Heim >Web-Frontend >js-Tutorial >Praktische Entwicklung von JavaScript mit DeviceOne (2) Generieren von Debugging-Installationspaket_javascript-Kenntnissen
Praktische Entwicklung von JavaScript mit DeviceOne (2) Generieren von Debugging-Installationspaket_javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:28:371554Durchsuche
Im letzten Artikel habe ich Ihnen die JavaScript-Entwicklung mit DeviceOne (1) vorgestellt. Dieser Artikel wird Ihnen weiterhin die relevanten Inhalte zur JavaScript-Praxis vorstellen.
Debugging-Installationspaket generieren
Zunächst ist zu beachten, dass dieser Schritt nicht jedes Mal erforderlich ist, wenn Sie die App debuggen. In den meisten Fällen wird das Debugging-Installationspaket einmal generiert und Sie können diesen gesamten Schritt nach der Installation auf dem Telefon ignorieren. Da das Debugging-Installationspaket viele native Komponenten enthält, die alle angepasst und ausgewählt werden können. Wenn Sie einige zusätzliche native Komponenten hinzufügen müssen, müssen Sie weitere Komponenten auswählen und das Debugging-Installationspaket neu generieren.
Klicken Sie im Debugger-Menü auf die Schaltfläche „Build Debug Version“. Wenn Sie nicht angemeldet sind, werden Sie aufgefordert, sich anzumelden

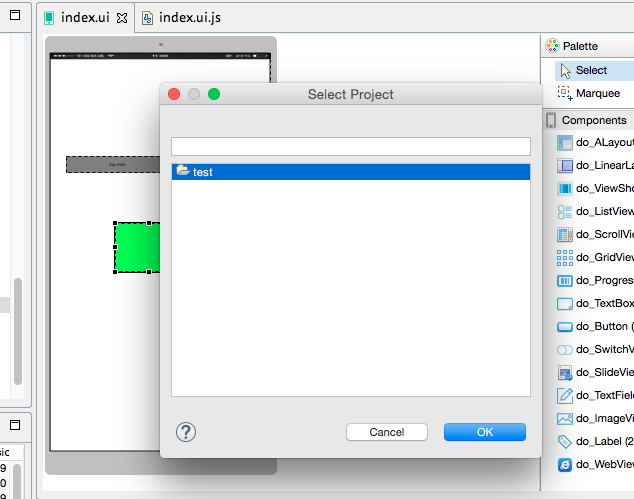
Wenn Sie mehrere Projekte geöffnet haben, müssen Sie ein bestimmtes Projekt auswählen, das Sie verpacken möchten, und Sie müssen beim Verpacken online sein.


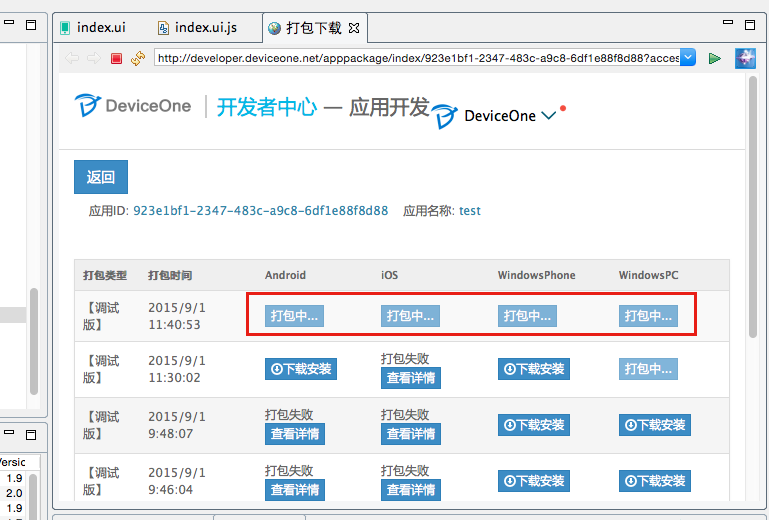
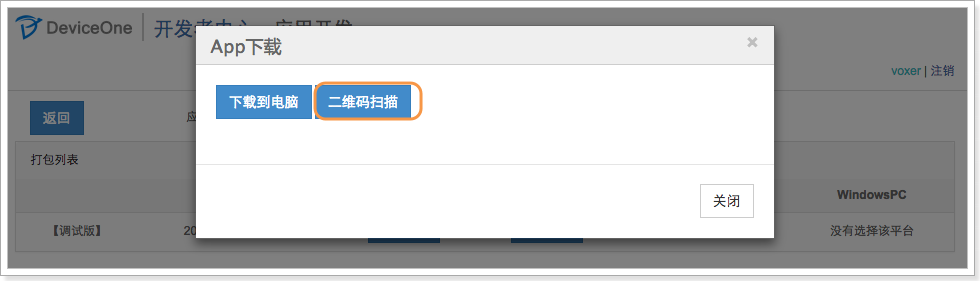
Es dauert nur wenige Minuten, „Verpacken…“ ist abgeschlossen und wechselt zu „Herunterladen und installieren“. Nach dem Klicken können Sie wählen, ob Sie den QR-Code installieren oder die Datei auf Ihren Computer herunterladen und installieren möchten Ihr Telefon über das Tool.


