Heim >Web-Frontend >js-Tutorial >So implementieren Sie eine Schleife mit Ajax
So implementieren Sie eine Schleife mit Ajax
- php中世界最好的语言Original
- 2018-04-25 14:59:084196Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Ajax zum Implementieren von Schleifen verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Ajax zum Implementieren von Schleifen gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Ajax Einführung
Ajax besteht aus HTML, JavaScript™-Technologie, DHTML und DOM , eine großartige Möglichkeit, umständliche Webschnittstellen in interaktive Ajax-Anwendungen umzuwandeln. Der Autor dieses Artikels, ein Ajax-Experte, zeigt, wie diese Technologien zusammenarbeiten – von einem allgemeinen Überblick bis zu einer detaillierten Diskussion –, um eine effiziente Webentwicklung Wirklichkeit werden zu lassen. Er entmystifiziert auch die Kernkonzepte von Ajax, einschließlich des XMLHttpRequest-Objekts.
Wenn Sie XML noch nicht kannten, waren Sie vor fünf Jahren ein hässliches Entlein, das niemand ernst nahm. Vor achtzehn Monaten rückte Ruby in den Mittelpunkt der Aufmerksamkeit, und Programmierer, die Ruby nicht kannten, mussten auf der Bank sitzen. Wenn Sie heute mit den neuesten Technologietrends Schritt halten möchten, ist Ajax Ihr Ziel.
Aber Ajax ist mehr als nur eine Modeerscheinung, es ist eine leistungsstarke Möglichkeit, Websites zu erstellen, die nicht so schwierig ist wie das Erlernen einer ganz neuen Sprache.
1. Geschäftsanforderungen
Wenn in der Entwicklung eine Listenseite geladen wird, muss ich anhand der ID von zur Liste gehen jedes Element Die Serverseite erhält die entsprechenden Daten und weist die erhaltenen Daten dann dem Etikett zu, das der aktuellen ID entspricht.
Zum Beispiel die folgende Tabelle:

Ich habe eine Reihe von Produktnummern, über die ich die entsprechenden Namen der Produkte abrufen muss Ajax basierend auf den Produktnummern und dann die js-Update-Schnittstelle verwenden (das eigentliche Geschäft ist natürlich nicht so einfach wie das Abrufen des Produktnamens)
2. Implementierungsplan
2.1 Fehlerplan
Unter normalen Umständen denken wir direkt daran, eine for-Schleife zu schreiben und eine Ajax-Anfrage zu initiieren, um darin Daten abzurufen Durchlaufen Sie die Schleife und aktualisieren Sie dann die erhaltenen Daten auf die entsprechende ID. Auf dem Etikett lautet
wie folgt:
Wir verwenden ein Array, um einige Serien von IDs zu simulieren:
var array = [1, 3, 2, 5, 3];
Looping AjaxAnfragemethode:
function foreach_ajax() {
for (var i = 0; i < array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}
Aufruf:
$(function () {
foreach_ajax();
});
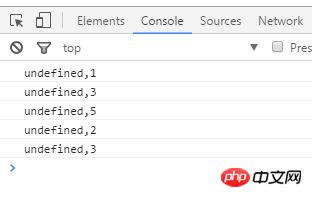
Die Testergebnisse lauten wie folgt:

Wir können sehen, dass wir innerhalb der Schleife den Wert von array[i] überhaupt nicht erhalten können.
Der Grund für dieses Ergebnis ist: Ajax wird asynchron ausgeführt. Am Ende der Schleife hat das erste Ajax die Serverdaten nicht zurückgegeben, und wenn die Schleife endet, wurde die Variable i in for freigegeben. Also array[i]=undefiniert
2.2 Richtige Lösung
Der richtige Weg ist, Ajax rekursiv zu schleifen.
lautet wie folgt:
Wir verwenden ein Array, um eine Reihe von IDs zu simulieren:
var array = [1, 3, 2, 5, 3];
Rekursive Ajax-Anfragemethode:
function Loop_ajax(index, array) {
if (index < array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index < array.length) {
Loop_ajax(index + 1, array);
}
});
}
}
Aufruf:
$(function () {
Loop_ajax(0, array);
});
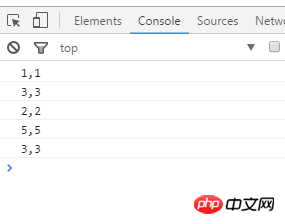
Die Testergebnisse lauten wie folgt:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte achten Sie darauf zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Welche Datentypen kann Ajax verarbeiten, die vom Server zurückgegeben werden?
Eine perfekte Verarbeitung von JSON-Daten kann nicht erfolgreich durchgeführt werden
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Schleife mit Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

