Heim >Web-Frontend >js-Tutorial >jQuery implementiert animierte Karussellanzeigen
jQuery implementiert animierte Karussellanzeigen
- php中世界最好的语言Original
- 2018-04-24 10:42:043066Durchsuche
Dieses Mal bringe ich Ihnen jQuery zum Implementieren animierter Karussellanzeigen. Was sind die Vorsichtsmaßnahmen für jQuery zum Implementieren animierter Karussellanzeigen?

1. Anforderungsanalyse
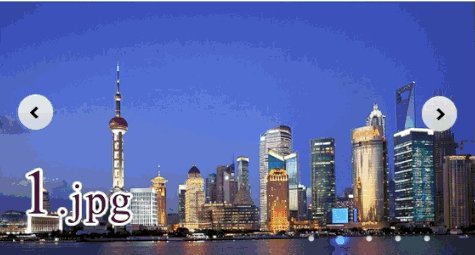
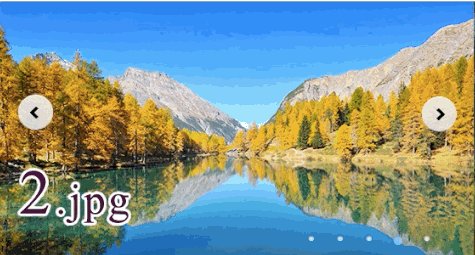
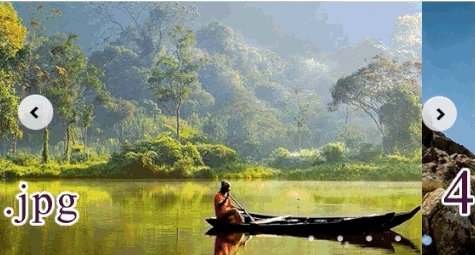
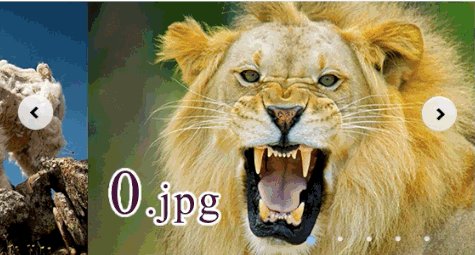
1. Stellen Sie viele Bilder gleicher Größe bereit und zeigen Sie sie hintereinander an.
2. Links und rechts befinden sich zwei Umschalttasten, mit denen gesteuert werden kann, ob das vorherige oder das nächste Bild angezeigt werden soll.
3. Unten rechts befindet sich ein „kleiner Kreis“, der anzeigt, welches Bild angezeigt wird. Sie können auch darauf klicken, um das Bild zu wechseln.
4. Zu jedem festgelegten Zeitpunkt wird das Bild automatisch gescrollt.
5. Wenn die Maus auf dem Bild platziert wird, stoppt das automatische Scrollen, wenn die Maus es verlässt, wird es nach einem festgelegten Intervall automatisch wieder abgespielt.
2. Code-Analyse
1. Erstellen Sie ein Framework mit HTML-Code
<body> <p id="container"> <ul id="content"> <li><a href="#"><img src="images/0.jpg"/></a></li> <li><a href="#"><img src="images/1.jpg"/></a></li> <li><a href="#"><img src="images/2.jpg"/></a></li> <li><a href="#"><img src="images/3.jpg"/></a></li> <li><a href="#"><img src="images/4.jpg"/></a></li> </ul> <p id="btn"> <p id="leftBtn"></p> <p id="rightBtn"></p> </p> <ul id="indicator"> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> </p> </body>
1> p mit der ID des Containers ist der Container für den gesamten Karusselleffekt.
2> Die UL, deren ID der Inhalt ist, der darin gespeicherte Inhalt ist das auf der Benutzeroberfläche angezeigte Bildlaufbild.
3> p mit id btn, die beiden Unterelemente darin sind Schaltflächen zum Wechseln zwischen dem vorherigen und dem nächsten Bild.
4> Der UL, dessen ID Indikator ist, wird zur Anzeige des Indikators verwendet.
2. CSS-Code ändert den Anzeigestil
1>
*{margin: 0; padding: 0;}
2> Legen Sie den Stil des übergeordneten Containers fest.
#container
{
width:560px;
height: 300px;
margin: 100px auto;
position: relative;
overflow: hidden;
}
Da die Größe des angezeigten Bildes 560 beträgt. Wenn die angezeigten untergeordneten Elemente den Umfang des Containers überschreiten, werden sie ausgeblendet (Hinweis: Da die angezeigten Bilder in einer Reihe angezeigt werden, wenn Sie dies tun Wenn Sie das Attribut „overflow:hidden“ nicht hinzufügen, wird es angezeigt. Wenn Sie dieses Attribut entfernen, ist der Effekt wie folgt: ).

