Heim >Web-Frontend >js-Tutorial >So wenden Sie die jQuery-Plug-in-Datentabellen für die Tabellenmanipulation an
So wenden Sie die jQuery-Plug-in-Datentabellen für die Tabellenmanipulation an
- php中世界最好的语言Original
- 2018-04-24 11:41:493723Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die jQuery-Plug-in-Datentabellen für Operationstische anwenden. Was sind die Vorsichtsmaßnahmen für die Anwendung der Plug-in-Datentabellen für jQuery-Operationstische? Schauen Sie mal rein.
1. Einführung in Datatables
DataTables ist ein jQuery-Tabellen-Plug-in. Dabei handelt es sich um ein hochflexibles Tool, das auf progressiven Verbesserungen basiert und erweiterte interaktive Steuerelemente und Unterstützung für jedes HTML-Formular hinzufügt. Hauptmerkmale:
Automatische Paging-Verarbeitung
SofortformularDatenfilterung
Datensortierung und Datentypautomatische Erkennung
automatische Verarbeitung Spaltenbreite
Anpassbarer Stil über CSS
Unterstützt ausgeblendete Spalten
Einfach zu bedienen
Skalierbarkeit und Flexibilität
Internationalisierung
Dynamische Erstellung von Tabellen
Kostenlos
2. Verwendung Bei der Erstellung des Backends gibt es keine Künstler und Frontend-Ingenieure, die mit Ihnen bei der Erstellung der Seite zusammenarbeiten Aus ästhetischen Gründen können wir das DataTables-Plugin von jQuery verwenden, um die Aufgabe zu erledigen
1 Die Standardkonfiguration von DataTables
$(document).ready(function() {
$('#example').dataTable();
} );
2. Einige grundlegende Attributkonfigurationen von DataTables
"bPaginate": true, //翻页功能 "bLengthChange": true, //改变每页显示数据数量 "bFilter": true, //过滤功能 "bSort": false, //排序功能 "bInfo": true,//页脚信息 "bAutoWidth": true//自动宽度
3. Datensortierung
$(document).ready(function() {
$('#example').dataTable( {
"aaSorting": [
[ 4, "desc" ]
]
} );
} );
Aus dem Kapitel Beginnen Sie mit Spalte 0 und sortieren Sie in umgekehrter Reihenfolge mit Spalte 4
4. Blenden Sie einige Spalten aus
$(document).ready(function() {
$('#example').dataTable( {
"aoColumnDefs": [
{ "bSearchable": false, "bVisible": false, "aTargets": [ 2 ] },
{ "bVisible": false, "aTargets": [ 3 ] }
] } );
} );
5. Internationalisierung
$(document).ready(function() {
$('#example').dataTable( {
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
},
"sZeroRecords": "没有检索到数据",
"sProcessing": "<img src='./loading.gif' />"
}
} );
} );
6. Sortierfunktion:
$(document).ready(function() {
$('#example').dataTable( {
"aoColumns": [
null,
{ "asSorting": [ "asc" ] },
{ "asSorting": [ "desc", "asc", "asc" ] },
{ "asSorting": [ ] },
{ "asSorting": [ ] }
]
} );
} );
7. Daten Erhalten Sie Unterstützung für 4 Typen: wie folgt
•DOM-Dokumentdaten
•Javascript Array js Array
•Ajax-Quelle Ajax-Anforderungsdaten
•Serverseitige Verarbeitung Serverseitige Daten
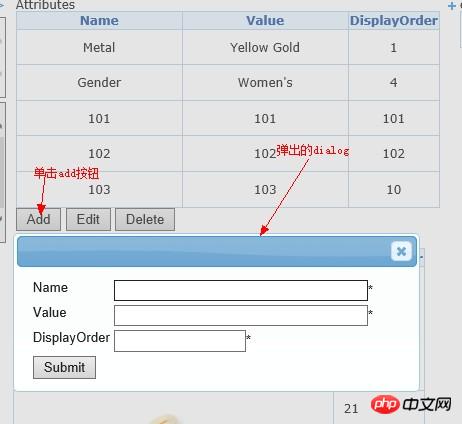
1. Wie in der Abbildung unten gezeigt, hinzufügen, bearbeiten und Löschen Sie den Inhalt von Datentabellen.
2. Analyse: Funktion hinzufügen – klicken Sie auf die Schaltfläche „Hinzufügen“, um ein Dialogfeld zum Hinzufügen neuer Inhalte zu öffnen.
