Heim >Web-Frontend >js-Tutorial >JSON-Vorgangsdatumsformat
JSON-Vorgangsdatumsformat
- php中世界最好的语言Original
- 2018-04-25 17:25:171991Durchsuche
Dieses Mal werde ich Ihnen das Json-Vorgangsdatumsformat vorstellen. Was sind die Vorsichtsmaßnahmen für das Json-Vorgangsdatumformat?
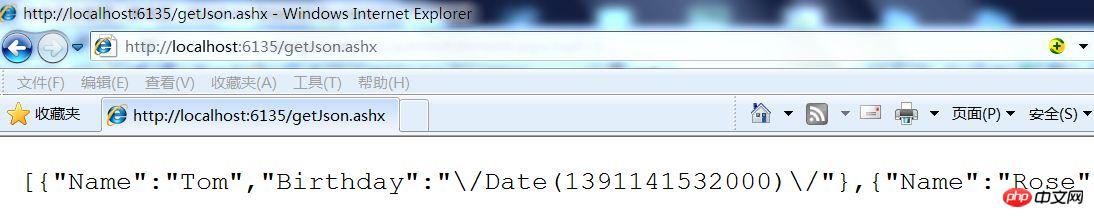
Während der Entwicklung ist es manchmal erforderlich, Daten im JSON-Format vom Server zurückzugeben. Wenn der Hintergrundcode Daten vom Typ DateTime enthält, werden diese mithilfe der systemeigenen Toolklasse serialisiert und eine lange Zahl angezeigt erhalten, um die Datumsdaten darzustellen, wie unten gezeigt:
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",
Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",
Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",
Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//javascript序列化器
JavaScriptSerializer jss=new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson=jss.Serialize(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
Das laufende Ergebnis ist:

Unter ihnen ist Toms entsprechender Geburtstag „2014“. -01-31" wird zu 1391141532000, das ist eigentlich die Anzahl der Millisekunden vom 1. Januar 1970 bis heute; 1391141532000/1000/60/60/24/365=44,11 Jahre, 44+1970=2014. Nach dieser Methode, Wir können Jahr, Monat, Tag, Stunde, Minute, Sekunde und Millisekunde ermitteln. Dieses Format ist eine praktikable Darstellung, aber kein benutzerfreundliches Format, das für normale Menschen verständlich ist. Wie kann man dieses Format ändern?
Lösung:
Methode 1: Verwenden Sie die Select-Methode auf der Serverseite, um das Datum zu ändern format Oder der LINQ-Ausdruck wird konvertiert und an den Client gesendet:
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Script.Serialization;
namespace JsonDate1
{
using System.Linq;
/// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name { get; set; }
/// <summary>
/// 生日
/// </summary>
public DateTime Birthday { get; set; }
}
/// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//使用Select方法重新投影对象集合将Birthday属性转换成一个新的属性
//注意属性变化后要重新命名,并立即执行
var studentSet =
students.Select
(
p => new { p.Name, Birthday = p.Birthday.ToString("yyyy-mm-dd") }
).ToList();
//javascript序列化器
JavaScriptSerializer jss = new JavaScriptSerializer();
//序列化学生集合对象得到json字符
string studentsJson = jss.Serialize(studentSet);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
Die Select-Methode projiziert die Objektsammlung neu und konvertiert das Birthday-Attribut in ein neues Attribut. Beachten Sie, dass das Attribut sein muss Nach den Attributänderungen kann der Attributname derselbe sein. Hier können Sie die Select-Methode oder den LINQ-Abfrageausdruck verwenden, oder Sie können andere Methoden auswählen, um den gleichen Zweck zu erreichen in der Sammlung, um den Zweck zu erreichen, einfach die Leistung zu optimieren.
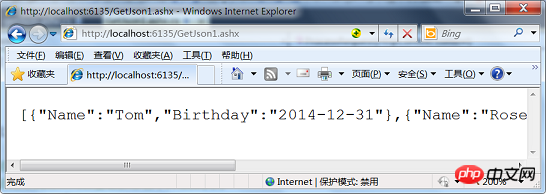
Laufergebnis:

