Heim >Web-Frontend >js-Tutorial >Zusammenfassung der JS-Debugging-Methoden
Zusammenfassung der JS-Debugging-Methoden
- php中世界最好的语言Original
- 2018-04-23 10:13:493186Durchsuche
Dieses Mal werde ich Ihnen eine Zusammenfassung der JS-Debugging-Methoden und der Vorsichtsmaßnahmen für das JS-Debugging geben. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
1. Debugger;
Ich habe bereits gesagt, dass Sie dem JavaScript-Code einen debugger; hinzufügen können, um manuell einen Haltepunkt zu verursachen Wirkung.
Benötigen Sie bedingte Haltepunkte? Sie müssen es nur mit if-Anweisungen umgeben:
if (somethingHappens) {
debugger;
} Denken Sie jedoch daran, diese zu löschen, bevor Sie das Programm veröffentlichen.
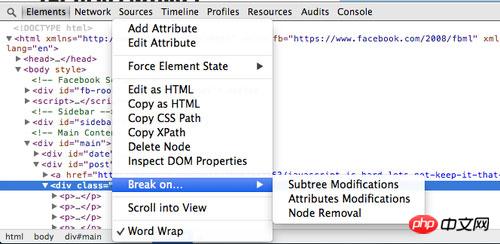
2. Legen Sie einen Haltepunkt fest, der ausgelöst wird, wenn sich der DOM-Knoten ändert
Manchmal werden Sie feststellen, dass das DOM nicht unter Ihrer Kontrolle steht und etwas Seltsames passiert Es kann zu Veränderungen kommen, die es schwierig machen, die Ursache des Problems zu finden.
Es gibt eine super einfach zu bedienende Funktion in den Entwicklungstools von Google Chrome, die speziell mit dieser Situation umgehen kann, genannt „Pause bei…“, Sie befinden sich im DOM-KnotenRechtsklick, um diesen Menüpunkt anzuzeigen.
Die Auslösebedingung des Haltepunkts kann festgelegt werden, wenn der Knoten gelöscht wird, sich die Attribute des Knotens ändern oder einer seiner untergeordneten Knoten geändert wird.

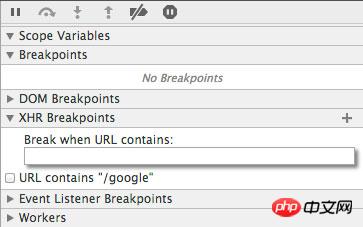
3. Ajax-Haltepunkte
XHR-Haltepunkte oder Ajax-Haltepunkte, wie der Name schon sagt, ermöglichen das Festlegen eines Haltepunkts, der ausgelöst wird die spezifischen Ajax-Aufrufe, wenn sie auftreten.
Dieser Trick ist sehr effektiv, wenn Sie die Netzwerkübertragung von Webanwendungen debuggen.

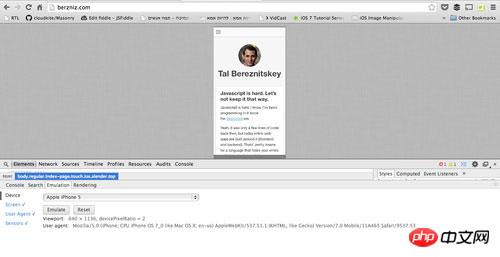
4. Simulationsumgebung für mobile Geräte
Es gibt einige sehr interessante Tools in Google Chrome, um mobile Geräte zu simulieren, die uns beim Debuggen helfen die Ausführung des Programms auf mobilen Geräten.
So finden Sie es: Drücken Sie F12, um die Entwicklertools aufzurufen, und drücken Sie dann die Taste ESC (die aktuelle Registerkarte kann nicht Konsole sein). Sie sehen die zweite Ebene des Debugging-Fensters. mit der Emulation im Inneren Auf der Registerkarte stehen verschiedene Simulationsgeräte zur Verfügung.
Natürlich handelt es sich dabei nicht um ein echtes iPhone, sondern es werden lediglich die Größe des iPhones, Berührungsereignisse und Browser-User-Agent-Werte simuliert.

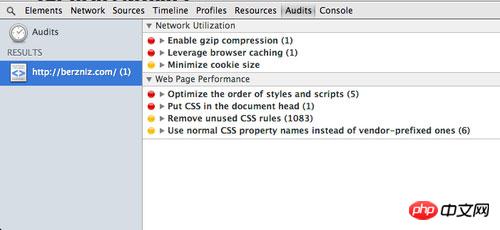
5. Verbessern Sie Ihre Website mit Audits
YSlow ist ein großartiges Tool. Die Entwicklertools von Google Chrome verfügen auch über ein sehr ähnliches Tool namens Audits.
Es kann Ihre Website schnell prüfen und Ihnen sehr praktische und effektive Vorschläge und Methoden zur Optimierung Ihrer Website geben.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Schritte zum Implementieren von JS, das eine POST-Anfrage im JSON-Format sendet
Das obige ist der detaillierte Inhalt vonZusammenfassung der JS-Debugging-Methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