Mit anderen Worten, wenn das Attribut „overflow:hidden“ nicht hinzugefügt wird, werden alle Bilder in einer Reihe angezeigt.
Das letzte ist das Positionierungsattribut position: relative; da der Container der übergeordnete Container ist, sollte er auf relativ gesetzt werden, und wenn alle seine untergeordneten Elemente absolut positioniert sein sollen Positionen sollten auf absolut gesetzt werden. Dies ist der sogenannte Grundsatz „Der Sohn muss wie der Vater sein“. Dies wird bei der absoluten Positionierung verwendet.
3> Legen Sie den Stil des Inhalts fest
#container #content
{
list-style: none;
width: 10000px;
position: absolute;
left:0;
top:0;
}
#container #content li
{
float:left;
}
#container #content li img
{
border: 0;
}
Beachten Sie, dass das Breitenattribut des Inhalts auf 10000 Pixel eingestellt ist, um sicherzustellen, dass genügend Bilder gespeichert werden können. Standardmäßig sind alle li im Inhalt Elemente auf Blockebene, das heißt, sie werden nach oben und unten angeordnet, daher habe ich ein float:left hinzugefügt, um sie links und rechts anzuordnen. Der übergeordnete Elementcontainer wird mit overflow:hiden gesetzt, sodass nur das erste dieser links und rechts angeordneten Bilder zu sehen ist.
4> Legen Sie den Stil der linken und rechten Schaltflächen fest.
#container #leftBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
left: 20px;
background: url(images/icons.png) no-repeat 0 0;
cursor: pointer;
}
#container #rightBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
right: 20px;
background: url(images/icons.png) no-repeat 0 -45px;
cursor: pointer;
}
Beachten Sie, dass die linken und rechten Schaltflächen aus demselben Bild stammen (icons.png). Es ist nur so, dass die Positionen der Bildabschnitte inkonsistent sind. Dies ist der sogenannte „Elf“. Um die Bildgröße zu reduzieren, werden viele kleine Symbole auf einem Bild platziert und dann durch Positionieren und Abfangen der gewünschte Teil erhalten. (Hinweis: Wie positioniere ich das Symbol? 1. Code schreiben und langsam anpassen; 2. Sprite-Schneide- und Positionierungssoftware wie CSS Sprites usw. verwenden). Der Bildaufbau sieht ungefähr wie folgt aus:

In diesem Bild sind nicht nur die linken und rechten Schalttasten enthalten, sondern auch die Anzeigetasten, also in der Schrift Indikatorschaltfläche Beim Schreiben von CSS-Code können Sie auch dieses Bild verwenden.
4> Legen Sie den Indikatorstil fest
#container #indicator
{
position: absolute;
right: 50px;
list-style: none;
bottom: 12px;
}
#container #indicator li
{
float: left;
cursor: pointer;
margin-left: 20px;
width:14px;
height: 14px;
background: url(images/icons.png) no-repeat -23px -127px;
}
#container #indicator li.current
{
background-position: -9px -125px;
}
Das von #indicator li im Code festgelegte Hintergrundbild ist der kleine Hohlkreis im Bild oben und der von #indicator li festgelegte Hintergrund .current Das Bild ist der große ausgefüllte Kreis im Bild oben. Beim ersten Start ist also standardmäßig die erste ausgewählt.