Debugging und Entwicklung
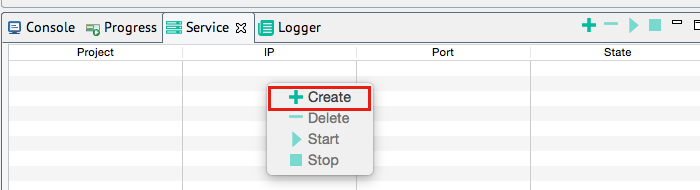
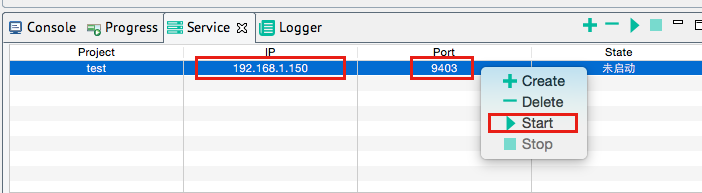
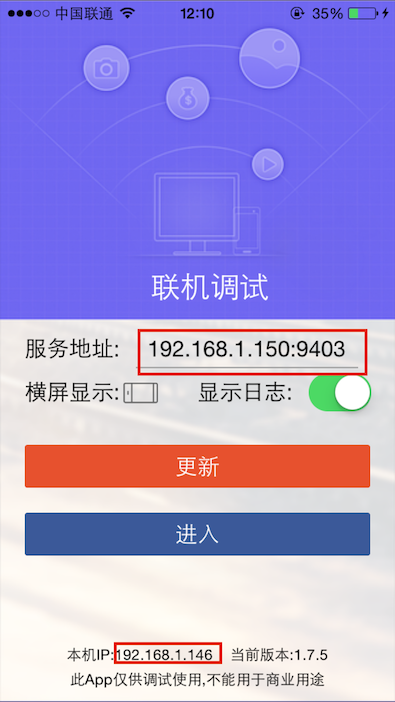
Nach der Installation des im vorherigen Schritt generierten Installationspakets auf dem mobilen Gerät (Mobiltelefon oder Pad) ist die grundlegende Benutzeroberfläche wie folgt: Die grundlegende Benutzeroberfläche ist für Android, IOS und Winphone dieselbe. Zum Debuggen müssen Sie im Designer mit der rechten Maustaste auf die Schaltfläche „Erstellen“ bei „Dienst“ klicken, dann auf „Start“ klicken, um den Dienst zu starten, die angezeigte IP-Adresse und Portnummer aufzeichnen und dann die IP-Adresse in das Feld „ Bitte stellen Sie sicher, dass die IP des Mobiltelefons und die IP des Designers im gleichen Netzwerksegment liegen, da sonst keine Kommunikation möglich ist. Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“



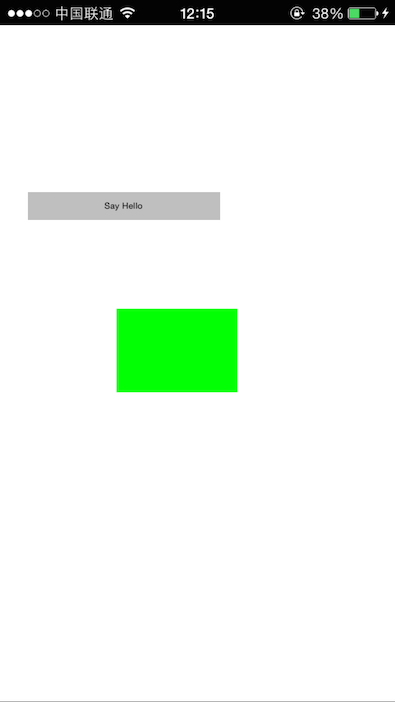
Nachdem das Update erfolgreich war, klicken Sie auf die Schaltfläche „Enter“, um den tatsächlichen Effekt der auf dem Designer entwickelten App auf dem Mobiltelefon zu sehen. Wir können sehen, dass der Effekt genau der gleiche ist, der auf dem Designer gesehen wurde Wir können das grüne Farbetikett sehen, Sie können auch auf die Schaltfläche „Sag Hallo“ klicken und „Hallo DeviceOne!!!“ wird angezeigt. Auf diese Weise können wir den Code und die Benutzeroberfläche des Designers weiter ändern und dann erneut auf die Schaltflächen „Aktualisieren“ und „Eingabe“ klicken, um den Entwicklungseffekt in Echtzeit zu sehen. Bis diese App alle benötigten Funktionen erfüllt.

