Heim >Web-Frontend >js-Tutorial >jQuery ermöglicht ein nahtloses Scrollen der Bildverbindung
jQuery ermöglicht ein nahtloses Scrollen der Bildverbindung
- php中世界最好的语言Original
- 2018-04-24 10:59:372191Durchsuche
Dieses Mal werde ich Ihnen jQuery vorstellen, um ein nahtloses Scrollen von Bildverbindungen zu erreichen. Was sind die Vorsichtsmaßnahmen für jQuery, um ein nahtloses Scrollen von Bildverbindungen zu implementieren?
Schauen wir uns zunächst das HTML-Gerüst wie folgt an:<p class="box"> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> </p>Die Struktur ist einfach und klar, und es gibt nichts zu sagen. Lassen Sie uns über das Implementierungsprinzip sprechen:
p-Box Geben Sie ihm die angegebene Breite und Höhe Überlauf in die Box. :hidden (versteckter Inhalt außerhalb der Box), da das Scrollen definitiv über die Box hinausgeht.
Wir verwendenjs, um den Rand des ul-Tags zu steuern , um einen Bildlauf zu erreichen. Das horizontale Scrollen wird durch margin-left gesteuert; das vertikale Scrollen wird durch margin-top gesteuert;
Im Ausgangszustand benötigen wir noch Die auszuführendeBedingte Beurteilung bestimmt, ob gescrollt werden soll. Das heißt: Wenn die Länge von ul kleiner als die Länge des äußeren Felds ist, wird kein Bildlauf durchgeführt, andernfalls wird ein Bildlauf durchgeführt.
Die Länge von ul wird berechnet, das heißt: die Länge eines einzelnen Li in ul multipliziert mit der Anzahl der Li. ul_width = li_width * li_num; Der Grund, warum nahtloses Scrollen erreicht werden kann, liegt darin, dass wir jedes Mal, wenn die Länge des Scrollens gerade größer als die Länge eines einzelnen Li ist, das erste Li von ul an das Ende verschieben von ul. Immer und immer wieder, Endlosschleife (Sie können dies überprüfen, ohne zuerst overflow:hidden festzulegen). Plug-in-Implementierungscode:(function ($) {
$.fn.Scroll = function (options) {
//将当前上下文对象存入root
var root = this;
//默认配置
var settings = {
speed: 40, //滚动速度,值越大速度越慢
direction: "x" //滚动方向("x"或者"y" [x横向;y纵向])
};
//不为空,则合并参数
if (options)
$.extend(settings, options);
var timer = []; //计时器
var marquee; //滚动器(函数)
var isRoll; //判断是否滚动(函数)
var _ul = $("> ul", root); //ul标签
var _li = $("> ul > li", root); //li标签(集合)
var li_num = _li.length; //li标签个数
var li_first = _li.first(); //获取单个li标签
//判断为纵向还是横向,并进行相应操作
if (settings.direction == "x") {
var li_w = li_first.outerWidth(true); //单个li标签的宽度
var ul_w = li_w * li_num; //ul标签的宽度
_ul.css({ width: ul_w }); //设置ul宽度
marquee = function () {
_ul.animate({ marginLeft: "-=1" }, 0, function () {
var _mleft = Math.abs(parseInt($(this).css("margin-left")));
if (_mleft > li_w) { //滚动长度一旦大于单个li的长度
$("> li:first", $(this)).appendTo($(this)); //就把第一个li移到最后
$(this).css("margin-left", 0); //滚动长度归0
}
});
};
//ul长度小于box长度时则不滚动,反之滚动
isRoll = function (t) {
if (ul_w <= root.width())
clearInterval(t);
else
marquee();
}
}
else {
var li_h = li_first.outerHeight(true); //单个li标签的高度
var ul_h = li_h * li_num; //ul标签的高度
_ul.css({ height: ul_h }); //设置ul高度
marquee = function () {
_ul.animate({ marginTop: "-=1" }, 0, function () {
var _mtop = Math.abs(parseInt($(this).css("margin-top"))); //取绝对值
if (_mtop > li_h) {
$("> li:first", $(this)).appendTo($(this));