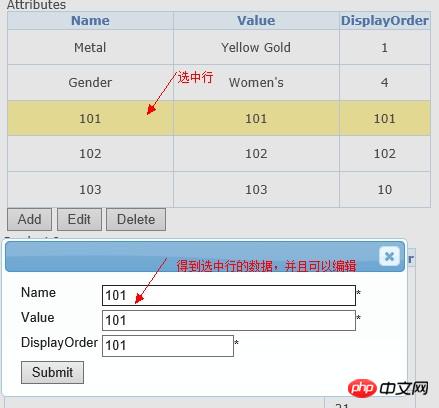
Bearbeitungsfunktion: Klicken Sie auf „Datentabellen“, um eine Zeile auszuwählen. Dies bedeutet, dass sie ausgewählt wurde. Klicken Sie auf die Schaltfläche „Bearbeiten“, um den Inhalt der von uns ausgewählten Zeile anzuzeigen . Wenn keine Zeile ausgewählt ist und auf die Schaltfläche „Bearbeiten“ geklickt wird, wird das Dialogfeld nicht angezeigt. Wenn auf eine Zeile in Datentabellen doppelgeklickt wird, wird auch ein Dialogfeld angezeigt, und die doppelgeklickte Zeile ändert ihre Farbe. Der Inhalt des Dialogfelds ist der Inhalt der Zeile, auf die wir doppelgeklickt haben.
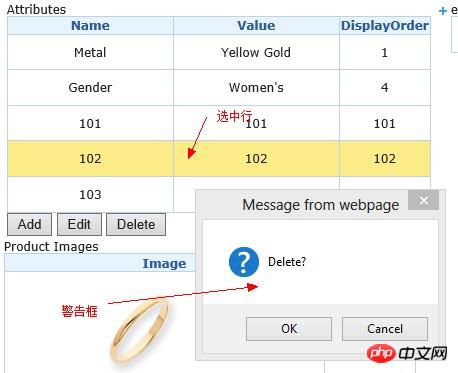
Löschfunktion: Klicken Sie auf Datentabellen, um eine Zeile auszuwählen, klicken Sie auf die Schaltfläche „Löschen“. Daraufhin wird ein Warnfeld angezeigt, in dem Sie gefragt werden, ob der ausgewählte Inhalt gelöscht werden soll. Wenn nichts ausgewählt ist, wird beim Klicken auf die Schaltfläche „Löschen“ kein Warnfeld angezeigt und der Inhalt wird nicht gelöscht.
3. Kodierung:
Attribute//Name
<table id="gridtable" class="gridtable">//声明jquery datatables
<thead>
<tr>
<th>Name
</th>
<th>Value
</th>
<th>DisplayOrder
</th>
</tr>
</thead>
<tbody>
.....//datatables内容,此处省略
</tbody>
</table>
<input type="button" id="add" value="Add" />//添加按钮
<input type="button" id="edit" value="Edit" />//编辑按钮
<input type="button" id="delete" value="Delete" />//删除按钮
<p id="e_Attributes">//声明dialog,异步更新
@using (Ajax.BeginForm("Update", "Product", new AjaxOptions
{
UpdateTargetId = "d_Attributes",
OnSuccess = "dialogClose",
HttpMethod = "Post",
}))
{
<table>
<tbody>
<tr>
<td>Name</td>
<td>
<input id="name" name="Name" type="text" style="width:250px" class="required"/>*</td>
</tr>
<tr>
<td>Value</td>
<td>
<input id="value" name="Value" type="text" style="width:250px" class="required"/>*</td>
</tr>
<tr>
<td>DisplayOrder</td>
<td>
<input id="displayOrder" name="DisplayOrder" type="text" style="width:128px" class="required"/>*</td>
</tr>
<tr>
<td>
<input id="submit" type="submit" name="submit" value="Submit" />
<input id="hiddenValue" type="hidden" name="hiddenValue" />
</td>
</tr>
</tbody>
</table>
}
</p>
上面代码说明:这段代码主要分了两个部分,第一部分是jquery datatables的声明,