Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung des jQuery-Kopierknotens
Detaillierte Erläuterung der Verwendung des jQuery-Kopierknotens
- php中世界最好的语言Original
- 2018-04-23 15:52:532427Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Verwendung von jQuery Copy Node und welche Vorsichtsmaßnahmen bei der Verwendung von jQuery Copy Node gelten. Nehmen wir hier einen praktischen Fall ein Blick.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});
</script>
</head>
<body>
<p title="选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("ul li").click(function(){
$(this).clone(true).appendTo("ul"); // 注意参数true
//可以复制自己,并且他的副本也有同样功能。
})
});
</script>
</head>
<body>
<p title="选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
</body>
</html>
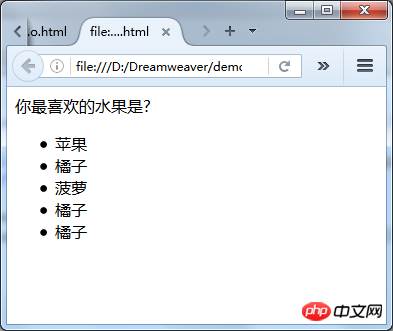
Die Darstellung ist wie folgt:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Spannende Dinge, bitte achten Sie auf die chinesische PHP-Website. Weitere verwandte Artikel!
Empfohlene Lektüre:
Zusammenfassung der Methode von jQuery zur Zeitbeschaffung
Was sind die Vorsichtsmaßnahmen für ein jQuery-Versions-Upgrade
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des jQuery-Kopierknotens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