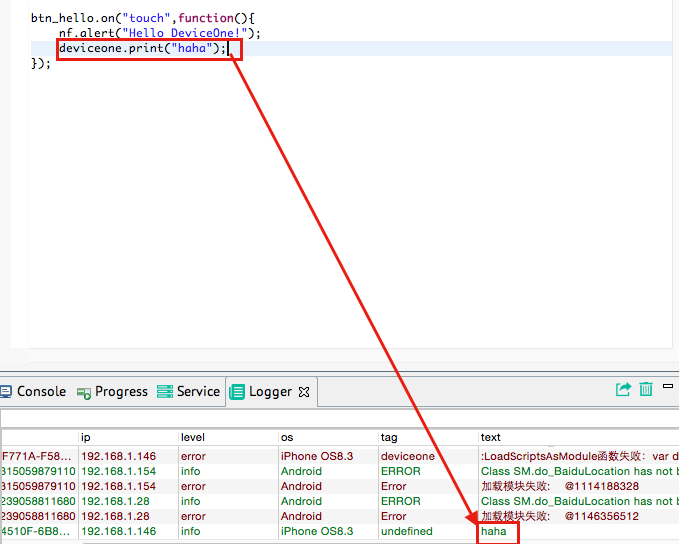
Einstufiges Debuggen wird noch nicht unterstützt. Derzeit werden Warnungen, Toastmodus-Debugging und Deviceone.print-Debugging unterstützt. Unter anderem kann das Druck-Debugging die gedruckten Daten in Echtzeit im „Debug-Protokoll“ des Designers anzeigen, Sie müssen jedoch sicherstellen, dass das „Protokoll anzeigen“ des Debugging-Terminals überprüft wird.

Antrag veröffentlichen
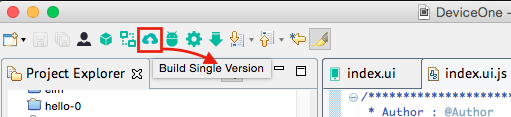
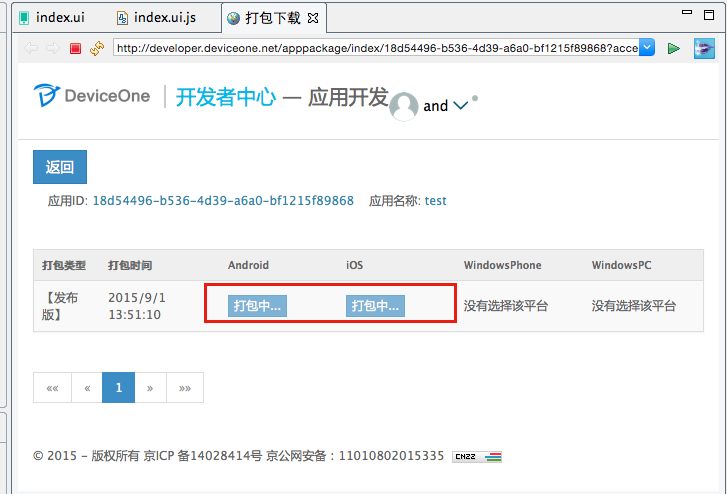
Nachdem die Anwendung entwickelt wurde, kann das Programm über den Cloud-Paketdienst in ein formelles Installationspaket gepackt werden. Es verfügt über ein eigenes Symbol, einen eigenen Namen, eine eigene Signatur usw. Es kann in den offiziellen Appstore hochgeladen und heruntergeladen werden von Endbenutzern verwendet. Klicken Sie einfach im Designer auf die Schaltfläche „Einzelversion erstellen“ und laden Sie schließlich das Installationspaket auf der Download-Seite herunter.


Weitere Informationen...
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

