Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung der Unterschiede zwischen Ajax, JSONP und JSON
Detaillierte Erklärung der Unterschiede zwischen Ajax, JSONP und JSON
- php中世界最好的语言Original
- 2018-04-25 09:34:406379Durchsuche
Dieses Mal werde ich Ihnen die Unterschiede zwischen Ajax, JSONP und JSON ausführlich erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Ajax, JSONP und JSON?
Vorwort
Das erste Mal, dass ich von JSONP hörte, war tatsächlich vor 2 Jahren. Zu dieser Zeit arbeitete ich an einem Lotteriemodul für eine Veranstaltungsseite. Mein Kollege verstand damals nichts, also benutzte ich Ajax sagte, dass der Datentyp in JSONP geändert werden sollte, also habe ich ihn in JSONP geändert. Die Aktivitätsseite war also fertig und ich bin nie wieder auf JSONP gestoßen. Während dieser Zeit dachte ich immer, dass JSONP eng mit Ajax verwandt ist und es sich um eine spezielle domänenübergreifende Form von XHR handelt ... Bis zu einem Interview vor einem Monat. Ich fragte nach JSONP, ich wurde zu Tode gefoltert, also beschloss ich, einen Blick auf JSONP zu werfen. Nun, es stellte sich heraus, dass JSONP nicht schwierig ist.
Warum JSONP verwenden?
Ich glaube, dass Ihnen domänenübergreifendes Arbeiten nicht fremd ist und dass Sie mit der Same-Origin-Strategie gleichermaßen vertraut sind. Was, Sie haben noch nie davon gehört? Es spielt keine Rolle, da wir es in einfachen Worten erklären, fangen wir von vorne an.
Wenn ich eine Indexseite schreibe und es eine Anfrage auf der Seite gibt, handelt es sich bei der Anfrage um JSON-Daten (ich kenne die JSON-Einführung und die Verwendungszusammenfassung von JSON-Daten nicht), denken Sie einfach darüber nach und schreiben Sie den folgenden Code:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
}
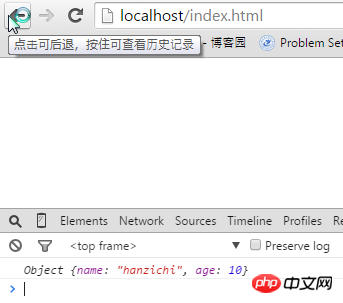
Der Poster hat beide Dateien im WWW-Ordner unter wamp abgelegt. Die Ajax-Anfrage wurde nicht domänenübergreifend durchgeführt und das Ergebnis wurde perfekt erhalten:

Aber wenn meine Was ist, wenn sich die JSON-Datei und die Indexdatei nicht in derselben Domäne befinden, also domänenübergreifend (wenn Sie domänenübergreifend nicht verstehen, lesen Sie bitte die Same-Origin-Richtlinie von JavaScript)?
Versuchen Sie, einen neuen Apache-Port unter Wamp zu öffnen (wenn Sie nicht wissen, wie man ihn öffnet, können Sie sich auf die Verwendung des Multi-Port-Zugriffs unter WampServer beziehen) und legen Sie die JSON-Datei im Ordner ab Der Service-Port (die vom Poster festgelegte Portnummer) ist 8080, der Standard ist Port 80. Versuchen Sie, eine Anfrage zu senden:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>

