Heim >Web-Frontend >js-Tutorial >So aktualisieren Sie eine Razor-Seite teilweise
So aktualisieren Sie eine Razor-Seite teilweise
- php中世界最好的语言Original
- 2018-04-25 16:24:083144Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Razor-Seite teilweise aktualisieren und welche Vorsichtsmaßnahmen für die teilweise Aktualisierung der Razor-Seite gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Dieser Artikel gibt ein einfaches Beispiel für die Implementierung einer teilweisen Aktualisierung mit Razor und Ajax.
Erstellen wir zunächst ein MVC-Projekt

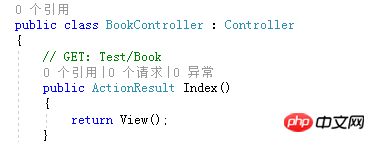
Erstellen wir ein einfaches Controller-Buch

Dann füge eine Ansicht hinzu und füge einen einfachen HTML-Code hinzu
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>
Hier habe ich ein
hinzugefügt und ihm eine id="partial" gegeben und dann, wenn ich auf @ klicke Html.ActionLink, die Methode in Javascript wird ausgelöst und ich werde Ajax verwenden, um auf den Pfad /Test/Book/Part/1 zuzugreifen. Nachdem die Anfrage erfolgreich war, wird das von mir angeforderte HTML erstellt ist eigentlich eine teilweise Aktualisierung.

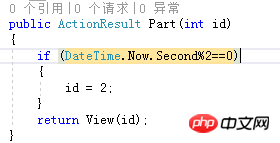
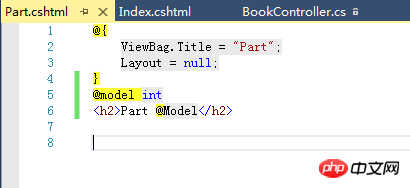
Dies ist der Code von Teil, und dann fügen wir auch eine Ansicht zu Teil hinzu

Der Teilcode kann ganz einfach sein, dann starten wir unser Projekt

Wir klicken immer wieder auf den -Button „Klick mich“

Die Seite wird sich ständig ändern.
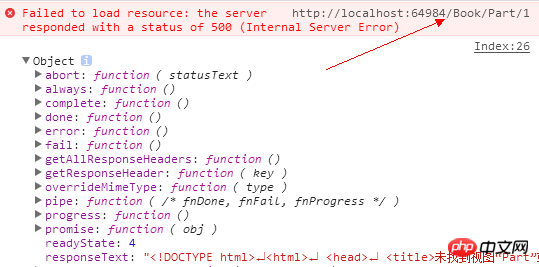
Hier ist zu beachten, dass bei Verwendung einer AJAX-Anfrage die URL vollständig geschrieben werden muss. Wenn mein Controller beispielsweise im Buchordner unter „Bereich“ heißt und die Aktion „Teil“ lautet, lautet die URL „/“. Test/Book /Part, /Test dürfen nicht fehlen, sonst tritt der folgende Fehler auf

Es ist ersichtlich, dass die von zurückgegebene Ansicht angezeigt wird, wenn die URL nicht vollständig geschrieben ist Die Aktion ist eigentlich der falsche Weg.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man mit Ajax eine teilweise Seitensprungfunktion erstellt
ajax.load()-Methode in jQuery So verwenden Sie
Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie eine Razor-Seite teilweise. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

