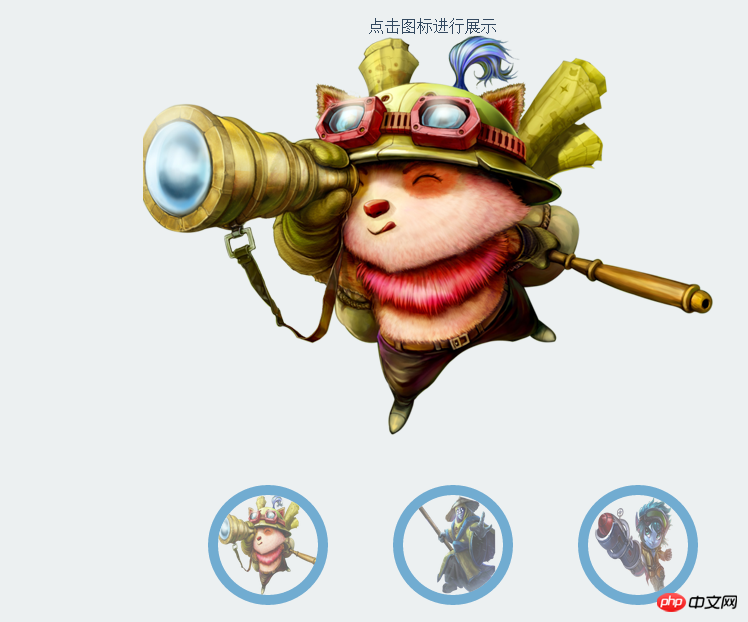
<center><p style="color:#334960">点击图标进行展示</p></center>
<p class="main">
<p id="coolShow"></p>
<p id="handBar"></p>
</p>
<script type="text/javascript">
/*定义需要展示的图片以及图片的展示时间*/
$(document).ready(function () {
$('#coolShow').coolShow({
imgSrc: ['images/1.png', 'images/2.png', 'images/3.png'],
speed: 40
});
});
</script>
Ich glaube Ich habe es gelesen. Sie beherrschen die Methode in diesem Artikel. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
jQuery realisiert den Ein- und Ausblendeffekt von Werbeinhalten
jQuery imitiert den Fokusbildeffekt auf der Alipay-Homepage
Das obige ist der detaillierte Inhalt vonJS klickt auf das kleine Bild, um das zugehörige große Bild anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