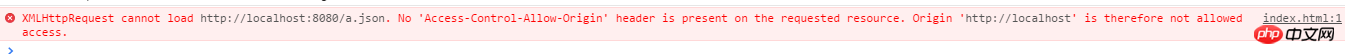
Offensichtlich ist die Eingabeaufforderung quer- Domain! Was zu tun? Zu diesem Zeitpunkt ist JSONP dabei, Maßnahmen zu ergreifen!
Magisches Skript-Tag
Eng verwandt mit JSONP ist das Skript-Tag, während xhr oder Ajax im herkömmlichen Sinne nichts damit zu tun haben . Geld zählt!
Als nächstes sehen wir, dass die Seite auf den jquery-Pfad von Baidu cdn verweist, aber wenn wir sorgfältig darüber nachdenken, ist das Skript-Tag ist vollständig domänenübergreifend. Ja ... ja, der Kern der JSONP-Implementierung besteht darin, die domänenübergreifende Fähigkeit von Skript-Tags zu nutzen! Wir hatten also eine Idee und es schien, dass wir dies tun könnten, indem wir dynamisch ein Skript-Tag generieren, die JSON-URL dem src-Attribut des Skripts zuweisen und dann das Skript-Tag in den Dom einfügen ...
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
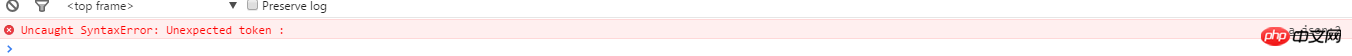
Wir Es wurde ein Skript-Tag erstellt und der in das Tag eingeschlossene Inhalt entspricht genau den erforderlichen JSON-Daten. Der Fehler lautet jedoch wie folgt:

Der Grund dafür ist, dass die JSON-Daten nicht vorhanden sind eine legale js-Anweisung, also ersetzen Sie die oben stehende. Der einfachste Weg besteht darin, die JSON-Daten in eine Rückruffunktion einzufügen:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
});

Natürlich ist das a Die .json-Datei muss zu diesem Zeitpunkt nicht so sein. Es wird kein Problem sein, den Namen in a.js zu ändern.
Das Gleiche gilt, wenn Sie mit dem Server interagieren, beispielsweise mit PHP:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>
Es ist zu beachten, dass die von jsonp bereitgestellte URL (d. h. der src der dynamisch generierten Skript-Tag), unabhängig davon, wie es aussieht, was letztendlich generiert und zurückgegeben wird, ist ein Teil des JS-Codes.
JQuerys Kapselung von JSONP
Um die Entwicklung zu erleichtern, kapselt JQ auch JSONP in der Ajax-Methode.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
});
Der obige Code gilt für den Fall, dass der Name der Rückruffunktion fest in die Anforderungsdatei geschrieben wird. Da es sich bei der Anforderung um eine JSON-Datei handelt, ist JSON keine serverseitige dynamische Sprache und kann nicht analysiert werden. Wenn es sich um PHP oder eine andere serverseitige Sprache handelt, ist es nicht erforderlich, den Funktionsnamen wie folgt fest zu codieren:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>
Natürlich ist eine ähnliche Verpackung gut. Es gibt noch mehrere andere Methoden:
// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp');
需要注意的是getJSON方法的请求地址url需要带上callback=?,因为jq对该方法进行封装的时候并没有默认回调函数变量名为callback,于是php中$_GET['callback']就找不到变量值了。
而一般的jq方法url 中不用指定 callback 参数。对于 jQuery 中的 jsonp 来说,callback 参数是自动添加的。默认情况下,jQuery 生成的 jsonp 请求中 callback 参数是形如 callback=jQuery200023559735575690866_1434954892929 这种根据看似随机的名字,对应的就是 success 那个处理函数,所以一般不用特意处理。二如果要写死callback名的话,可以参照上文。

总结
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求,这就是jsonp的核心。
jsonp原理:
1.首先在客户端注册一个callback, 然后把callback的名字传给服务器。
2.服务器先生成 json 数据。 然后以 javascript 语法的方式,生成一个function , function 名字就是传递上来的参数 jsonp. 最后将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
3.客户端浏览器,解析script标签,并执行返回的 javascript 文档,此时数据作为参数,传入到了客户端预先定义好的 callback 函数里.(动态执行回调函数)
json和jsonp的区别,ajax和jsonp的区别
json和jsonp虽然只有一个字母的区别,但是它们之间扯不上关系。
json是一种轻量级的数据交换格式。
jsonp是一种跨域数据交互协议。
json的优点:(1)基于纯文本传递极其简单,(2)轻量级数据格式适合互联网传递,(3)容易编写和解析。
ajax和jsonp的区别:
相同点:都是请求一个url
不同点:ajax的核心是通过xmlHttpRequest获取内容
jsonp的核心则是动态添加
- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

