Heim >Web-Frontend >js-Tutorial >Welche Methoden gibt es zum Anhängen von Elementen in JQuery?
Welche Methoden gibt es zum Anhängen von Elementen in JQuery?
- php中世界最好的语言Original
- 2018-04-23 17:16:163656Durchsuche
Dieses Mal werde ich Ihnen jquery Möglichkeiten zum Anhängen von Elementen vorstellen und welche Vorsichtsmaßnahmen für das Anhängen von Elementen in jquery gelten. Hier sind praktische Fälle, werfen wir einen Blick darauf.
1. Der Unterschied zwischen den Methoden after() und before()
after() – seine Methode besteht darin, die Parameter in der Methode an der Rückseite hinzuzufügen jquery-Objekt;
Zum Beispiel: A.after(B) bedeutet, B nach A zu setzen;
before() – seine Methode besteht darin, die Parameter in der Methode an den Anfang des jquery-Objekts zu setzen.
Zum Beispiel: A.before(B) bedeutet, A vor B zu setzen;
2 Der Unterschied zwischen den Methoden insertAfter() und insertBefore() vertauscht tatsächlich die Position von Elementen; kann ein vorhandenes Element auf der Seite sein; es kann auch ein dynamisch hinzugefügtes Element sein.
Zum Beispiel CC
HELLO
$("span") Nach .insertAfter($("p")) wird es zuHELLO
CC. Die Positionen der beiden wurden vertauscht3. Der Unterschied zwischen den Methoden append() und appendTo()
append() – seine Methode besteht darin, das hinzuzufügen Parameter in der Methode zum Abfragen des Objekts; Zum Beispiel: A.append(B) bedeutet, B in A einzufügen und dann die letzte Position des untergeordneten Elements von A anzuhängen; appendTo() – seine Methode ist Fügen Sie das JQuery-Objekt zu den von appendTo angegebenen Parametern hinzu.
Zum Beispiel: A.appendTo(B) bedeutet, A in B einzufügen und dann die letzte Position des untergeordneten Elements von B anzuhängen;
4. prepend() und prependTo Der Unterschied zwischen () Methoden
append() – seine Methode besteht darin, die Parameter in der Methode zum jquery-Objekt hinzuzufügen Zum Beispiel: A.append(B) bedeutet, B hinzuzufügen in A und fügen Sie es an der ersten Position des untergeordneten Elements von A ein;
Zum Beispiel: A.appendTo(B) bedeutet, A in B einzufügen und es an der ersten Position des untergeordneten Elements von B einzufügen;
Beispiel
1
2, append, prepend, before, after
/**
* 在父级元素上操作DOM
* @param {Object} parent 父级元素,可以是element,也可以是Yquery对象
* @param {String} position 位置: beforebegin/afterbegin/beforeend/afterend
* @param {*} any 任何:string/text/object
* @param {Number} index 序号,如果大于0则复制节点
* @return {Undefined}
* @version 1.0
* 2013年12月2日17:08:26
*/
function _insert(parent, position, any, index) {
if ($.isFunction(any)) {
any = any.call(parent);
}
// 字符串
if ($.isString(any)) {
if (regTag.test(any)) {
parent.insertAdjacentHTML(position, any);
} else {
parent.insertAdjacentText(position, any);
}
}
// 数字
else if ($.isNumber(any)) {
parent.insertAdjacentText(position, any);
}