Das Datumsformat ist zu diesem Zeitpunkt zu einem benutzerfreundlichen Format geworden, aber in Javascript ist dies nur eine Zeichenfolge.
Methode 2:
Konvertieren Sie die Zeichenfolge in „Birthday“:/Date(1391141532000)/ in ein Datumsobjekt in Javascript. Sie können das Nicht-Datumsobjekt löschen. numerische Zeichen im Wert, der dem Geburtstagsschlüssel entspricht, indem Sie sie ersetzen, bis sie eine Zahl 1391141532000 erreichen. Instanziieren Sie dann ein Datumsobjekt und verwenden Sie 1391141532000 Millisekunden als Parameter, um ein Datumsobjekt in JavaScript zu erhalten. Der Code lautet wie folgt:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>json日期格式处理</title>
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$.getJSON("getJson.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
//使用正则表达式将生日属性中的非数字(\D)删除
//并把得到的毫秒数转换成数字类型
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var birthday = new Date(birthdayMilliseconds);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents"); ;
});
});
});
</script>
</head>
<body>
<h2>json日期格式处理</h2>
<ul id="ulStudents">
</ul>
</body>
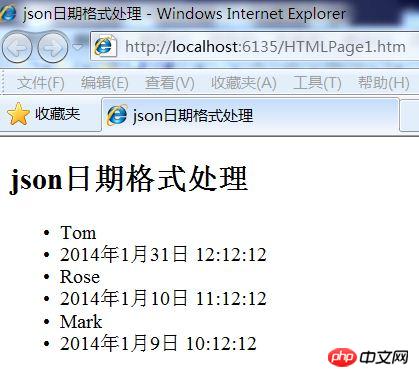
</html> Laufergebnisse: Verwenden Sie reguläres /D/igm für

, um alle Nicht-Ziffern zu ersetzen. D steht für Nicht-Ziffern und igm ist jeweils ein Parameter. Es bedeutet Ignorieren Fall; mehrfache, globale Ersetzung; manchmal kommt es zu +86, und der Zweck kann einfach durch Ändern des regulären Ausdrucks erreicht werden. Wenn im Projekt außerdem wiederholt das Problem auftritt, dass mit dem Datumsformat umgegangen werden muss, können Sie eine Javascript-Methode mit dem folgenden Code erweitern:
$(function () {
$.getJSON("getJson.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
//使用正则表达式将生日属性中的非数字(\D)删除
//并把得到的毫秒数转换成数字类型
var birthdayMilliseconds = parseInt(obj.Birthday.replace(/\D/igm, ""));
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
var birthday = new Date(birthdayMilliseconds);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
$("<li/>").html(obj.Birthday.toDate()).appendTo("#ulStudents");
});
});
});
//在String对象中扩展一个toDate方法,可以根据要求完善
String.prototype.toDate = function () {
var dateMilliseconds;
if (isNaN(this)) {
//使用正则表达式将日期属性中的非数字(\D)删除
dateMilliseconds =this.replace(/\D/igm, "");
} else {
dateMilliseconds=this;
}
//实例化一个新的日期格式,使用1970 年 1 月 1 日至今的毫秒数为参数
return new Date(parseInt(dateMilliseconds));
};
Die oben genannte erweiterte Methode toDate ist möglicherweise nicht sinnvoll oder leistungsstark genug. und kann je nach Bedarf geändert werden.
Methode 3:
Sie können einige JSON-Toolklassen von Drittanbietern auswählen, von denen sich viele bereits mit Problemen mit dem Datumsformat befasst haben, häufige ProblemeJson-Serialisierung und Deserialisierungs-Tool-Bibliotheken umfassen:
1.fastJSON.
2.JSON_checker.
3.Jayrock.
4.Json.NET – LINQ to JSON.
5 .LitJSON.
6.JSON für .NET.
7.JsonFx.
8.JSONSharp.
9.JsonExSerializer.
10.fluent-json
11.Manatee Json
Hier wird litjson als Beispiel für die Serialisierung und Deserialisierung von JSON verwendet. Der Code lautet wie folgt:
using System;
using System.Collections.Generic;
using System.Web;
using LitJson;
namespace JsonDate2
{
using System.Linq;
/// <summary>
/// 学生类,测试用
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public String Name { get; set; }
/// <summary>
/// 生日
/// </summary>
public DateTime Birthday { get; set; }
}
/// <summary>
/// 返回学生集合的json字符
/// </summary>
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//设置服务器响应的结果为纯文本格式
context.Response.ContentType = "text/plain";
//学生对象集合
List<Student> students = new List<Student>
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime("2014-01-09 10:12:12")}
};
//序列化学生集合对象得到json字符
string studentsJson = JsonMapper.ToJson(students);
//将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
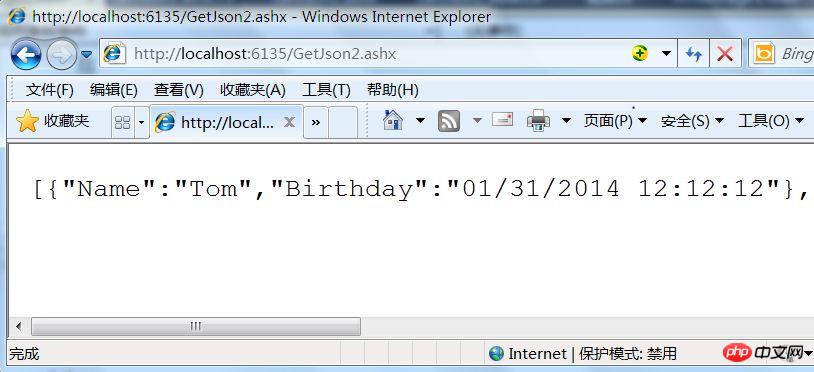
Die laufenden Ergebnisse sind wie folgt:

