Heim >Web-Frontend >js-Tutorial >Das jQuery-Plug-in Tocify Dynamic Node implementiert das Verzeichnismenü
Das jQuery-Plug-in Tocify Dynamic Node implementiert das Verzeichnismenü
- php中世界最好的语言Original
- 2018-04-23 11:46:072390Durchsuche
Dieses Mal bringe ich Ihnen den dynamischen Knoten des jQuery-Plug-ins Tocify zum Implementieren des Verzeichnismenüs Ein praktischer Fall, werfen wir einen Blick darauf. Tocify ist ein jQuery-Plug-in, das dynamisch ein Verzeichnis von Artikelknoten generieren kann. Wenn wir einen langen Artikel mit mehreren Knoten haben, kann Tocify verwendet werden, um dynamisch ein Artikelverzeichnis basierend auf Knotenelementen zu generieren. Wenn Sie auf der Seite scrollen, können Sie natürlich problemlos zum entsprechenden Knoten scrollen Struktur
Wechselt zum aktuellen VerzeichnisStatus basierend auf dem aktuell überwachten Knoten.
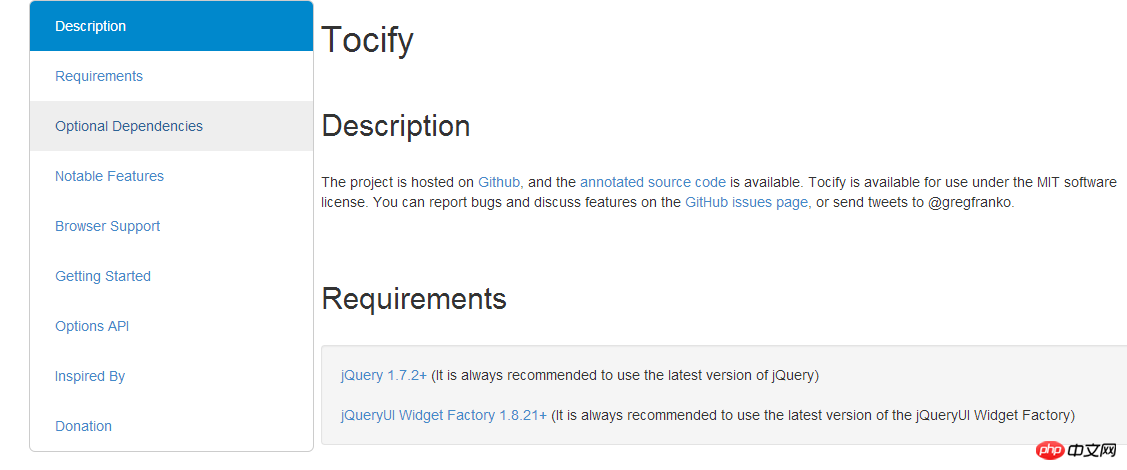
 Effektanzeige Quellcode herunterladen
Effektanzeige Quellcode herunterladen
Tocify unterstützt derzeit zwei Theme-Stile: Twitter Bootstrap
und jQueryUI Themeroller . Wir können einen der Stile entsprechend dem tatsächlichen Projekt auswählen. Darüber hinaus sind jQuery 1.7.2+ und jQueryUI Widget Factory 1.8.21+ erforderlich. Seien Sie versichert, dass es auf IE7+, einem modernen Browser, verwendet werden kann. JavascriptJavaScript Datei
<link type="text/css" rel="stylesheet" href="jquery.tocify.css" /> <link type="text/css" rel="stylesheet" href="bootstrap.css" />
HTML-Struktur
<script src="jquery-1.7.2.min.js"></script> <script src="jquery-ui-1.9.1.custom.min.js"></script> <script src="jquery.tocify.min.js""></script>
Erstellen Sie ein p-Tag und fügen Sie diesem Tag dann eine ID oder Klasse hinzu, zum Beispiel: toc
Dieses p#toc hat standardmäßig leeren Inhalt. Es wird verwendet, um Artikelverzeichnisse dynamisch zu generieren. Wir müssen auch einige Pläne für die Artikelknoten machen, wie zum Beispiel:
<p id="toc"></p>
Sie können den obigen HTML-Strukturcode ändern, um die CSS-Datei von csify an die visuellen Anforderungen Ihres Projekts anzupassen.
<p class="wrap"> <h1>Tocify</h1> <br /> <section> <h2>节点1</h2> <p>内容</p> </section> <br /> <section> <h2>节点2</h2> <p>内容</p> </section> ... </p>
Javascript
Verwenden Sie jQuery, um unser toc-Element auszuwählen, und rufen Sie dann das Tocify-Plug-in über die tocify()-Methode auf.
Auf diese Weise führen Sie die Webseite aus und ein dynamisches Artikelverzeichnis wird generiert.
$(function() {
$("#toc").tocify();
});
Optionseinstellungen
Tocify bietet eine Fülle von Optionseinstellungen, und wir können verschiedene Optionsparameter entsprechend den tatsächlichen Anforderungen des Projekts festlegen. Im Folgenden finden Sie eine Einführung in die wichtigsten Parameteroptionen:
| Optionen | Beschreibung | Standardwert |
| Kontext | Jede verfügbare jQuery Selektoren | "body" |
| Selektoren | Artikelknoten können verknüpft werden, um Verzeichnisse zu generieren | "h1,h2,h3 " |
| showAndHide | Ob die sekundäre Verzeichnisstruktur angezeigt werden soll | true |
| showEffect | Verzeichnisanzeigeeffekt: „none“, „fadeIn“, „show“ oder „slideDown“ | „slideDown“ |
| showEffectSpeed | Anzeigegeschwindigkeit des Verzeichnisses: „langsam“, „mittel“, „schnell“ oder Zahl (Millisekunden) | „mittel“ |
| hideEffect | Verzeichnisausblendeffekte: „none“, „fadeOut“, „hide“, „slideUp“ | „none“ |
| hideEffectSpeed | Geschwindigkeit zum Ausblenden des Verzeichnisses: „langsam“, „mittel“, „schnell“ oder Anzahl (Millisekunden) | „mittel“ |
| smoothScroll | Ob beim Klicken auf das Verzeichnisknotenmenü reibungslos zum Knoteninhalt gescrollt werden soll, der dem Artikel entspricht | true |
| smoothScrollSpeed | Reibungslose Scrollrate, kann eine Zahl (Millisekunden) oder eine Zeichenfolge sein: „langsam“, „mittel“ oder „schnell“ | „mittel“ |
| scrollTo | Wenn die Seite scrollt, wird der obere Rand der Seite stimmt mit dem Inhaltsverzeichnis überein. Das Intervall zwischen | 0 |
| showAndHideOnScroll | Gibt an, ob das Verzeichnis-Untermenü beim Scrollen der Seite angezeigt und ausgeblendet werden soll | true |
| Theme | Inhaltsanzeigestil, der „bootstrap“, „jqueryui“ oder „none“ sein kann | "bootstrap" |
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum PHP-Chinesen Webseite!
Empfohlene Lektüre:
So verwenden Sie das jQuery-Plug-in, um die Größe und das Format hochgeladener Dateien zu begrenzen
jQuery analysiert XML Dateien und dynamische Ergänzung So implementieren Sie JS-Dateien
Detaillierte Erläuterung der Schritte zum Lesen und Analysieren von XML-Dateien durch jQuery
Das obige ist der detaillierte Inhalt vonDas jQuery-Plug-in Tocify Dynamic Node implementiert das Verzeichnismenü. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

