Heim >Web-Frontend >js-Tutorial >jsonp+json implementiert domänenübergreifende AJAX-Anfragen
jsonp+json implementiert domänenübergreifende AJAX-Anfragen
- php中世界最好的语言Original
- 2018-04-25 16:49:491923Durchsuche
Dieses Mal werde ich Ihnen jsonp+json zur Implementierung domänenübergreifender AJAX-Anfragen vorstellen. Was sind die Vorsichtsmaßnahmen für jsonp+json zur Implementierung domänenübergreifender AJAX-Anfragen? Schauen Sie mal rein.
AJAX () ist eine Technologie zum Erstellen schneller dynamischer Webseiten. Sie tauscht Daten mit dem Server aus und aktualisiert Teile der Webseite, ohne die gesamte Seite neu zu laden Um im Hintergrund Daten mit dem Server auszutauschen, ist XMLHttpRequest die Grundlage von AJAX, das es clientseitigem JavaScript ermöglicht, über 异步的 JavaScript 和 XML-Anfragen eine Verbindung zu einem Remote-Server herzustellen. XMLHttpRequestHTTPAufgrund von Browsereinschränkungen kann diese Methode jedoch nicht für den domänenübergreifenden Zugriff verwendet werden. Wenn diese Methode für den domänenübergreifenden Zugriff verwendet wird, treten Sicherheitsprobleme auf. Wir können jedoch feststellen, dass der domänenübergreifende Aufruf von js-Dateien auf einer Webseite nicht durch den Browser eingeschränkt wird, sodass wir die Daten vom Remote-Server in eine js-Formatdatei laden und sie dann für den Client verwenden können Anruf.
JSON (
) ist ein leichtes Textdatenaustauschformat, das selbstbeschreibend und leicht zu verstehen ist. JSON kann mit analysiert werden und JSON-Daten können mit JavaScript 对象表示法 übertragen werden. JavaScript AJAX JSON-Beispiel:
{
"employees": [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName":"Carter" }
]
}
JSON-Syntax ist eine Teilmenge der JavaScript-Objektnotationssyntax:
Daten in
-Paaren, Daten getrennt durch,名称/值 Objekt speichern, 逗号Speichern花括号. 方括号数组Funktionen von JSON
- Einfacher Text, einfache plattformübergreifende Übertragung
- Javascript wird nativ unterstützt und fast das gesamte Backend Sprachen werden unterstützt
- Verwendet ein leichtes Textdatenaustauschformat, das für die Übertragung im Internet geeignet ist
- Kleiner, schneller und einfacher analysieren als XML.
- Basierend auf diesen Funktionen von
-Datei generieren, dann die vom Client benötigten Daten in diese Datei laden und die Datei dann zurück übertragen an den Kunden Es wird zur JSONKundennutzungJSON bereitgestellt. Um dem Client die Nutzung von Daten zu erleichtern, hat sich nach und nach ein informelles Übertragungsprotokoll entwickelt. Einer der wichtigsten Punkte dieses Protokolls besteht darin, Benutzern die Übergabe eines -Parameters an den Server zu ermöglichen, der dann vom Server verwendet wird Dies JSONP bei der Rückgabe von Daten. Die Parameter werden als Funktionsnamen zum Laden von callback Daten verwendet, sodass der Client seine eigene Funktion anpassen kann, um die zurückgegebenen Daten automatisch zu verarbeiten. callbackJSON
Eine einfache Möglichkeit ist die Verwendung von jQuery:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>test</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "get",
async: false,
url: "http://encounter.christmas023.space/json.php?name=mavis&age=18",
dataType: "jsonp",
jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:"message",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success: function(json){
alert('你的名字:' + json.name + ' 年龄: ' + json.age);
},
error: function(){
alert('fail');
}
});
});
</script>
</head>
<body>
</body>
</html>
- :
Anforderungstyp
type, GET oder POST, der Standardwert ist GET; - : true (asynchron) oder false (synchron), der Standardwert ist true, synchrone Anfrage Der Browser wird gesperrt und andere Vorgänge des Benutzers müssen warten, bis die Anfrage abgeschlossen ist, bevor sie ausgeführt werden können
async - : Die Adresse zum Senden der Anfrage (sollte eine sein). absolute Adresse bei domänenübergreifenden Anfragen);
url - : Geben Sie den vom Server zurückgegebenen
- : Passen Sie den Namen der JSONP-Rückruffunktion an.
jsonpCallback - : Rückruffunktion nach erfolgreicher Anfrage;
: Diese Methode wird aufgerufen, wenn die Anfrage fehlschlägt.
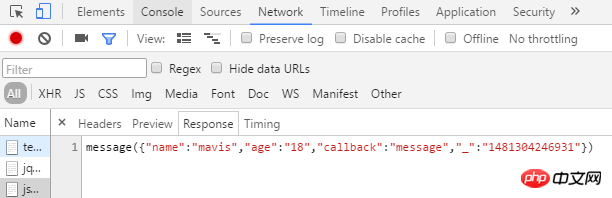
success - Laufergebnis:
error

zurück, und die in die Funktion eingeschlossenen Daten haben das Format
. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre: messageJSON
Ajax in jQuery aufrufen, um eine asynchrone Implementierung zu erreichen
Das obige ist der detaillierte Inhalt vonjsonp+json implementiert domänenübergreifende AJAX-Anfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