Das Datumsformat ist zu diesem Zeitpunkt grundsätzlich korrekt.
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());
Der Client-Code lautet wie folgt:
$(function () {
$.getJSON("GetJson2.ashx", function (students) {
$.each(students, function (index, obj) {
$("<li/>").html(obj.Name).appendTo("#ulStudents");
var birthday = new Date(obj.Birthday);
$("<li/>").html(birthday.toLocaleString()).appendTo("#ulStudents");
});
});
});
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());
Methode 4:
Dieser Text wurde im Blog veröffentlicht und Internetnutzer haben ihre wertvolle Meinung geäußert. Ich habe die Situation in MVC nicht berücksichtigt. Tatsächlich können Handler auch in MVC verwendet werden, daher ist der Unterschied nicht groß , aber es gibt eine Aktion in MVC speziell für Serverantworten auf JSON. Der Code lautet wie folgt:
using System;
using System.Web.Mvc;
namespace JSONDateMVC.Controllers
{
public class HomeController : Controller
{
public JsonResult GetJson1()
{
//序列化当前日期与时间对象,并允许客户端Get请求
return Json(DateTime.Now, JsonRequestBehavior.AllowGet);
}
}
}
Ergebnisse ausführen:
下载一个内容为Application/json的文件,文件名为GetJson1,内容是"\/Date(1391418272884)\/"
从上面的情况看来MVC中序列化时并未对日期格式特别处理,我们可以反编译看源码:
Return调用的Json方法:
protected internal JsonResult Json(object data, JsonRequestBehavior behavior)
{
return this.Json(data, null, null, behavior);
}
this.Json方法
protected internal virtual JsonResult Json(object data, string contentType, Encoding contentEncoding, JsonRequestBehavior behavior)
{
return new JsonResult { Data = data, ContentType = contentType, ContentEncoding = contentEncoding, JsonRequestBehavior = behavior };
}
JsonResult类ActionResult类的子类,ExecuteResult方法:

从上面的代码中不难看出微软的JsonResult类仍然是使用了JavaScriptSerializer,所以返回的结果与方法一未处理时是一样的,要解决这个问题我们可以派生出一个新的类,重写ExecuteResult方法,使用Json.net来完成序列化工作,JsonResultPro.cs文件的代码如下:
namespace JSONDateMVC.Common
{
using System;
using System.Web;
using System.Web.Mvc;
using Newtonsoft.Json;
using Newtonsoft.Json.Converters;
public class JsonResultPro : JsonResult
{
public JsonResultPro(){}
public JsonResultPro(object data, JsonRequestBehavior behavior)
{
base.Data = data;
base.JsonRequestBehavior = behavior;
this.DateTimeFormat = "yyyy-MM-dd hh:mm:ss";
}
public JsonResultPro(object data, String dateTimeFormat)
{
base.Data = data;
base.JsonRequestBehavior = JsonRequestBehavior.AllowGet;
this.DateTimeFormat = dateTimeFormat;
}
/// <summary>
/// 日期格式
/// </summary>
public string DateTimeFormat{ get; set; }
public override void ExecuteResult(ControllerContext context)
{
if (context == null)
{
throw new ArgumentNullException("context");
}
if ((this.JsonRequestBehavior == JsonRequestBehavior.DenyGet) && string.Equals(context.HttpContext.Request.HttpMethod, "GET", StringComparison.OrdinalIgnoreCase))
{
throw new InvalidOperationException("MvcResources.JsonRequest_GetNotAllowed");
}
HttpResponseBase base2 = context.HttpContext.Response;
if (!string.IsNullOrEmpty(this.ContentType))
{
base2.ContentType = this.ContentType;
}
else
{
base2.ContentType = "application/json";
}
if (this.ContentEncoding != null)
{
base2.ContentEncoding = this.ContentEncoding;
}
if (this.Data != null)
{
//转换System.DateTime的日期格式到 ISO 8601日期格式
//ISO 8601 (如2008-04-12T12:53Z)
IsoDateTimeConverter isoDateTimeConverter=new IsoDateTimeConverter();
//设置日期格式
isoDateTimeConverter.DateTimeFormat = DateTimeFormat;
//序列化
String jsonResult = JsonConvert.SerializeObject(this.Data,isoDateTimeConverter);
//相应结果
base2.Write(jsonResult);
}
}
}
}
使用上面的JsonResultPro Action类型的代码如下:
public JsonResultPro GetJson2()
{
//序列化当前日期与时间对象,并允许客户端Get请求,注意H是大写
return new JsonResultPro(DateTime.Now,"yyyy-MM-dd HH:mm");
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonJSON-Vorgangsdatumsformat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

