Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung des jQuery-Frameworks
Detaillierte Erläuterung der Verwendung des jQuery-Frameworks
- php中世界最好的语言Original
- 2018-04-23 11:12:232223Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Verwendung des jQuery-Frameworks. Was sind die Vorsichtsmaßnahmen bei der Verwendung des jQuery-Frameworks? .
Das Folgende wird mit vereinfachtem Code eingeführt und konzentriert sich auf die Implementierungsideen von jQuery~>_<~
//匿名立即执行函数
//.防止污染全局空间
//.选择性保护内部变量
(function(window, undefined){
//第二参数undefined设置而不传的原因:
// 外部发生这种情况:var undefined = 时,undefined会被篡改
// 设置第二参数而不传,则undefined就会被重置回原来值
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);------------- ------------
jQuery umhüllt sein Inneres zunächst mit einer anonymen Sofortausführungsfunktion und macht es in Zeile 5 der Außenwelt zugänglich;
Die sogenannte anonyme Funktion zur sofortigen Ausführung Das heißt, diese Funktion ist anonym (ohne Namen) und wird sofort nach ihrer Definition aufgerufen.
Wenn wir $("p") extern aufrufen, ist die interne jQuery("p") tatsächlich angerufen;
(function(window, undefined){
//内部变量
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);
$("p")-------------------------
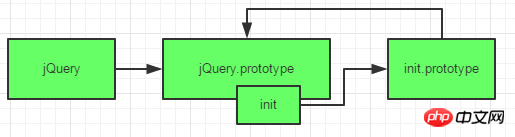
Okay, lasst uns ein bisschen reden komplizierter. Der Code implementiert hauptsächlich gegenseitige Referenzen, wie in der Abbildung gezeigt:
Nehmen Sie den $('p')-Aufruf als Beispiel:

Wie Sie in der zweiten Codezeile sehen können, verwendet jQuery jQuery.prototype.init, um jQuery-Objekte zu instanziieren. Dies führt jedoch zu Problemen ein Problem:
Das instanziierte Objekt kann nur auf die Variablen unter init zugreifen, nicht jedoch auf jQuery.prototype (die von jQuery bereitgestellte API ist an dieses Objekt gebunden).
Also schreiben Sie einfach die 21. Codezeile und verweisen Sie init.prototype auf jQuery.prototype.
Dies ist erledigt, verwenden Sie init zum Instanziieren, und auf jQuery.prototype kann im Init-Bereich zugegriffen werden.
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;Warum jQuery.prototype.init verwenden, um Objekte zu instanziieren, anstatt jQuery-Funktionen direkt zu verwenden?
Angenommen, dass jQuery-Funktionen zum Instanziieren von Objekten verwendet werden, sodass Referenzen zwischen Objekten tatsächlich auf jQuery vereinfacht werden können-->jQuery.prototype.
Aber der Aufruf wird umständlich: new $('p'), daher wird basierend auf dieser Überlegung (Schätzung (⊙0⊙)) intern eine komplexere Implementierung verwendet, um den Aufruf zu vereinfachen.
------------
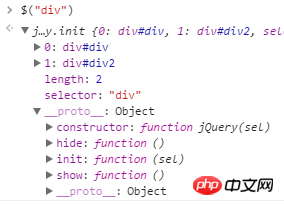
Okay, zum Schluss werfen wir einen Blick auf die Implementierung von init. Außerdem wurde der Code vereinfacht und nur der am häufigsten verwendete Fall implementiert.
jQuery verarbeitet die erhaltene Knotenliste in ein Array (zur späteren Verwendung) und stellt darunter einige Variablen bereit, z. B. Länge und Selektor.

init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website !
Empfohlene Lektüre:
Was sind die gängigen Techniken in JS
Zusammenfassung der JS-Array-Methoden
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des jQuery-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

