Heim >Web-Frontend >js-Tutorial >Jquery verwaltet Tabellenspalten und sortiert Tabellen
Jquery verwaltet Tabellenspalten und sortiert Tabellen
- php中世界最好的语言Original
- 2018-04-25 10:18:001845Durchsuche
Dieses Mal bringe ich Ihnen Jquery zum Betreiben von Tabellenspalten und zum Sortieren von Tabellen. Was sind die Vorsichtsmaßnahmen für Jquery zum Betreiben von Tabellenspalten und zum Sortieren von Tabellen?
Die Hauptidee dieser Implementierung besteht darin, die Spaltennummer der mit der Maus angeklickten Kopfzelle abzurufen, die Datenzeilen zu durchlaufen, den HTML-Code in jedem a34de1251f0d9fe1e645927f19a896e8 abzurufen und den HTML-Code unter jedem abzurufen a34de1251f0d9fe1e645927f19a896e8-Tag Entspricht dem Inhalt im b6c5a531a458a2e790c1fd6421739d1c-Tag und erhält den Typattributwert des b4d429308760b6c2d20d6300079ed38e-Tags Es gibt viele JQuery-Plug-Ins zum Sortieren von Tabellen im Frontend. JQuery Data Tables ist beispielsweise sehr leistungsfähig bei der Verarbeitung von Tabellen, aber auch bei der Verarbeitung von Tabellen haben das Umsetzungsprinzip nicht sorgfältig studiert.
Um das Prinzip des Sortierens von Tabellen im Frontend besser zu verstehen und Jquery weiter zu erlernen, habe ich beschlossen, Jquery zu verwenden, um eine kleine Funktion zum Sortieren von Tabellen zu implementieren.Die Hauptidee dieser Implementierung besteht darin, die Spaltennummer der mit der Maus angeklickten Kopfzelle abzurufen, die Datenzeilen zu durchlaufen, den HTML-Code in jedem a34de1251f0d9fe1e645927f19a896e8 abzurufen und die entsprechenden Informationen unter jedem a34de1251f0d9fe1e645927f19a896e8 abzurufen. tr>-Tag Der Inhalt des b6c5a531a458a2e790c1fd6421739d1c-Tags wird abgerufen, und der Typattributwert des a34de1251f0d9fe1e645927f19a896e8-Tags wird abgerufen. und der Typattributwert von b4d429308760b6c2d20d6300079ed38e werden abgerufen und in eine Zeichenfolge gespleißt und zum Array-Array hinzugefügt. Anschließend wird der gesamte HTML-Code in der Tabelle a34de1251f0d9fe1e645927f19a896e8 geleert und der Inhalt von b6c5a531a458a2e790c1fd6421739d1c wird mit verschiedenen Methoden verglichen. entsprechend den verschiedenen Typattributwerten und vergleichen Sie das Array-Array basierend auf den Vergleichsergebnissen und weisen Sie dann die sortierten Array-Elemente dem leeren a34de1251f0d9fe1e645927f19a896e8 zu. Wenn die Spalte bereits sortiert wurde, invertieren Sie das Array direkt. Es stehen drei Arten von Sortierregeln zur Verfügung: numerisch, Zeichenfolge und IP-Adresse. Die Sortierregel für Zeichenfolgen verwendet die Methode localeCompare von JavaScript, die die Sortierung chinesischer Zeichenfolgen unterstützt. Leider ist diese Methode nicht mit Google Chrome kompatibel. Daher sind die Sortierergebnisse chinesischer Zeichenfolgen in Google Chrome falsch.
HTML-Codeliste
: View Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> 表格排序 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="tschengbin">
<meta name="Keywords" content="jquery tableSort">
<meta name="Description" content="">
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="tableSort.js"></script>
<style type="text/css">
p{
width: 1024px;
margin: 0 auto;/*p相对屏幕左右居中*/
}
table{
border: solid 1px #666;
border-collapse: collapse;
width: 100%;
cursor: default;
}
tr{
border: solid 1px #666;
height: 30px;
}
table thead tr{
background-color: #ccc;
}
td{
border: solid 1px #666;
}
th{
border: solid 1px #666;
text-align: center;
cursor: pointer;
}
.sequence{
text-align: center;
}
.hover{
background-color: #3399FF;
}
</style>
</head>
<body>
<p>
<table id="tableSort">
<thead>
<tr>
<th type="number">序号</th>
<th type="string">书名</th>
<th type="number">价格(元)</th>
<th type="string">出版时间</th>
<th type="number">印刷量(册)</th>
<th type="ip">IP</th>
</tr>
</thead>
<tbody>