// 元素
else if ($.isElement(any)) {
parent.insertAdjacentElement(position, index > 0 ? any.cloneNode(!0) : any);
}
// Yquery
else if (_isYquery(any)) {
any.each(function() {
_insert(parent, position, this);
});
}
}
3, prependTo, prependTo, insertBefore, insertAfter$.fn = {
/**
* 追插
* 将元素后插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
append: function(any) {
return this.each(function(index) {
_insert(this, 'beforeend', any, index);
});
},
/**
* 补插
* 将元素前插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
prepend: function(any) {
return this.each(function(index) {
_insert(this, 'afterbegin', any, index);
});
},
/**
* 前插
* 将元素前插到当前元素(集合)前
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
before: function(any) {
return this.each(function(index) {
_insert(this, 'beforebegin', any, index);
});
},
/**
* 后插
* 将元素后插到当前元素(集合)后
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
after: function(any) {
return this.each(function(index) {
_insert(this, 'afterend', any, index);
});
}
};
diese haben Suffixe Der Unterschied Daraus ergibt sich, dass die zurückgegebenen Ergebnisse unterschiedlich sind. Zum Beispiel:
Daher besteht die Beziehung zwischen den beiden nur darin, dass die Rückgabeergebnisse unterschiedlich sind, alles andere ist gleich, es kann wie folgt gelöst werden:
$('#demo').append('<a/>');
// => 返回的是 $('#demo')
$('<a/>').appendTo($('#demo'));
// => 返回的是$('a');
jquery append element method (append Der Unterschied zwischen prepend after before)
_each({
appendTo: 'append',
prependTo: 'prepend',
insertBefore: 'before',
insertAfter: 'after'
}, function(key, val) {
$.fn[key] = function(selector) {
this.each(function() {
$(selector)[val](this);
});
return this;
};
});
append()-Methode fügt Inhalt am Ende des ausgewählten Elements ein. Die Methode
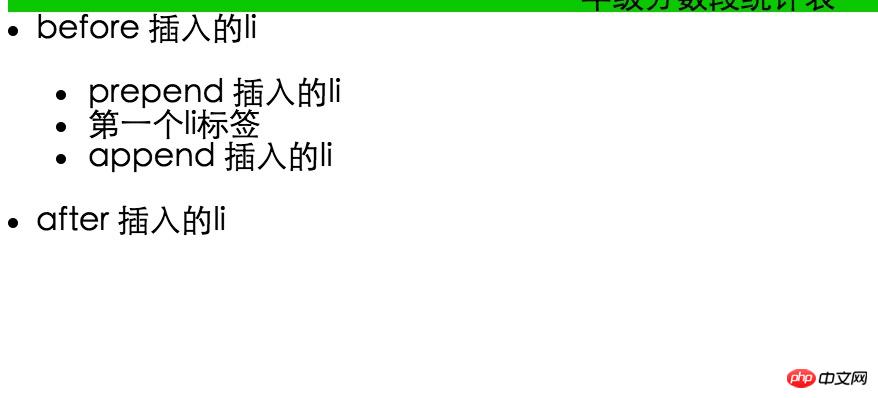
prepend() fügt Inhalte am Anfang des ausgewählten Elements ein. Die after()-Methode fügt Inhalt nach dem ausgewählten Element ein. Die Methode before() fügt Inhalte vor dem ausgewählten Element ein.Rendering
<script type="text/javascript" src="http://common.jb51.net/jslib/jquery/jquery.min.js"></script>
<p class="testp">
<ul>
<li>第一个li标签</li>
</ul>
</p>
<script>
//append
$('.testp ul').append('<li>append 插入的li</li>');
//prepend
$('.testp ul').prepend('<li>prepend 插入的li</li>');
//after
$('.testp ul').after('<li>after 插入的li</li>');
//before
$('.testp ul').before('<li>before 插入的li</li>');
</script>
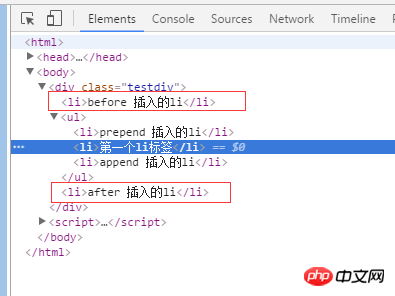
HTML-Strukturdiagramm
Ich glaube, Sie werden den Fall lesen In diesem Artikel beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
Wie JQuery den ausgewählten CSS-Stil löscht
Wie JQuery Geschwisterelemente erhält
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es zum Anhängen von Elementen in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