$(this).css("margin-top", 0);
}
});
};
//ul长度小于box长度时则不滚动,反之滚动
isRoll = function (t) {
if (ul_h <= root.height())
clearInterval(t);
else
marquee();
}
}
//遵循链式原则,并进行初始化
return root.each(function (i) {
//超出内容隐藏,防止用户没写overflow样式
$(this).css({ overflow: "hidden" });
timer[i] = setInterval(function () {
isRoll(timer[i]);
}, settings.speed);
//鼠标进入停止滚动,离开继续滚动
$(this).hover(function () {
clearInterval(timer[i]);
}, function () {
timer[i] = setInterval(function () {
isRoll(timer[i]);
}, settings.speed);
});
});
};
})(jQuery);Die grundlegenden Kommentare zur Codebeschreibung sind sehr klar geschrieben. Im Folgenden finden Sie eine Erläuterung der einzelnen Wissenspunkte: 1), var timer=[]; Vorher wurde timer nicht als Array-Typ deklariert, als ich die Demo schrieb, gab es zwei nahtlose Scroll-Anwendungen gleichzeitig (zur Demonstration horizontaler und vertikaler), und es trat ein Fehler auf. Da sich die beiden einen Timer teilen, wird auch der Timer des anderen gelöscht, wenn die Maus einen von ihnen betritt. Ändern Sie dann den Code, um ihn als Array-Objekt zu deklarieren, und verwenden Sie dann root.each (), um zu erkennen, dass jede Plug-in-Anwendung über einen eigenen unabhängigen Timer verfügt, ohne sich gegenseitig zu stören. Mit anderen Worten: Dieses Plug-in unterstützt mehrere nahtlose Bildlaufanwendungen gleichzeitig auf der Seite. 2), Funktion „outerWidth() /outerHeight()“. Diese Funktion ist relativ leistungsstark. Sie ermittelt nicht nur die Breite/Höhe des Elements, sondern tatsächlich, wenn sie auf „true“ gesetzt ist: „outerWidth(true)“. Berechnet auch die Polsterung: äußereWidth()=width+borderLeft+borderRight+marginLeft+marinRight+paddingLeft+paddingRight;DEMO-Code ist unten angegeben: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
ul,ul li{ list-style:none;}
.wrap{ width:1000px; margin:50px auto;}
.box1,.box2,.box3{ overflow:hidden; float:left;border:1px solid gray;}
.box1{ width:200px; height:450px;}
.box1 ul li{ width:200px; height:100px;}
.box2,.box3{ width:450px;height:150px; margin:40px;}
.box2 ul li,.box3 ul li{ width:100px; height:150px; float:left;}
</style>
</head>
<body>
<p class="wrap">
<p class="box1">
<ul>
<li>111纵向</li>
<li>222纵向</li>
<li>333纵向</li>
<li>444纵向</li>
<li>555纵向</li>
<li>666纵向</li>
</ul>
</p>
<p class="box2">
<ul>
<li>111横向</li>
<li>222横向</li>
<li>333横向</li>
<li>444横向</li>
<li>555横向</li>
<li>666横向</li>
</ul>
</p>
<p class="box3">
<ul>
<li>ul长度小于box长度,不滚动</li>
<li>222横向</li>
<li>333横向</li>
</ul>
</p>
</p>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.similar.scroll.js"></script>
<script type="text/javascript">
$(function () {
//奇数背景设置为灰色
$('.box1 li:even,.box2 li:even,.box3 li:even').css({ backgroundColor: "gray" });
$(".box1").Scroll({ direction: "y" }); //设置为纵向滚动
$(".box2").Scroll(); //默认横向滚动
$(".box3").Scroll();
});
</script>
</body>
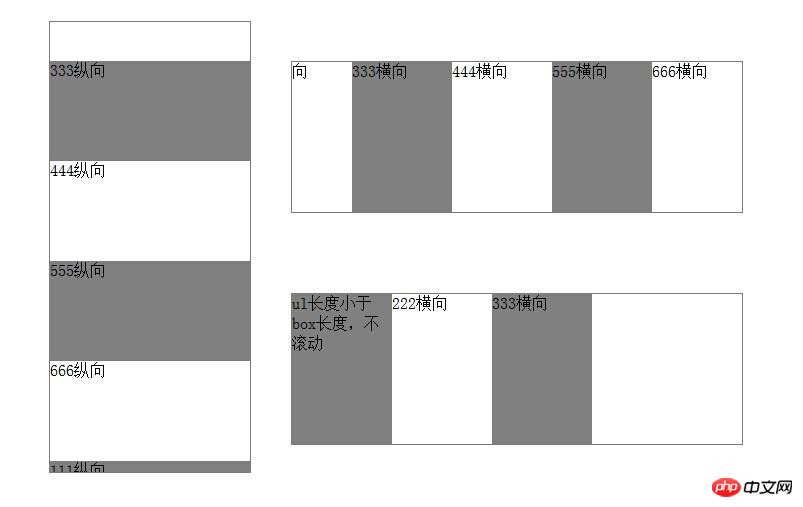
</html>Effektbild:

Jquery implementiert Bild-Slide-Switching (mit Code)
Detaillierte Erläuterung der JQuery-Akkordeon-Spezialeffektschritte
Das obige ist der detaillierte Inhalt vonjQuery ermöglicht ein nahtloses Scrollen der Bildverbindung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