<tr class="hover">
<td class="sequence">1</td>
<td>狼图腾</td>
<td>29.80</td>
<td>2009-10</td>
<td>50000</td>
<td>192.168.1.125</td>
</tr>
<tr>
<td class="sequence">2</td>
<td>孝心不能等待</td>
<td>29.80</td>
<td>2009-09</td>
<td>800</td>
<td>192.68.1.125</td>
</tr>
<tr>
<td class="sequence">3</td>
<td>藏地密码2</td>
<td>28.00</td>
<td>2008-10</td>
<td></td>
<td>192.102.0.12</td>
</tr>
<tr>
<td class="sequence">4</td>
<td>藏地密码1</td>
<td>24.80</td>
<td>2008-10</td>
<td></td>
<td>215.34.126.10</td>
</tr>
<tr>
<td class="sequence">5</td>
<td>设计模式之禅</td>
<td>69.00</td>
<td>2011-12</td>
<td></td>
<td>192.168.1.5</td>
</tr>
<tr>
<td class="sequence">6</td>
<td>轻量级 Java EE 企业应用实战</td>
<td>99.00</td>
<td>2012-04</td>
<td>5000</td>
<td>192.358.1.125</td>
</tr>
<tr>
<td class="sequence">7</td>
<td>Java 开发实战经典</td>
<td>79.80</td>
<td>2012-01</td>
<td>2000</td>
<td>192.168.1.25</td>
</tr>
<tr>
<td class="sequence" onclick="sortArray()">8</td>
<td>Java Web 开发实战经典</td>
<td>69.80</td>
<td>2011-11</td>
<td>2500</td>
<td>215.168.54.125</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
tableSort.js代码清单:
复制代码 代码如下:
View Code
$(document).ready(function(){
var tableObject = $('#tableSort');//获取id为tableSort的table对象
var tbHead = tableObject.children('thead');//获取table对象下的thead
var tbHeadTh = tbHead.find('tr th');//获取thead下的tr下的th
var tbBody = tableObject.children('tbody');//获取table对象下的tbody
var tbBodyTr = tbBody.find('tr');//获取tbody下的tr
var sortIndex = -1;
tbHeadTh.each(function() {//遍历thead的tr下的th
var thisIndex = tbHeadTh.index($(this));//获取th所在的列号
$(this).mouseover(function(){
tbBodyTr.each(function(){//编列tbody下的tr
var tds = $(this).find("td");//获取列号为参数index的td对象集合
$(tds[thisIndex]).addClass("hover");
});
}).mouseout(function(){
tbBodyTr.each(function(){
var tds = $(this).find("td");
$(tds[thisIndex]).removeClass("hover");
});
});
$(this).click(function() {
var dataType = $(this).attr("type");
checkColumnValue(thisIndex, dataType);
});
});
$("tbody tr").removeClass();//先移除tbody下tr的所有css类
$("tbody tr").mouseover(function(){
$(this).addClass("hover");
}).mouseout(function(){
$(this).removeClass("hover");
});
//对表格排序
function checkColumnValue(index, type) {
var trsValue = new Array();
tbBodyTr.each(function() {
var tds = $(this).find('td');
trsValue.push(type + ".separator" + $(tds[index]).html() + ".separator" + $(this).html());
$(this).html("");
});
var len = trsValue.length;
if(index == sortIndex){
trsValue.reverse();
} else {
for(var i = 0; i < len; i++){
type = trsValue[i].split(".separator")[0];
for(var j = i + 1; j < len; j++){
value1 = trsValue[i].split(".separator")[1];
value2 = trsValue[j].split(".separator")[1];
if(type == "number"){
value1 = value1 == "" ? 0 : value1;
value2 = value2 == "" ? 0 : value2;
if(parseFloat(value1) > parseFloat(value2)){
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else if(type == "ip"){
if(ip2int(value1) > ip2int(value2)){
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else {
if (value1.localeCompare(value2) > 0) {//该方法不兼容谷歌浏览器
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
}
}
}
}
for(var i = 0; i < len; i++){
$("tbody tr:eq(" + i + ")").html(trsValue[i].split(".separator")[2]);
}
sortIndex = index;
}
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
return num;
}
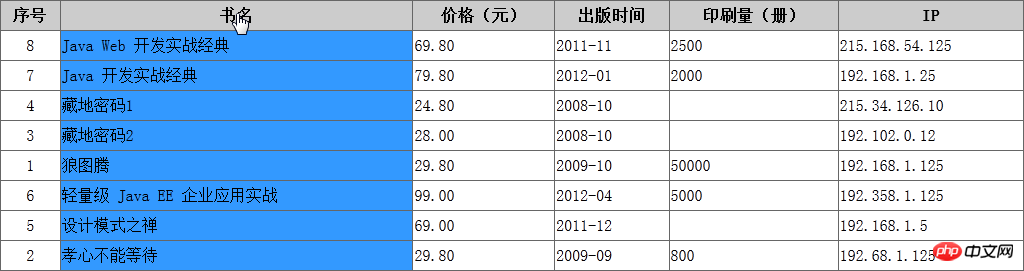
})Laufendes Ergebnis:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall gelesen haben Dieser Artikel und mehr Wie aufregend, achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der dynamischen JS+JQuery-Operation von TabellenzeilenmethodenDetaillierte Erläuterung von JSON. parse() und JSON Der Unterschied und die Verwendung von .stringify()Das obige ist der detaillierte Inhalt vonJquery verwaltet Tabellenspalten und sortiert Tabellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