3. Verwenden Sie JQuery, um interaktive Effekte hinzuzufügen
1> 切换下一张(点击右边按钮)
$(function(){
// 总的图片个数(用代码获取个数,扩展性比较强)
var totalCount = $("#container #content li").length;
// 当前处于第几个图片
var nowImage = 0;
$("#container #btn #rightBtn").click(rightBtnClick);
<span style="white-space:pre"> </span>function rightBtnClick(){
if(!$("#container #content").is(":animated")){
if(nowImage == totalCount - 1){
<span style="white-space:pre"> </span>nowImage = 0;
<span style="white-space:pre"> </span>$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * (totalCount -1 )}, 1000, function(){
$("#container #content").css("left",0);
});
} else {
nowImage++;
changeImage();
}
}
}
});
changeImage 函数
function changeImage(){
if(!$("#container #content").is(":animated")){
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * nowImage}, 1000);
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
}
}
代码中,当DOM元素加载完毕,就执行了$('#container #btn #rightBtn').click(rightClick), 也就是立刻执行了切换图片操作。在rightBtnClick函数中,先进行了content是否正在进行动画的判断,这样做的目的:防止动画在执行的过程,用户又进行强制的执行其他动画,会产生干扰,最终导致动画效果混乱。
如果有的话,则将标志变量nowImage指向下一个图片,并且执行changeImage函数中的代码:1. 将content中的所有图片左移一个图片大小的宽度;2.将指示器的图片也移动到对应的位置。
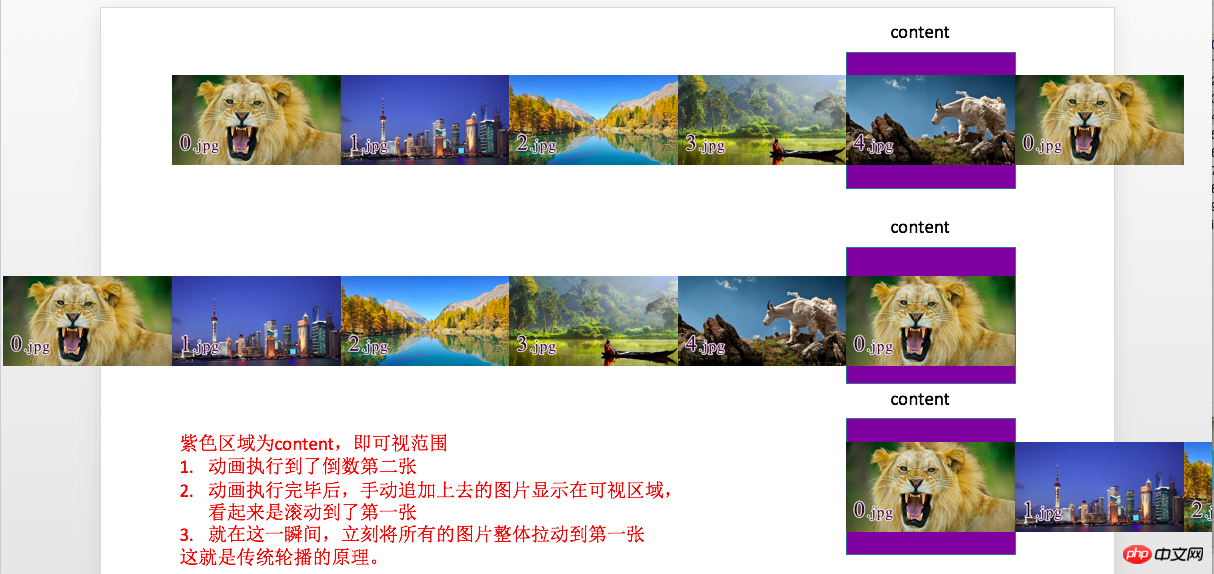
如果没有的话,并且图片现在是显示到了最后一个,则先执行动画,执行完毕后,立刻将content中所有的图片内容拉回到第一个,但是这里任然会穿帮,因为当前图片显示为最后一个后,你继续执行动画,是没有任何效果的,所以在这个动画执行期间是没有任何反应的,当动画时间执行完毕后,会突然在界面上出现第一个图片。
设计思想:为了解决这个问题,解决方案就是在这些图片之后追加一个与第一张相同的图片;这就是传统轮播的主要设计思想。所以当图片滚动到倒数第二章的时候;首先执行滚动动画,也就是滚动到预先准备的与第一张一模一样的图片,看起来似乎是滚动到了第一张,其实不然。在动画执行完毕后,立刻将content中所有的图片拉回到第一张。流程图如下:

所以此刻修改一点代码,在代码的开头追加第一张图片
/*克隆轮播的第一个li追加到最后*/
$("#container #content li").first().clone().appendTo($("#container #content"));
在rightBtnClick代码中,将nowImage == totalCount - 1 修改为 nowImage == totalCount - 2。
2> 切换上一张(点击左边按钮)
代码与点击右边按钮类似
$("#container #btn #leftBtn").click(function(){
if(!$("#container #content").is(":animated")){
if(nowImage == 0){
nowImage = totalCount - 2;
$("#container #content").css("left",-560 * (totalCount - 1));
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
$("#container #content").animate({"left": -560 * nowImage}, 1000);
} else {
nowImage--;
changeImage();
}
}
});
3> 点击指示器按钮进行图片切换
它的设计思路,就是获取图片的索引,然后调用changeImage函数就可以了。
$("#container #indicator li").click(function(){
nowImage = $(this).index();
changeImage();
});
4> 添加定时执行动画的功能
也就是定时的调用点击右边按钮的代码;添加如下代码:
var timer = setInterval(rightBtnClick, 2000);
5> 鼠标悬停在图片上,停止滚动;鼠标离开图片后,继续滚动
也就是对定时器进行开启和关闭;添加如下代码:
$("#container").mouseenter(function(){
clearInterval(timer);
}).mouseleave(function(){
timer = setInterval(rightBtnClick, 2000);
});
精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonjQuery implementiert animierte Karussellanzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

